In this tutorial you will learn how to create an Apple Watch in Adobe Photoshop.
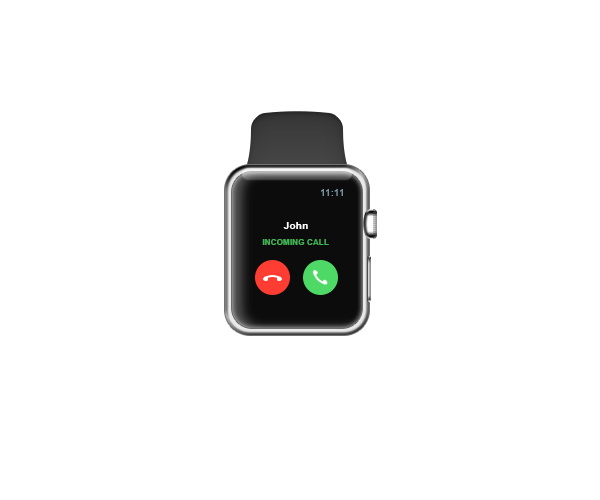
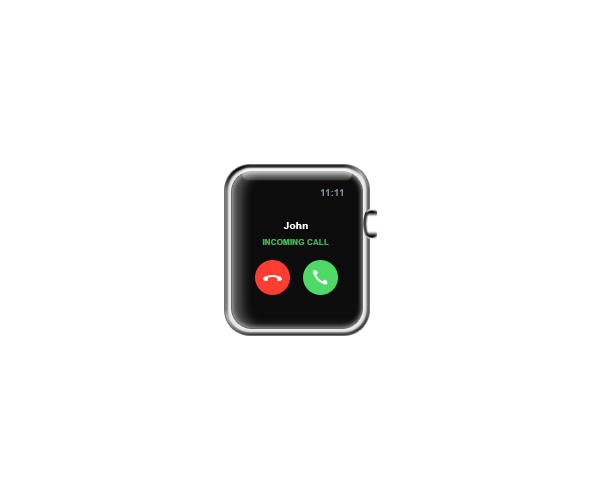
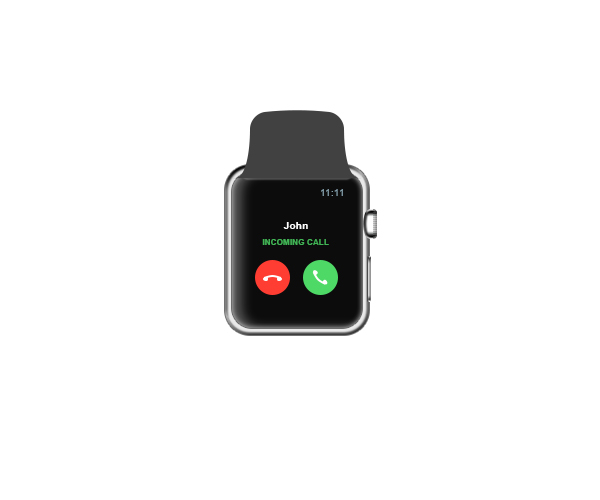
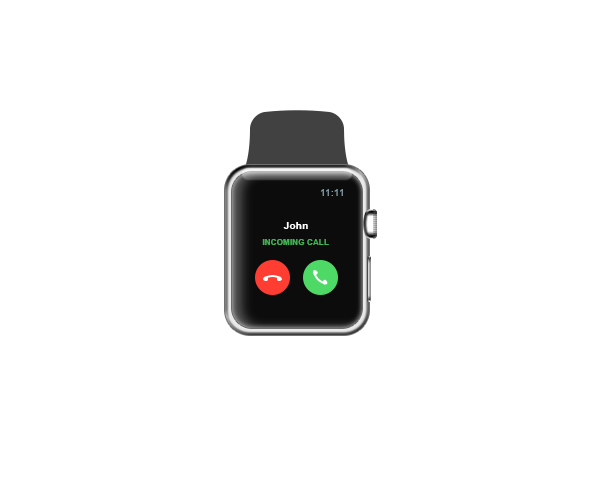
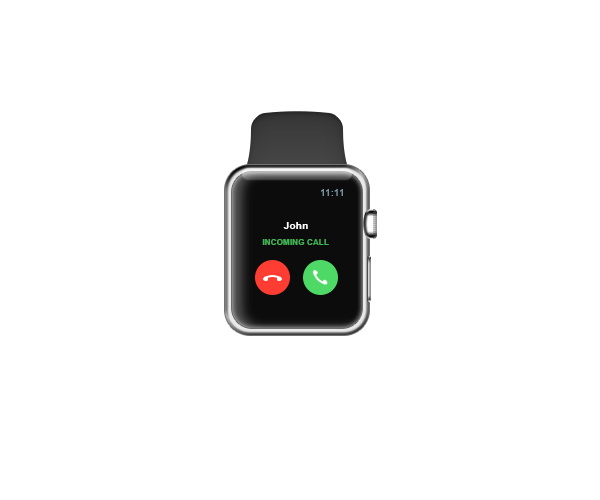
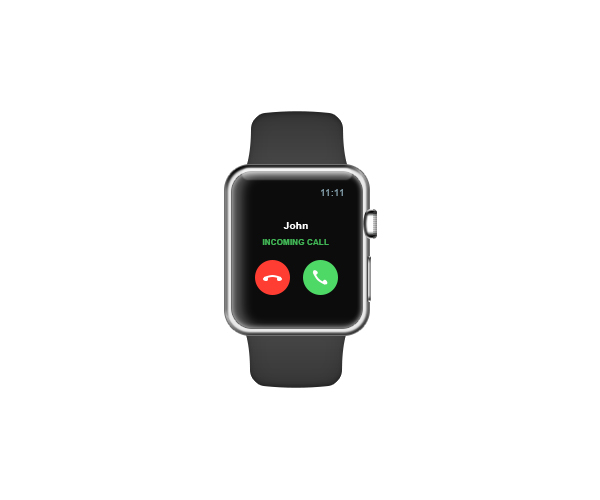
Final Image

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 40 minutes
- Difficulty: Beginner-Intermediate
Step 1
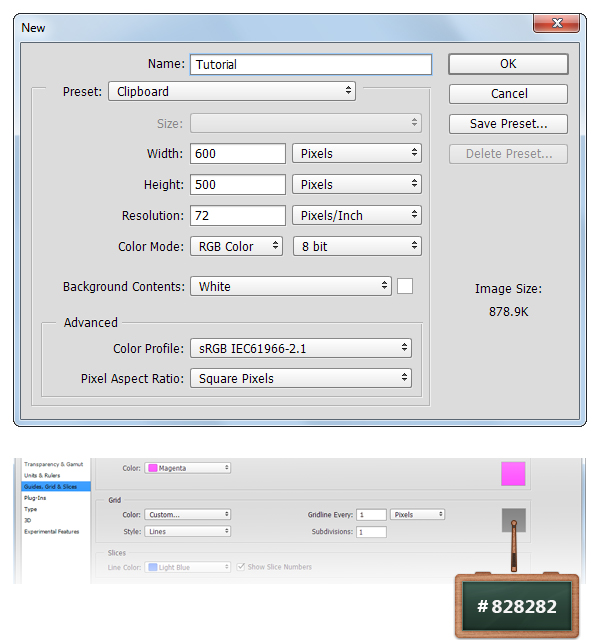
Create a 600 x 500px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create the shapes.

