Last week I posted a showcase of stunning chalk lettering designs, which gave me the inspiration to create some chalk typography myself. Unfortunately I neither have the talent or a chalkboard to produce authentic hand made chalk typography murals, but I’ve come up with a technique that designers can use to achieve realistic chalk lettering effects with their artwork. We’ll use the power of Illustrator to design a concept, then we’ll use some analogue tools to help capture the character of hand lettered art.

In this tutorial I’ll show you how to create a typography design with a realistic chalk lettered appearance. In my opinion, digital-only chalk effects just don’t cut it, but with this method we’re combining digital design with traditional analogue techniques. This means we have the best of both worlds; the ability to compose a design with the power of Edit > Undo, and authentic artistic effects that are only achievable with hand held tools.

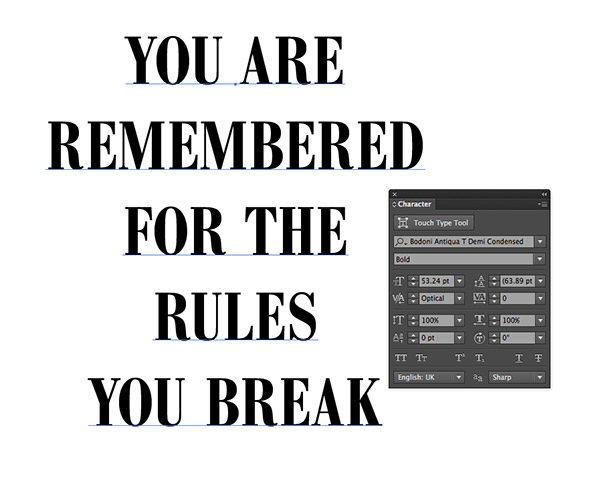
Boot up Adobe Illustrator to begin our design concept. The great thing about digital design is you can undo any mistakes and easily move items around to compose your design, unlike traditional art where every move you make is permanent. Type out a quote and style it up with your favourite font.

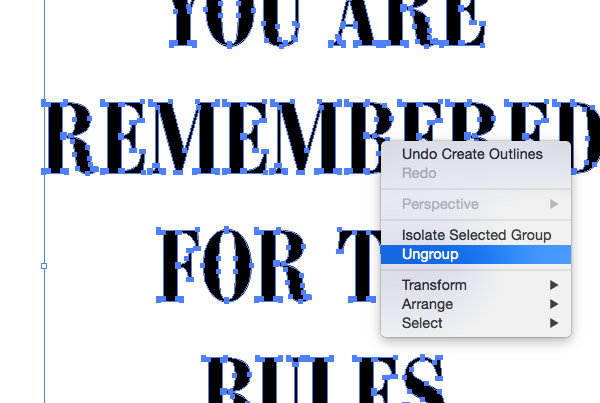
Create outlines from the type using the shortcut CMD+Shift+O, then right click and select Ungroup to break the letters apart.

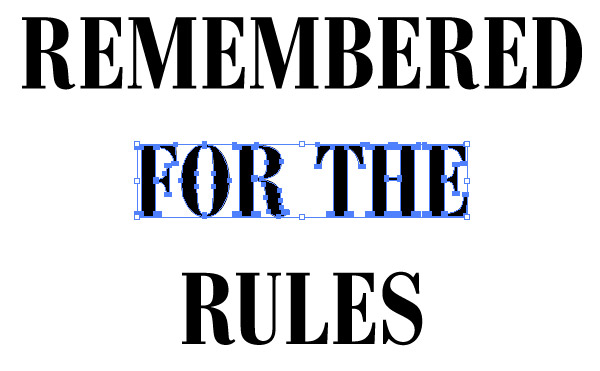
Draw selections around each word, or group of words, and use the shortcut CMD+G to group the letters back together.

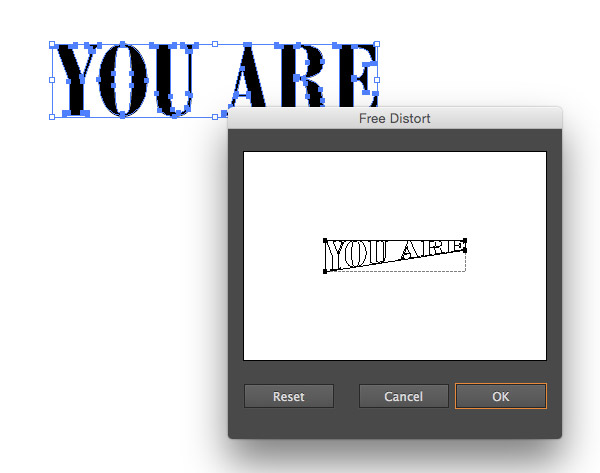
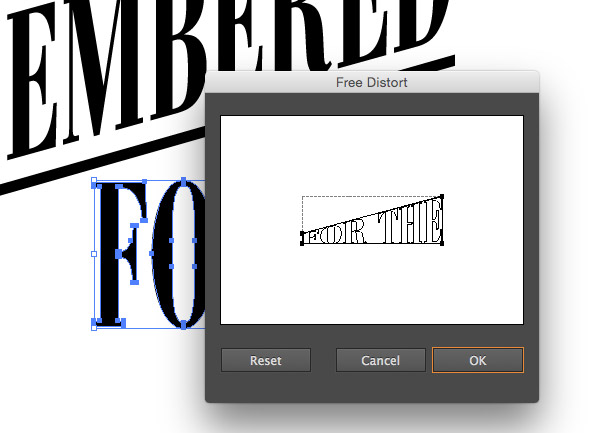
Select the first group of words and head to Effect > Distort & Transform > Free Distort. Move the lower-right point upwards to squash the text into a wedge shape.

Usually, squashing and stretching fonts is a big design faux pas, but since this design is ultimately in the style of hand lettering we can get away with it. Scale the text vertically to stretch it out a little.

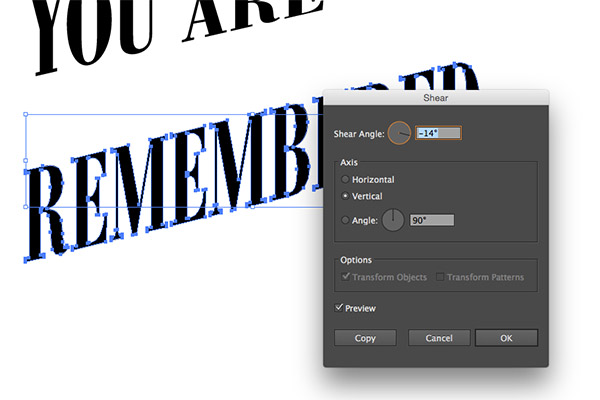
Bring the next word from your quote onto the artboard and Shear (Object > Transform > Shear) the text vertically until the angle matches up with the shape of the previous words.

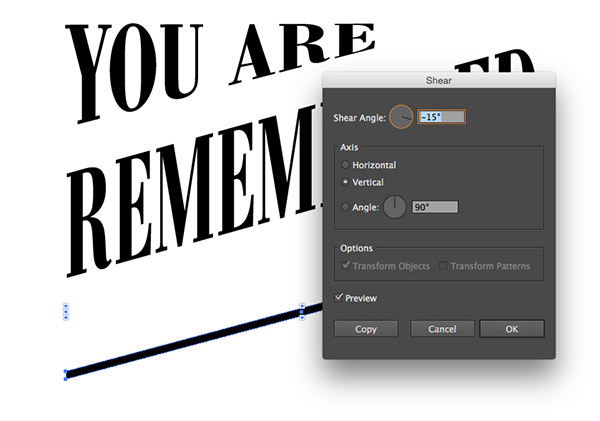
Draw a thin rectangle across the artboard, then apply a Shear transformation to align it with the angles of the text. Duplicate this shape and position them to decorate the quote. Use the Pen tool to draw triangles to fill any other white space within the layout.