Step 2
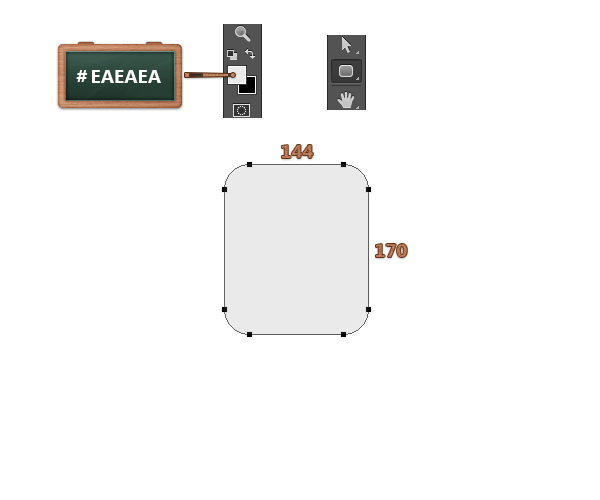
Concentrate on your Toolbar and set the foreground color to #EAEAEA.
Select the Rounded Rectangle Tool, focus on the top bar and set the Radius to 25px. Move to your canvas and create a 144 x 170px vector shape.

Step 3
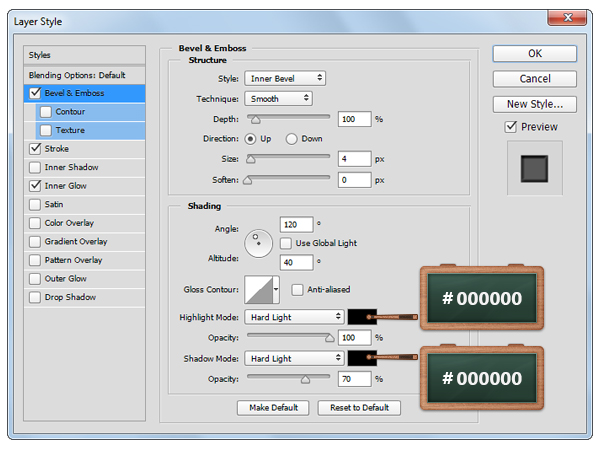
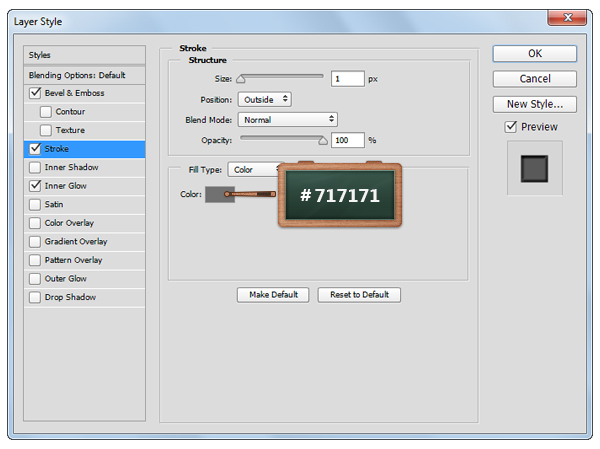
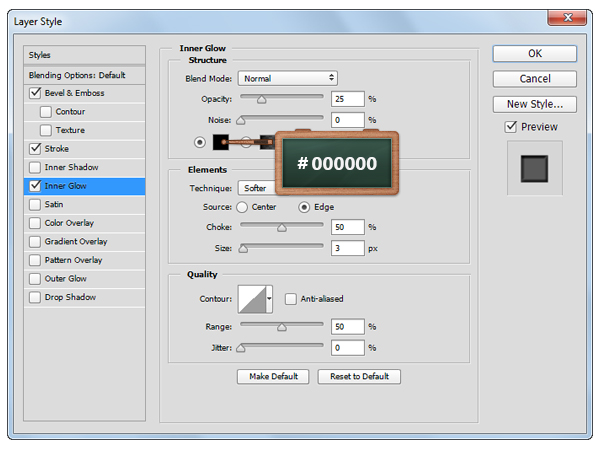
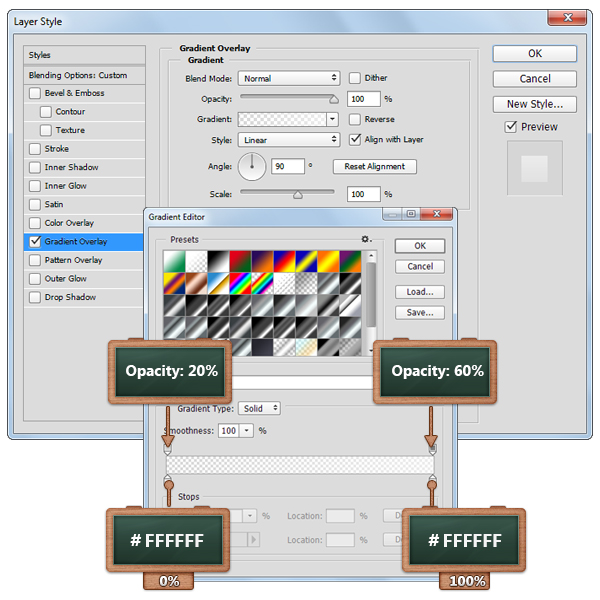
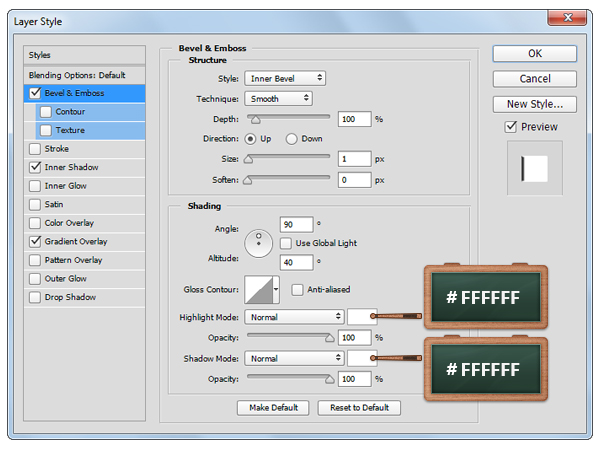
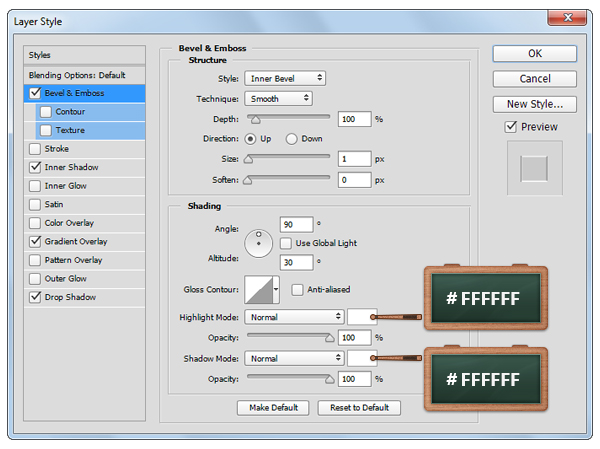
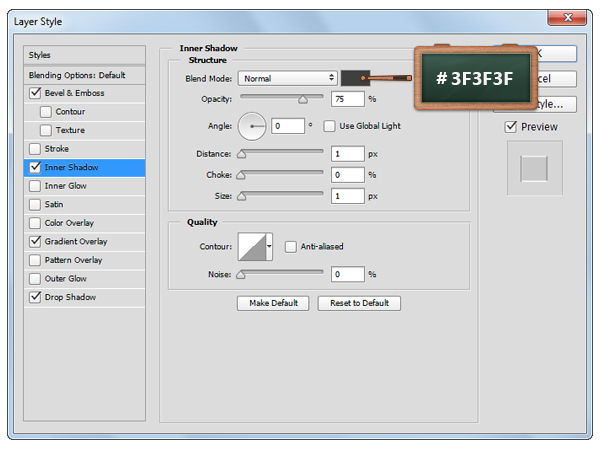
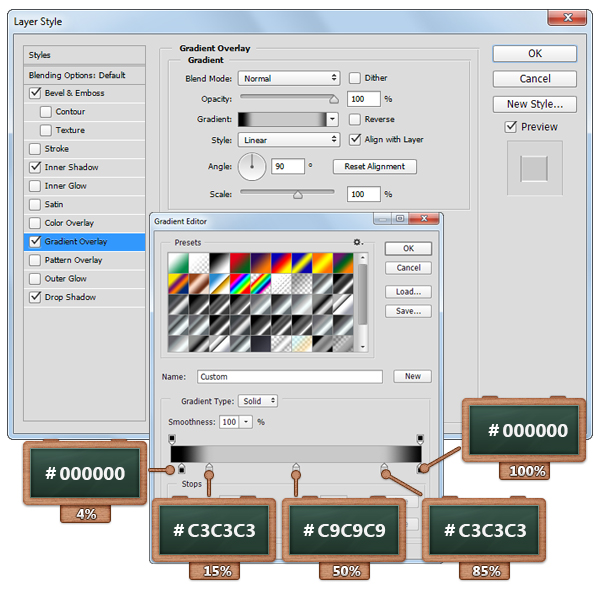
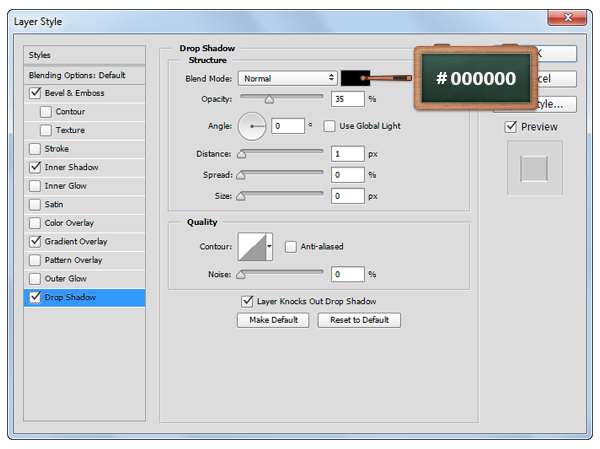
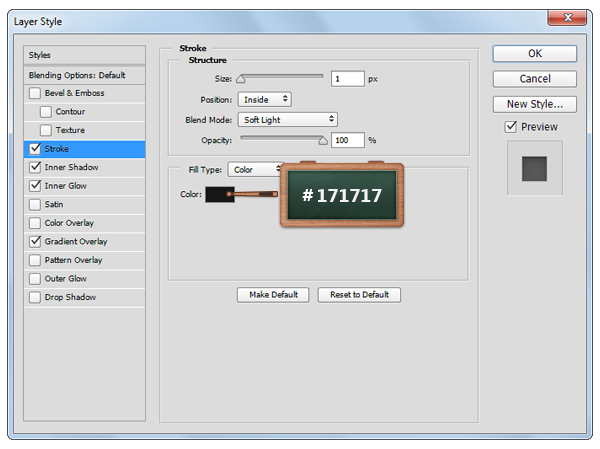
Open the Layer Style window for the vector shape made in the previous step and enter the settings mentioned below.