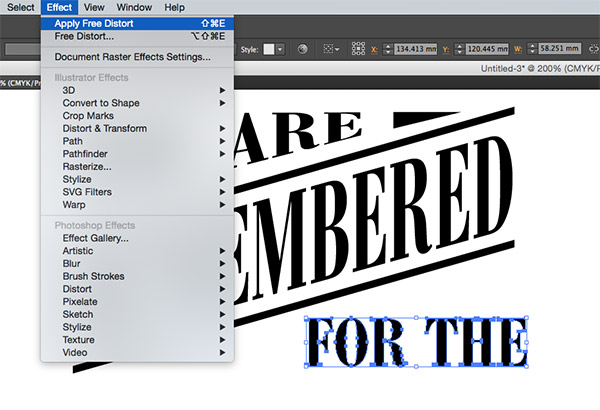
For the next word group, go to Effect > Apply Free Distort to apply the same wedge transformation we recently used.

Temporarily change the colour of the text to allow you to scale it to the same size as the first set of words.

Bring up the Appearance panel and click the Free Distort effect to edit its settings. Move the upper-left point until the two diagonal lines run parallel, then move the lower-right point back to its original position.

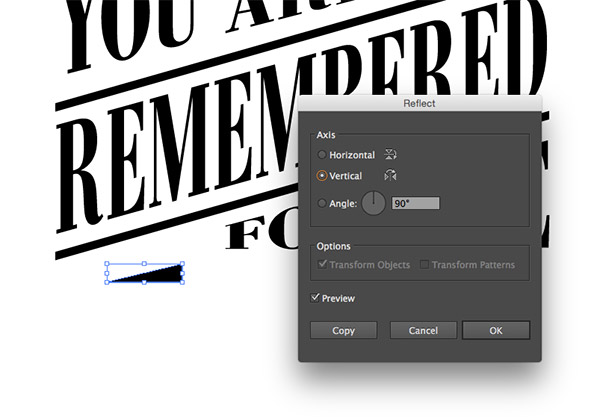
Any additional shapes that were drawn for the first layer of the layout can be duplicated and reflected across both the horizontal & vertical axis so they fit symmetrically into the design.

Scale up the next word of the quote to fit the width of the layout, positioning the text to maintain equal spacing between the elements.

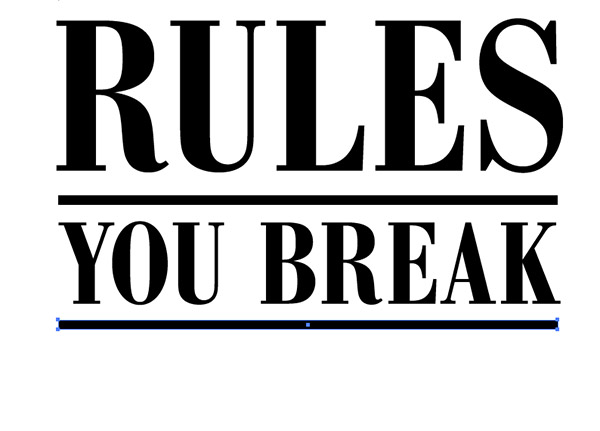
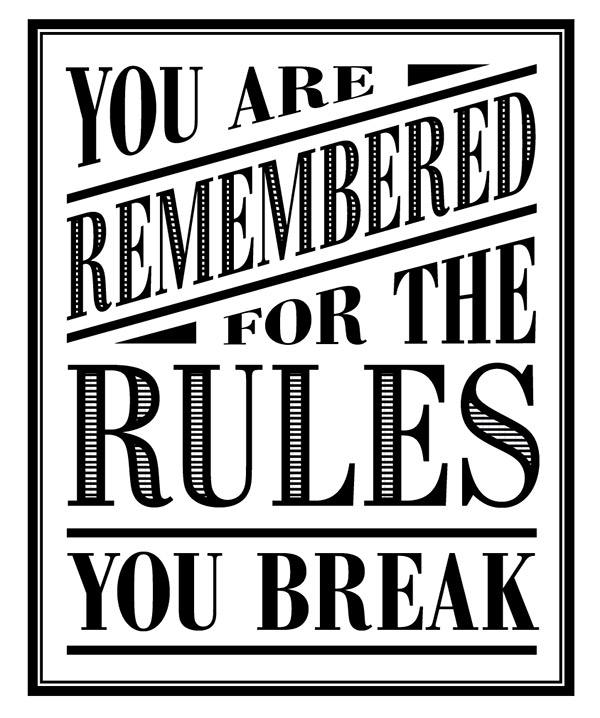
Finish off the typography quote by placing the last few words into the layout. Including simple rectangle lines is an easy way to add visual interest to the design.

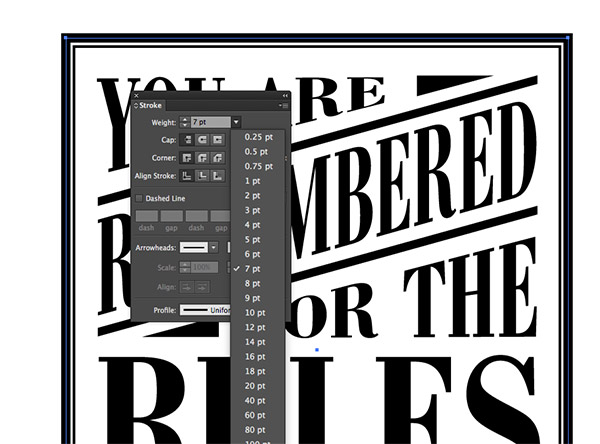
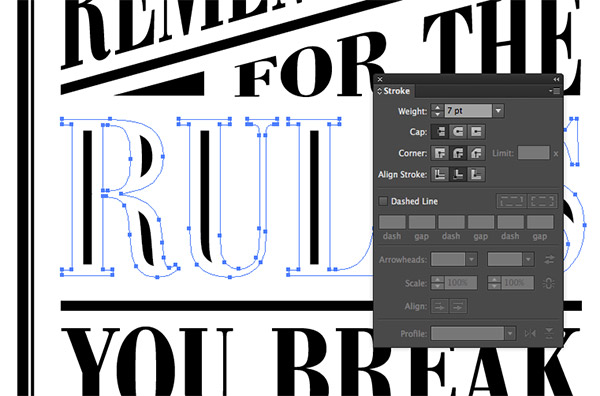
Draw a rectangle surrounding the entire quote. Clear out its fill colour but give it a thick 7pt stroke. Copy (CMD+C) then Paste in Front (CMD+F) a duplicate and hold the ALT key while scaling it down to form a second outline. Reduce the stroke weight to around 2pt.

Select one of the larger words from the layout and copy it to the clipboard using CMD+C, then add a thick white stroke with round corners aligned to the inside.

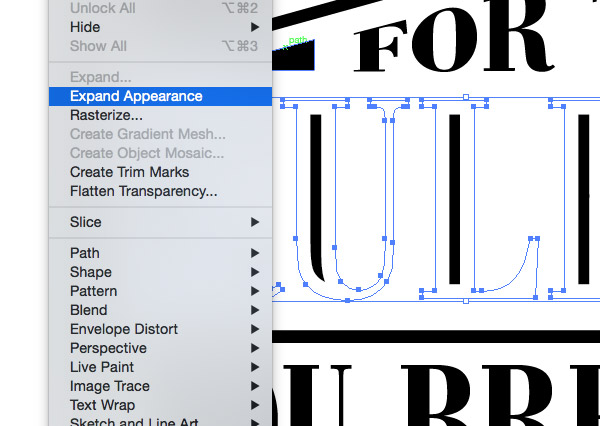
Go to Object > Expand Appearance to convert this stroke into sold shapes, then right click and select Ungroup to break the word up into individual letters.