Step 4
Change the foreground color to #0C0C0C, pick the Rounded Rectangle Tool and set the Radius to 20px from the top bar.
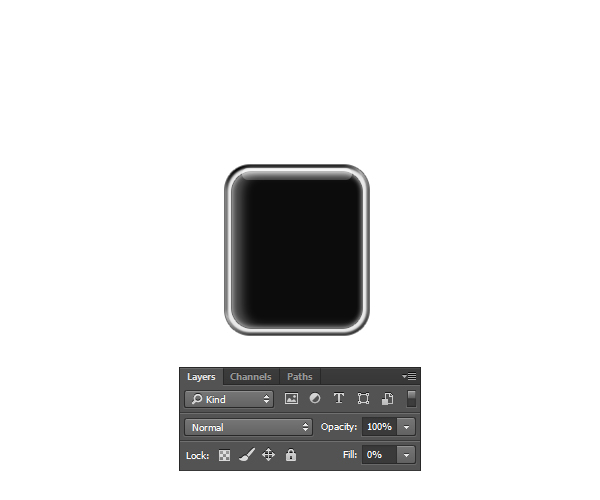
Move to your canvas, create a 130 x 156px vector shape and place it as you can see in the next image.

Step 5
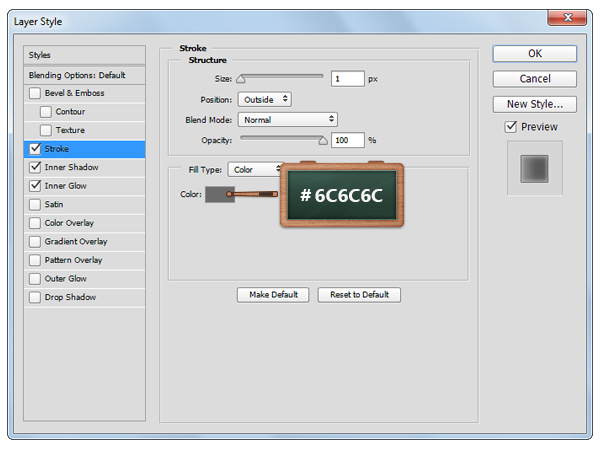
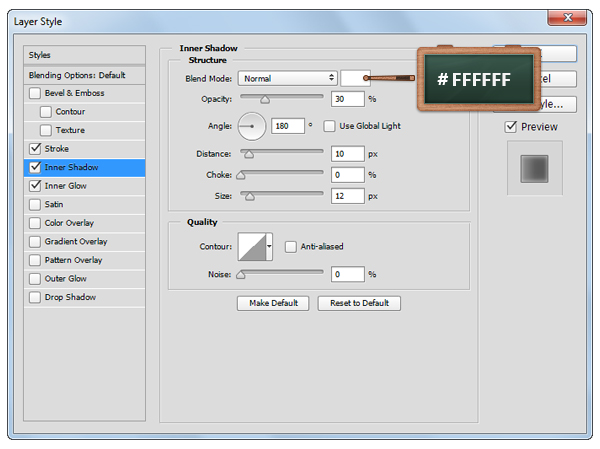
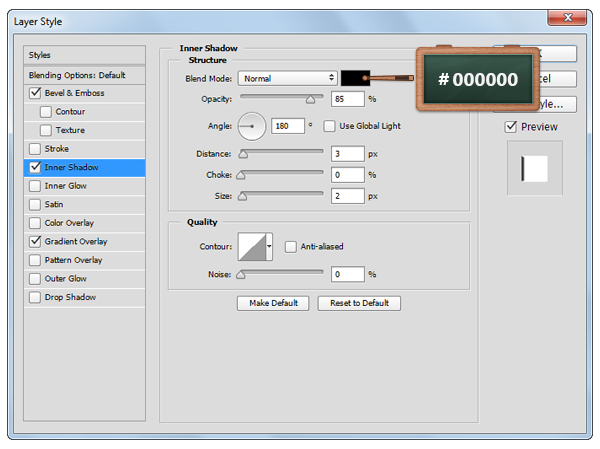
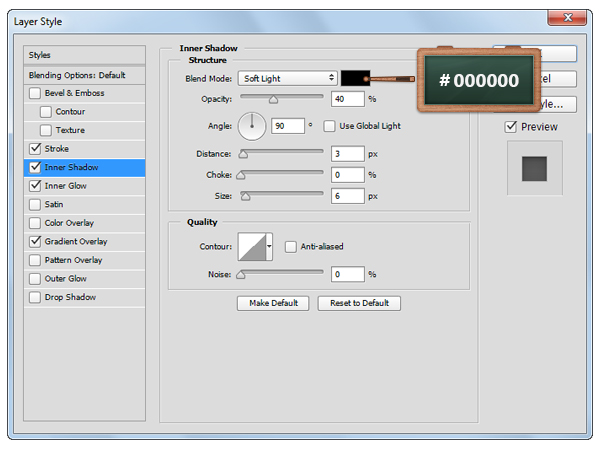
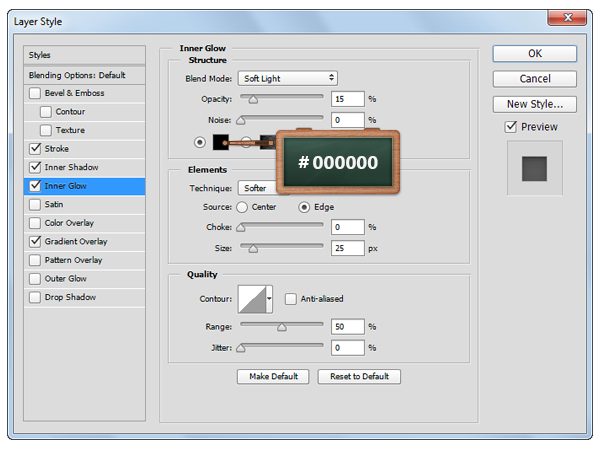
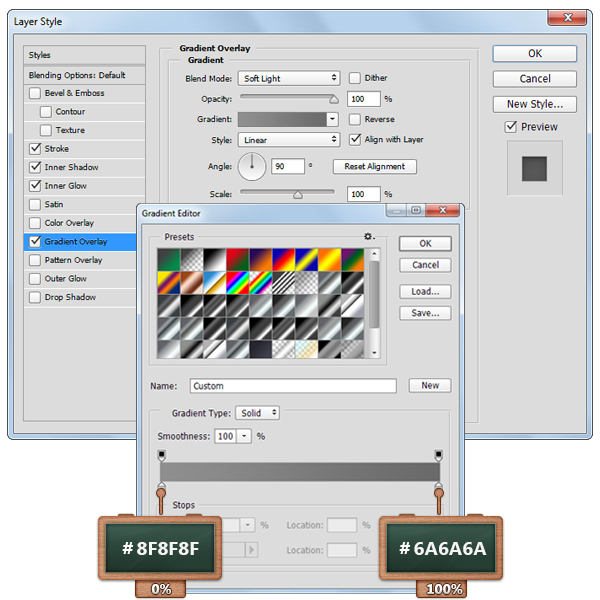
Open the Layer Style window for the vector shape made in the previous step and enter the setting mentioned in the next images.




Step 6
Change the foreground color to white ( #FFFFFF ), select the Rounded Rectangle Tool and set the Radius to 6px.
Move to your canvas, create a 110 x 12px vector shape and place it as you can see below.

Step 7
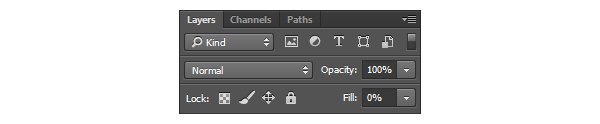
Focus on the Layers panel, make sure that your white vector shape is selected and lower the Fill to 0%.
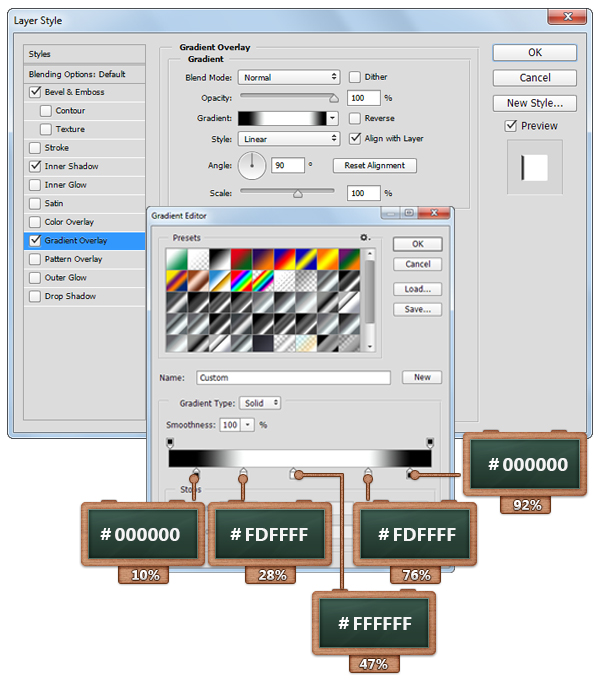
Open the Layer Style window for this vector shape and enter the settings mentioned below.


Step 8
Focus on the Layers panel, right click on your white vector shape and go to Convert to Smart Object.
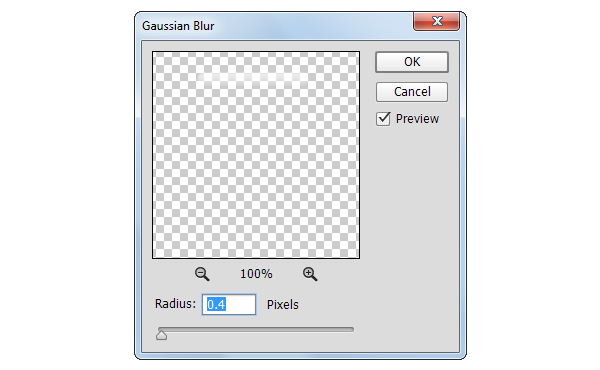
Now, go to Filter > Blur > Gaussian Blur and set the Radius to 0.4px.


Step 9
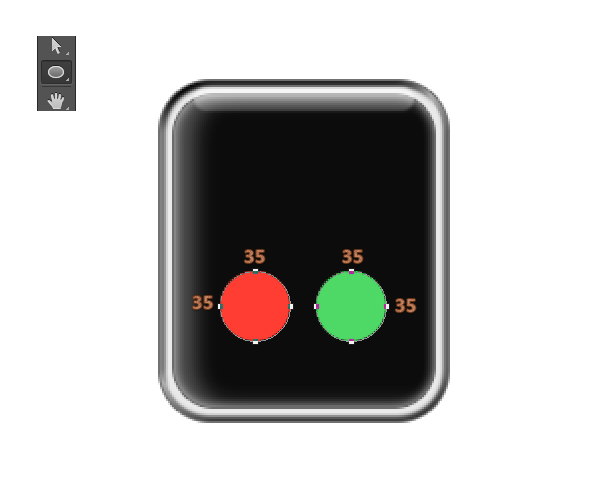
Select the Ellipse Tool, move to your canvas, create two, 35px circles and place them as you can see below.
Fill the left circle with red ( #FF3D32 ) and the right circle with green ( #4ED966 ).

Step 10
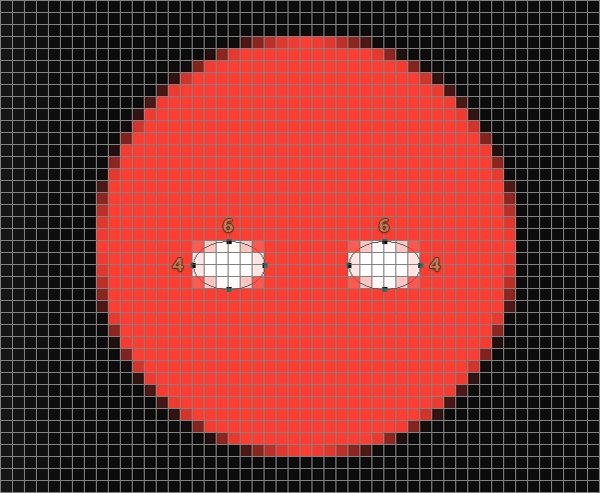
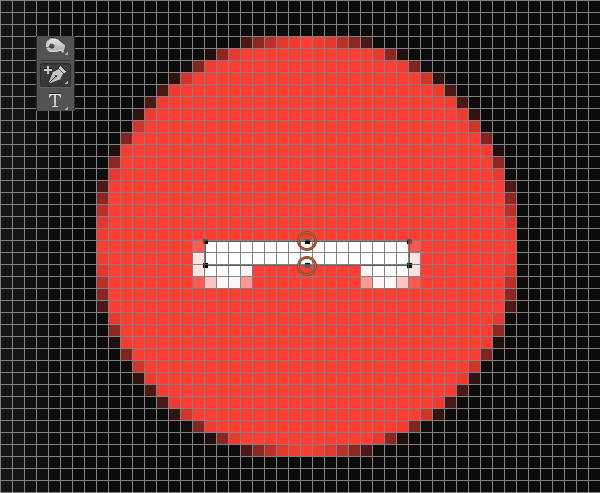
Change the foreground color to #FFFFFF and make sure that your Ellipse Tool is still selected.
Move to your canvas, create two, 6 x 4px vector shapes and place them as you can see in the first image.
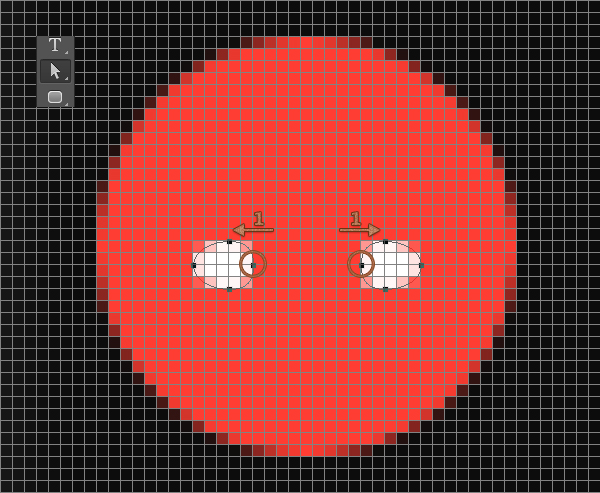
Pick the Direct Selection Tool, focus on the left, white shape, select the anchor point highlighted in the second image and drag it 1px to left.
Now, focus on the right, white vector shape, select the anchor point highlighted in the same image and drag it 1px to right.