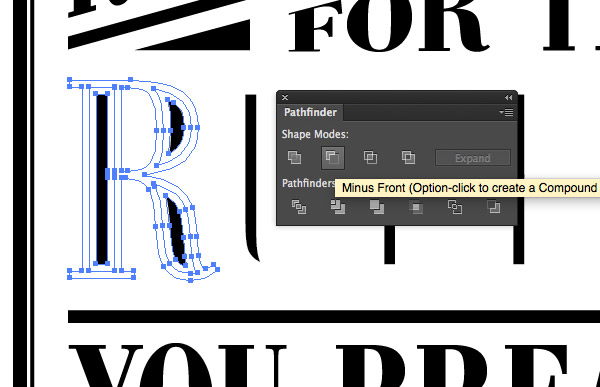
One by one, select each letter then click the Minus Front option from the Pathfinder panel to clip the shape down in size to the new inner shapes.

Group all the new inner shapes together and change the fill colour to white, then press CMD+B to ‘paste behind’ the original text that we copied to the clipboard earlier.

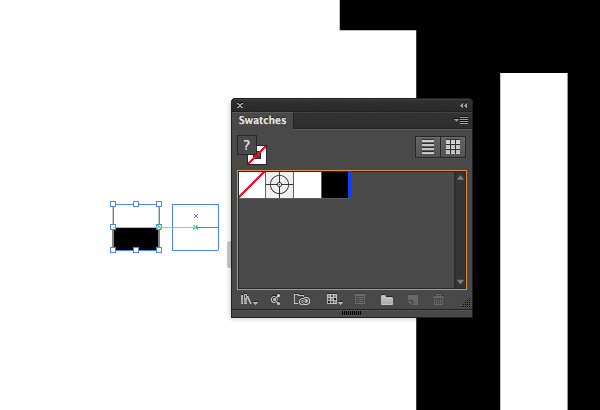
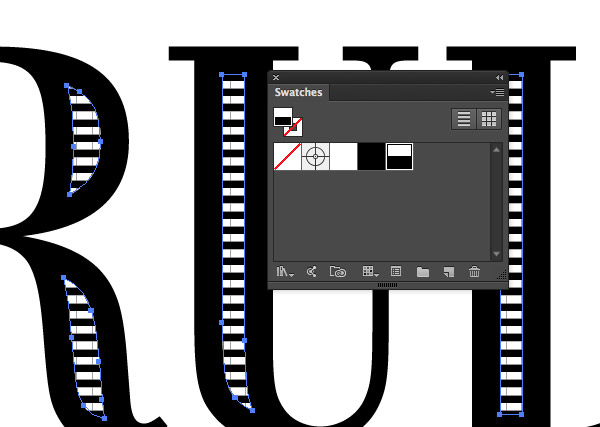
Elsewhere on the document draw a tiny black square. Press CMD+C and CMD+F to create a duplicate, then scale it down to half its size (turning on Smart Guides will help with the alignment). Change the smaller half to white, then drag both shapes into the Swatches panel.

Apply this new swatch to the new inner shapes to give them a cool, vintage style striped appearance.

Use this opportunity to make any finishing touches to the concept by tweaking the position of elements or editing the layout.

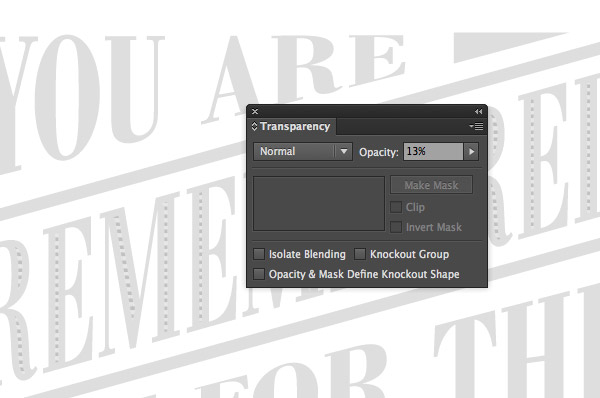
Select all the elements that make up the typography quote and group them together, then reduce the opacity to around 15%.

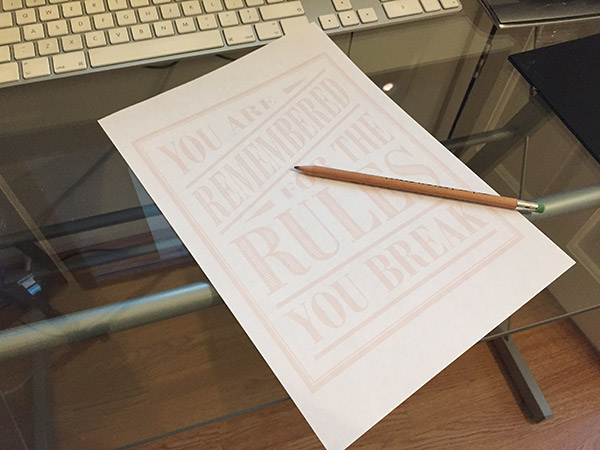
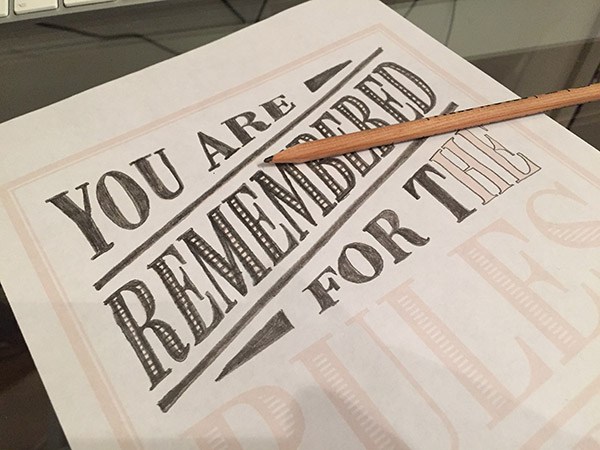
Print your artwork, which should appear very faintly on the paper thanks to the reduced opacity. Now, find one of those old fashioned tools known as a pencil.

Begin tracing the design with your pencil, carefully colouring between the lines. This technique bridges the gap between freehand lettering and pure digital design.

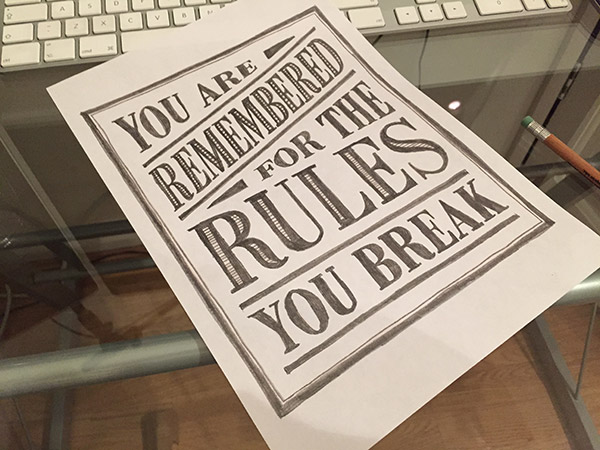
Once the design is completely traced, it’s ready to be scanned. The design obviously looks identical to the original concept, but it now has the irregularities of hand crafted art. Who’s to know you didn’t freehand it? Your secret is safe with me!

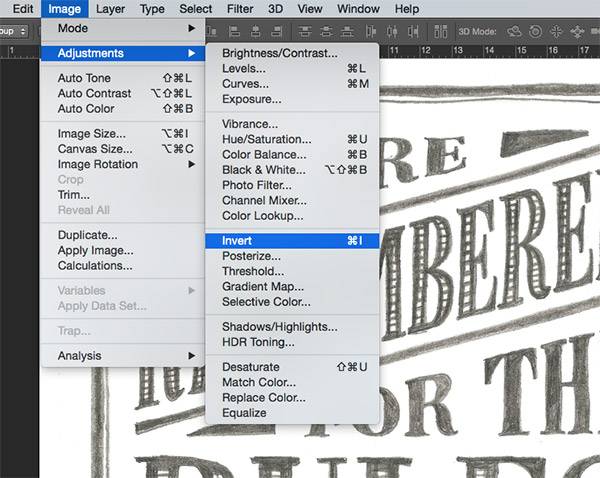
Open the scanned design in Adobe Photoshop, then go to Image > Adjustments > Invert. Follow this up with Image > Adjustments > Desaturate to remove any colour casts from the scan, resulting in a black and white image.