Step 11
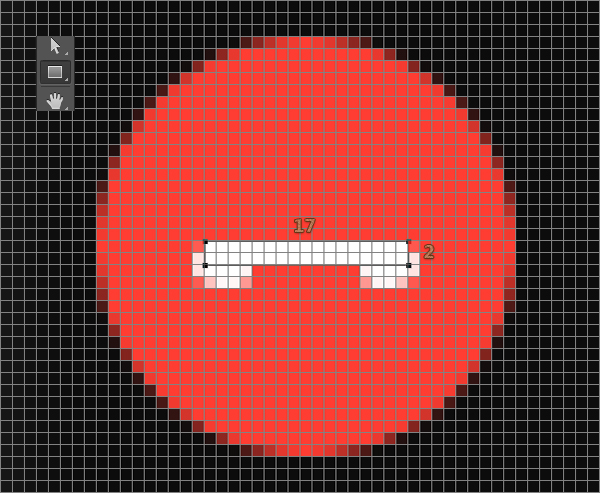
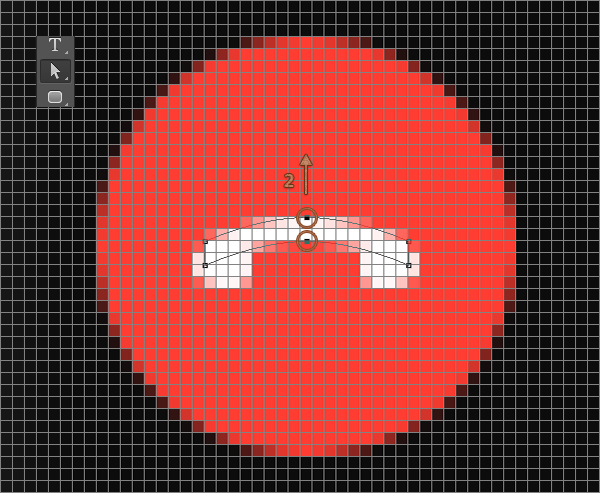
Select the Rectangle Tool, create a 17 x 2px vector shape and place it as you can see in the first image.
Pick the Add Anchor Point Tool, make sure that your vector shape made in this step is selected and add two new anchor points as you can see in the second image.
Grab the Direct Selection Tool, select the anchor points added in this step and drag them 2px to up.



Step 12
Select the vector shapes that make up the white icon, right click on one of these shapes and go to Merge Shapes.
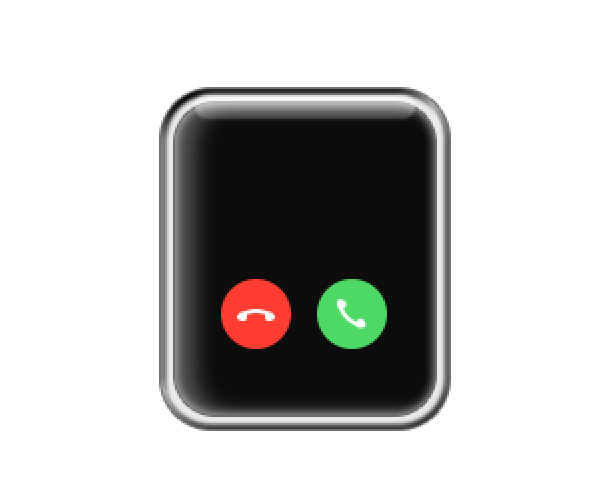
Duplicate this new vector shape ( Control + J ), hit Control + T and rotate to -135 degrees and then place it over the green vector shape.

Step 13
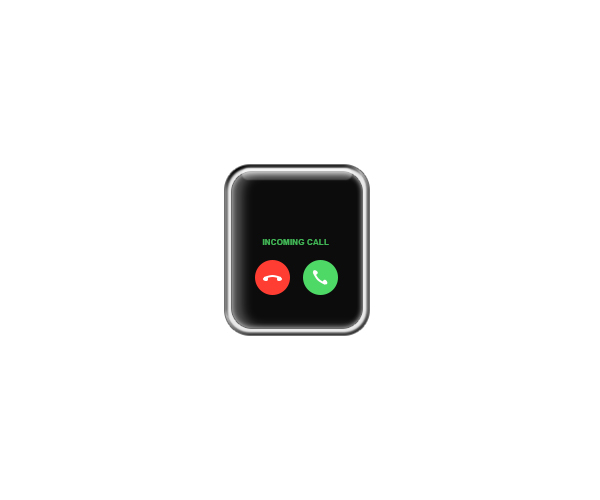
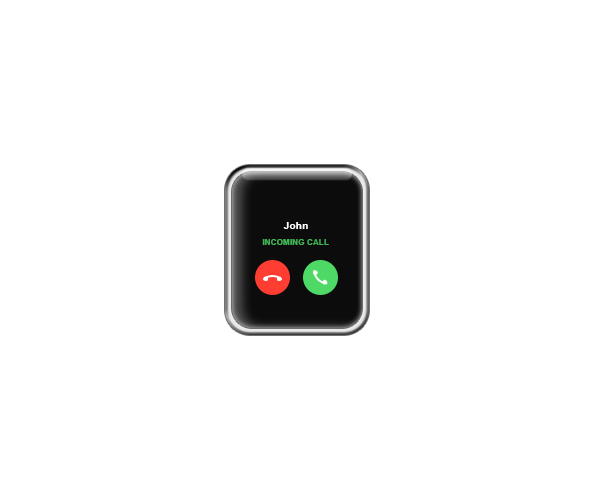
Select the Horizontal Type Tool and open the Character Panel. Select the Arial Bold font, set the text color to #41B455 and the size to 8px and then enter the “Incoming Call” text.
For the white text, use the same font, change the color to #FFFFFF and increase the size to 10px.
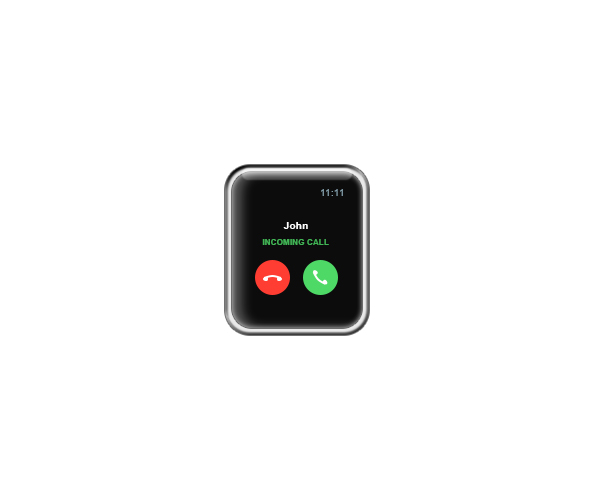
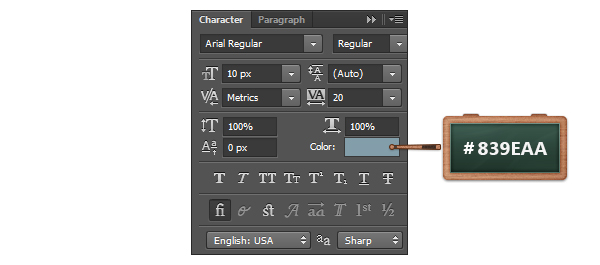
For the clock text, use the Arial Regular font, change the color to #839EAA and keep the size t o10px.