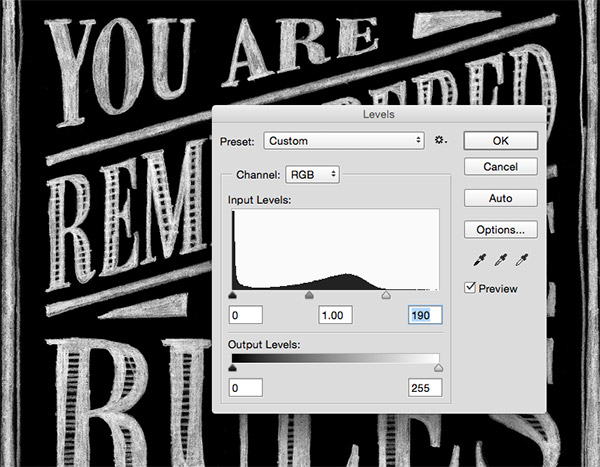
Go to Image > Adjustments > Levels and bring the highlights slider inwards until it matches the Levels histogram.

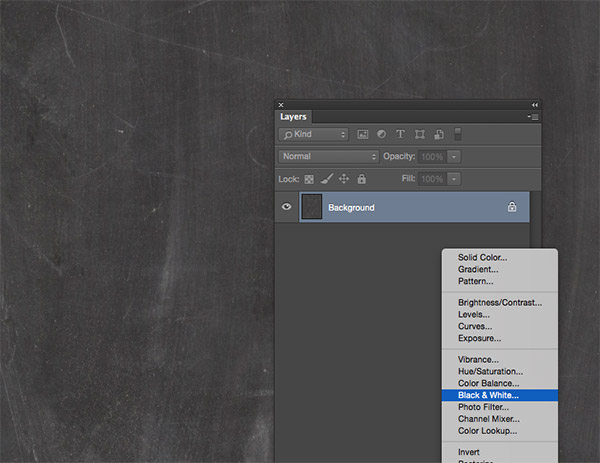
Download a chalkboard background texture, then follow my tips for better textures post to flatten the tones. Apply a Black and White adjustment layer to remove the colour from the texture.

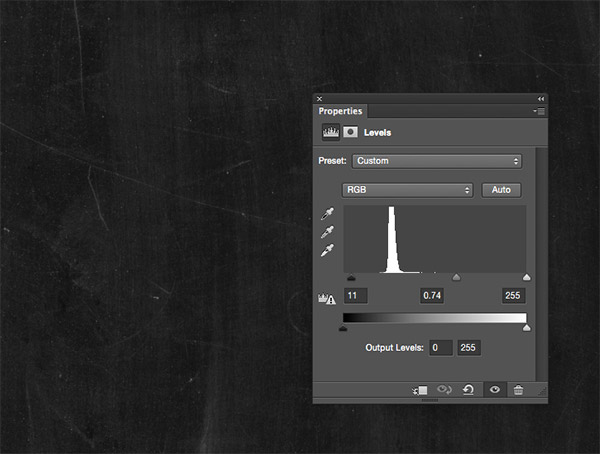
Add a Levels adjustment layer and move the shadows and midtones sliders to produce a darker chalkboard texture.