Step 14
Change to foreground color to #E6E6E6, select the Rounded Rectangle Tool and set the Radius to 4.
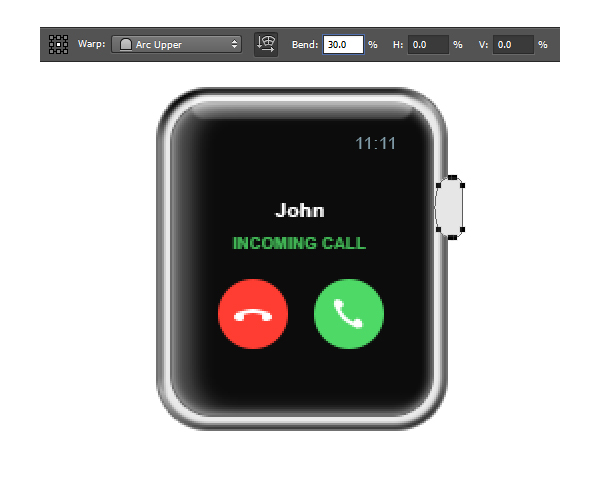
Move to your canvas, create a 10 x 30px vector shape and place it as you can see in the first image.
Go to Edit > Transform Path > Warp, select Arc Upper, check the orientation button, set the Bend to 30 and then hit Enter.


Step 15
Open the Layer Style window for the vector shape made in the previous step and enter the settings mentioned in the next images.




Step 16
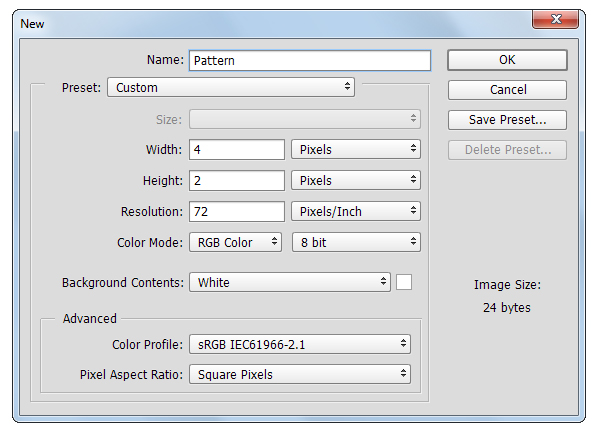
In this step you will learn how to create a pattern. Hit Control + N and create a 4 x 2px document.
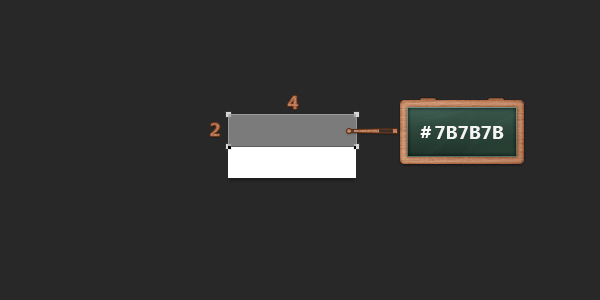
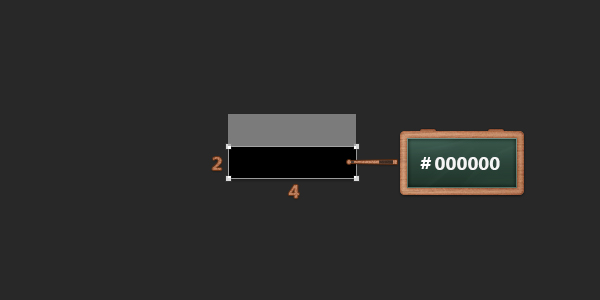
Pick the Rectangle Tool, create two, 4 x1 px vector shapes and place them as you can see below. Fill the top vector shape with #7B7B7B and then fill the bottom vector shape it with #000000.
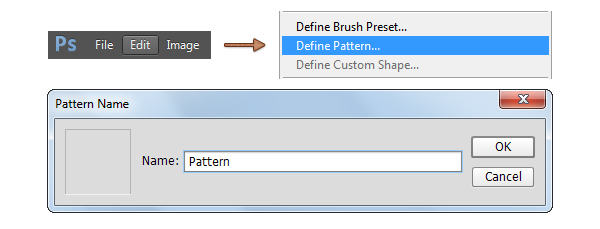
Once you’re done, save your pattern simply by going to Edit > Define Pattern. Pick a name for your pattern and click OK.




Step 17
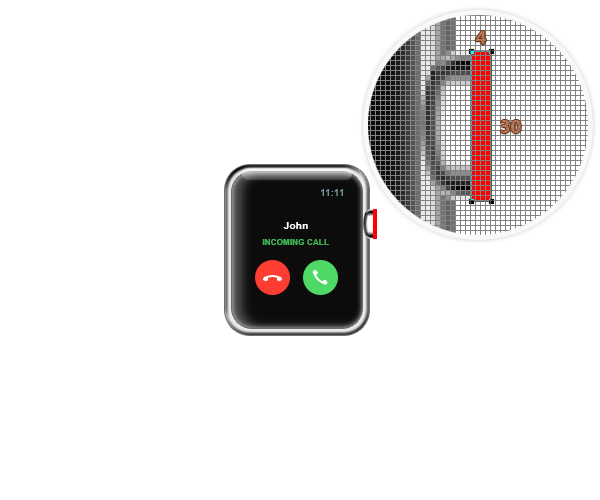
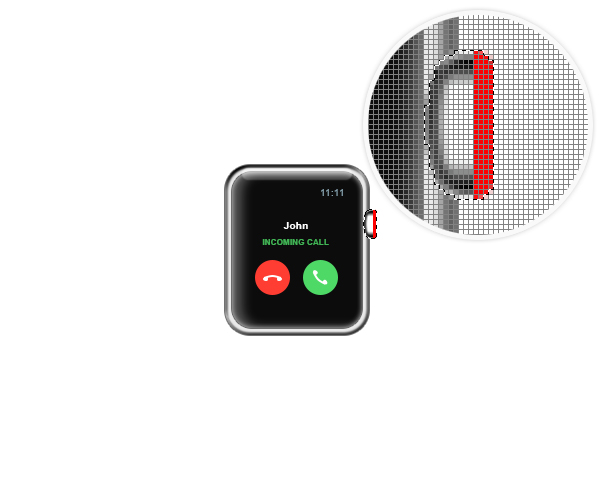
Return to your main document. Set the foreground color to #FF0000 and pick the Rectangle Tool.
Move to your canvas, create a 4 x 30px vector shape and place it as you can see in the first image.
Focus on your Layers panel, hold the Control button from your keyboard, click on the thumbnail icon that stands for your watch button to load a simple selection around it and then click on the Add Layer Mask button.



Step 18
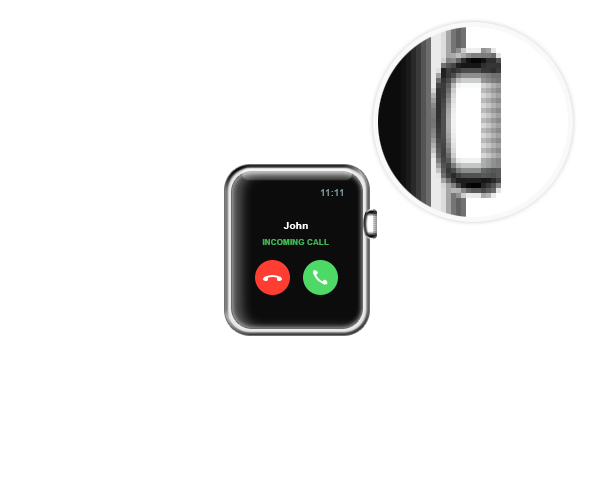
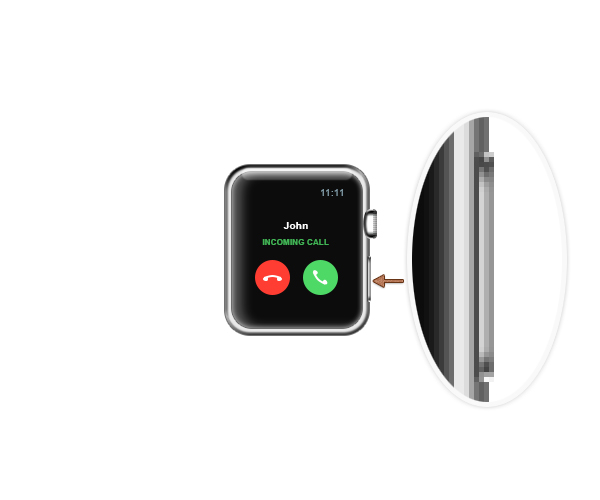
Focus on the Layers panel, make sure that your red vector shape is selected and lower the Fill to 0%.
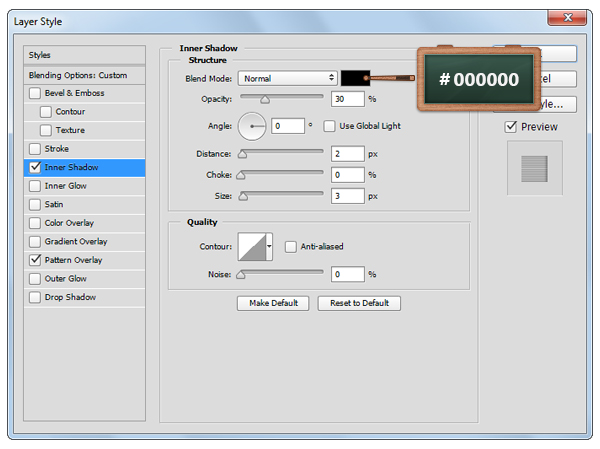
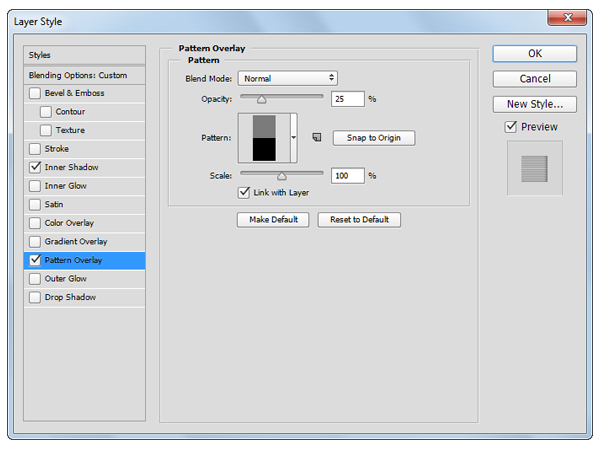
Open the Layer Style window for this vector shape and enter the settings mentioned in the next images.
For the Pattern Overlay section use the pattern saved in the previous steps.




Step 19
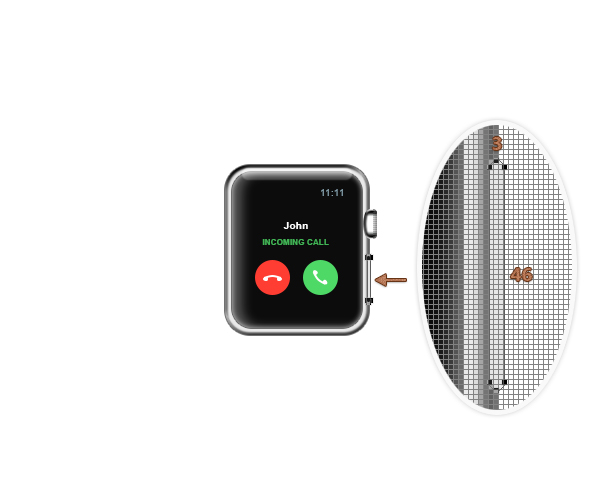
Set the foreground color to #E6E6E6, pick the Rounded Rectangle Tool and set the Radius to 2px.
Move to your canvas, create a 3 x 46px and place it as you can see below.

Step 20
Open the Layer Style window for the vector shape made in the previous step and enter the settings mentioned below.





Step 21
Now you must change the grid every 2px. Go to to Edit > Preferences > Guides, Grid & Slices and set 2 in the Gridline Every box.
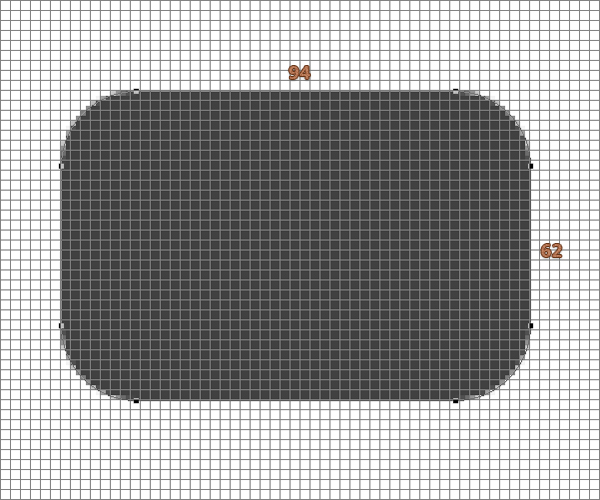
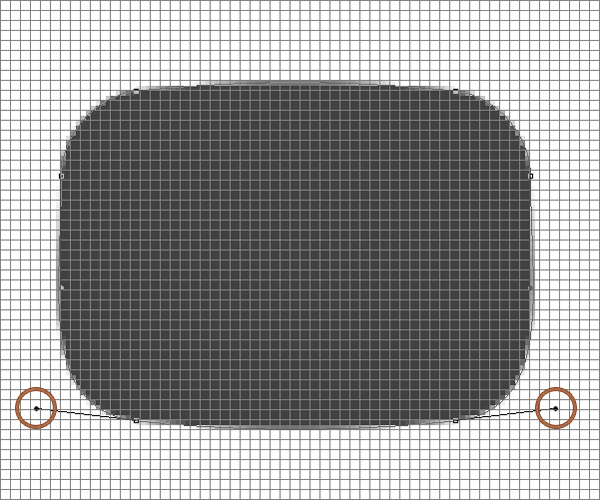
Change the foreground color to #414141, select the Rounded Rectangle Tool, set the Radius to 15px, move to your canvas and create a 94 x 62px vector shape.
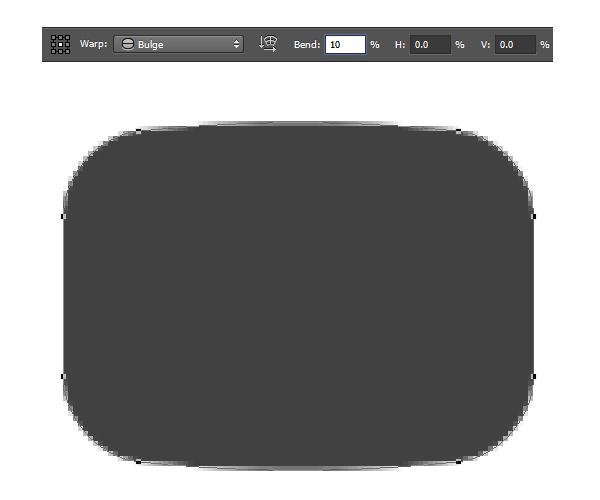
Go to Edit > Transform Path > Warp, select Bulge, set the Bend to 10 and then hit Enter.