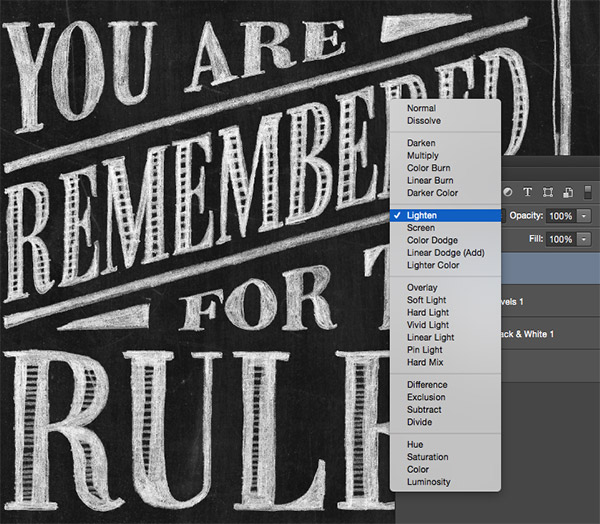
Paste in the processed scan image over the chalkboard texture and change the blending mode to Lighten to render the black background of the scan transparent.

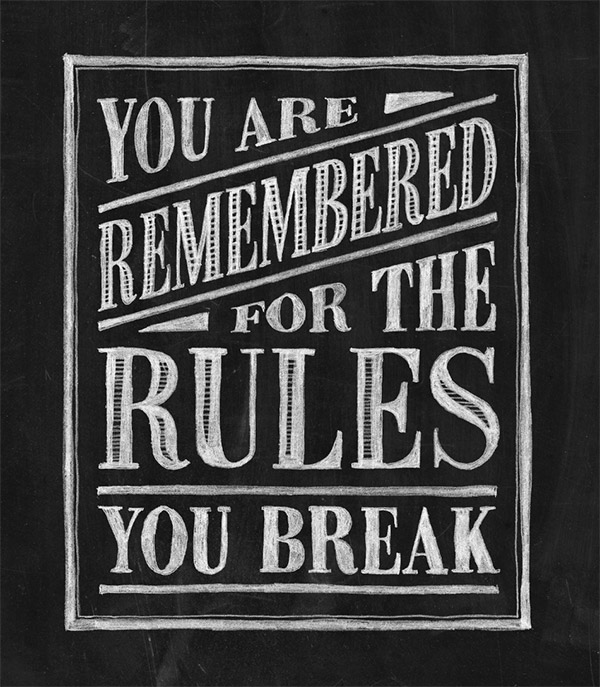
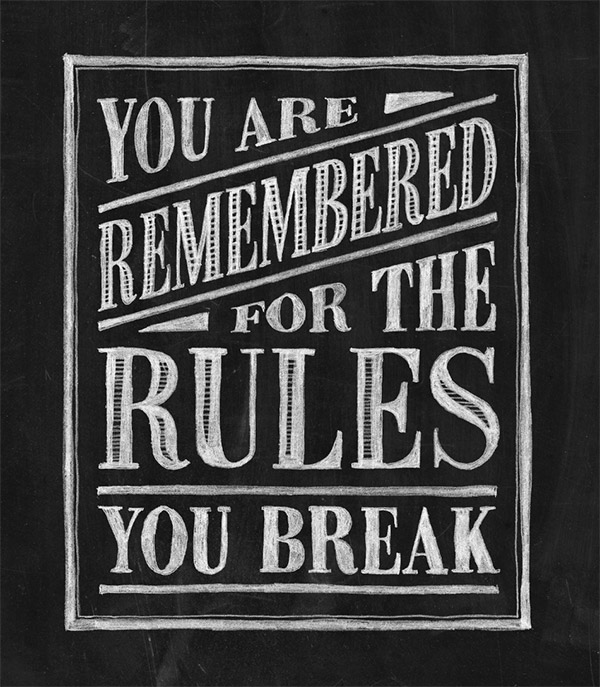
The final result is an extremely realistic chalk lettered effect. The time spent tracing the design with pencil and paper is what helps achieve that authentic hand crafted appearance, which just isn’t possible with purely digital techniques. When the design is applied to a chalkboard texture it’s difficult to tell the design apart from real hand lettered chalk typography.
Download this file