Step 22
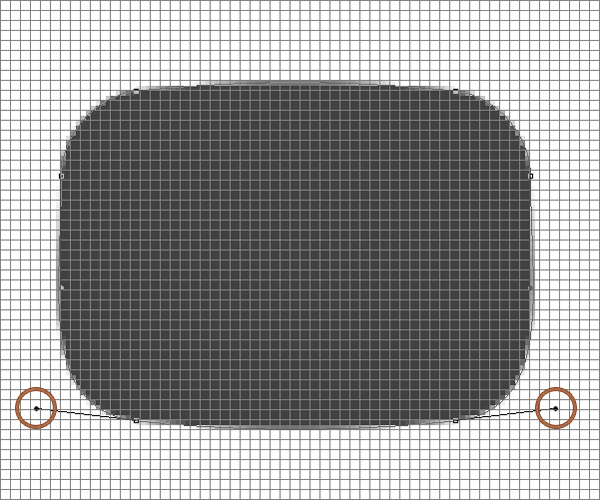
Select the Delete Anchor Point Tool and simply click on the highlighted anchor points.


Step 23
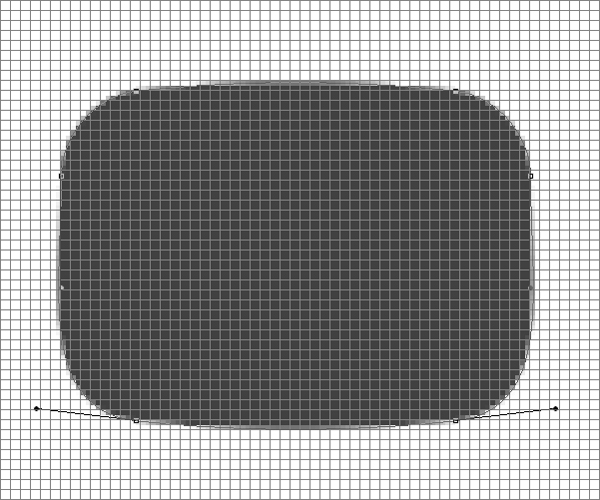
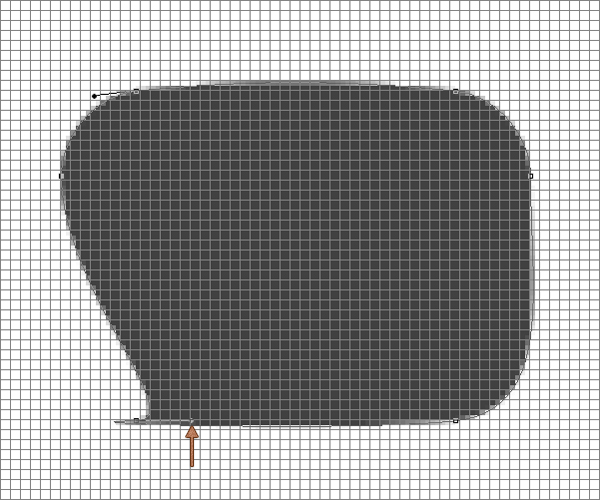
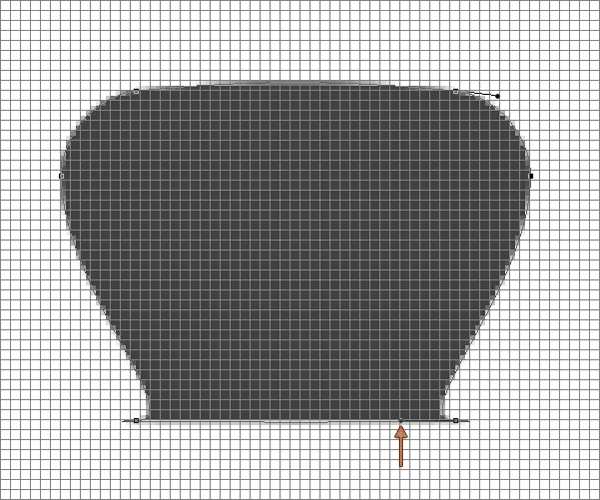
Grab the Direct Selection Tool and then click and drag the highlighted handles as show in the second and the third images.
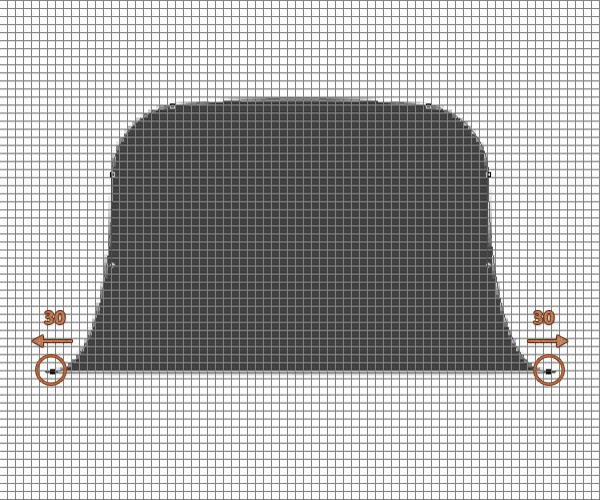
With the same tool, select the bottom left anchor point and drag it 30px to the left and then select the bottom right anchor point and drag it 30px to the right.




Step 24
Select your grey vector shape and place it as you can see in the first image.
Focus on the Layers panel and hit Control + Shift + [ to move this vector shape to back.


Step 25
Open the Layer Style window for your grey vector shape and enter the settings mentioned below.





Step 26
Make sure that your grey vector shape is still selected and duplicate it ( Control + J ).
Select this fresh copy, go to Transform > Flit Vertical and place it as shown the image below.
Open the Layer Style window for this copy and simply change the Inner Shadow angle to -90 and the Gradient Overlay angle to -90.

Step 27
To change the watch strap color, simply click on the Layer Thumbnail Icon that stands for your grey vector shape and pick your color ( #545a68 ).

Step 28
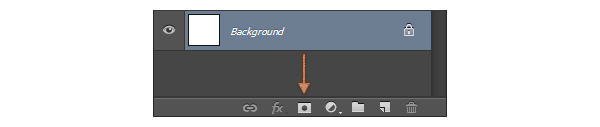
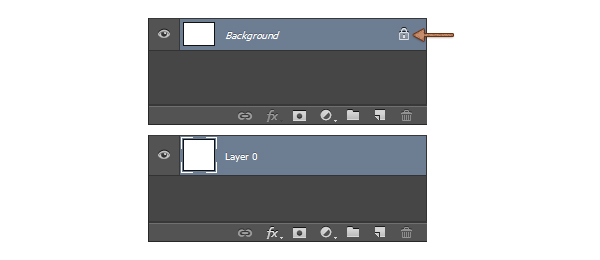
To change the background color, focus on the Layers panel, select the Background layer and click on the padlock icon to unlock the layer.
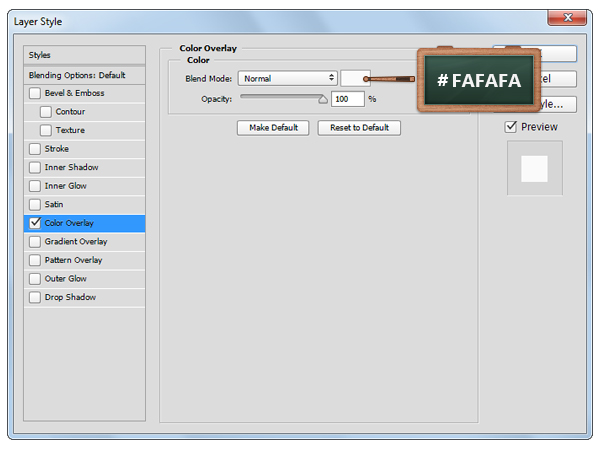
Open the Layer Style window for the layer unlocked in this step, go to Color Overlay and pick your color.



And We’re Done!
Here is how your final result should look.
