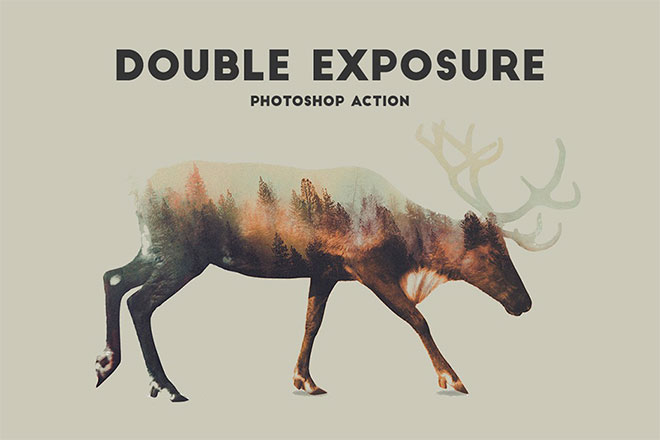
Traditionally the double exposure effect is produced by photographers using nothing but their camera to combine two separate photographs to create an abstract and surreal image. However, we can also mimic the effect in Photoshop, which actually gives us more control over the final output with the ability to adjust and preview the effect as we go. Follow this step by step tutorial to create a double exposure effect yourself, we’ll blend two existing photographs together with the help of some simple clipping and masking techniques.

The double exposure effect isn’t just popular with photographers, it’s a technique that artists and designers can use to create cool abstract artwork. You can see this effect used in the real world on album covers and even during opening titles of popular TV series. Today we’re going to focus on mimicking the traditional effect in Photoshop. It’s a relatively simple process but the final result mostly depends on a good match of two complementing photographs. For some inspiration, browse some great examples of double exposure images on Pinterest.

A popular combination of photographs is a portrait with a scene of nature, so I’ve picked out some cool images from free stock photo websites. First, we have a female side profile from Stockvault.net. Aim to find a portrait with a clean background, otherwise it will be difficult to clip out the subject. The second image I’ve chosen is a beautiful landscape scene from Unsplash. One of the benefits of creating this effect in Photoshop is you can test out multiple images to find the best match, so download a few contenders to see which one looks the best!

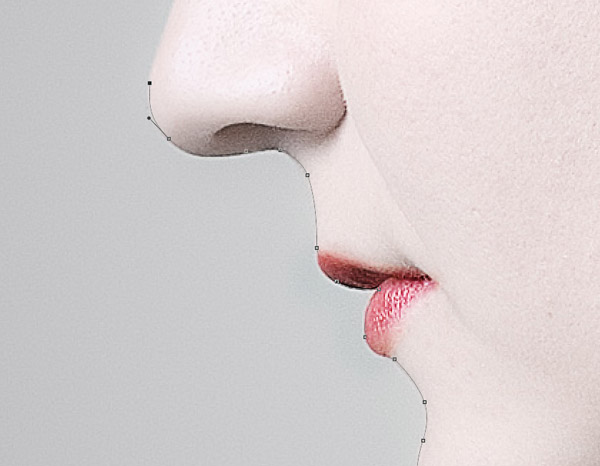
Begin by clipping out the subject from the portrait photograph. Use the Pen too and closely follow the outline of the person’s profile.

Roughly follow the outline of the hair, cutting into the portrait by a few pixels to avoid capturing the background between the loose hair strands.

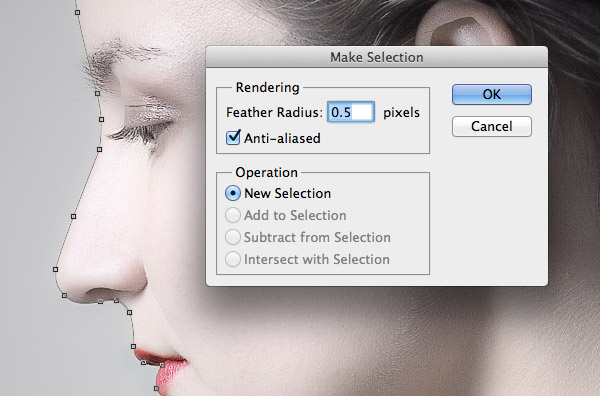
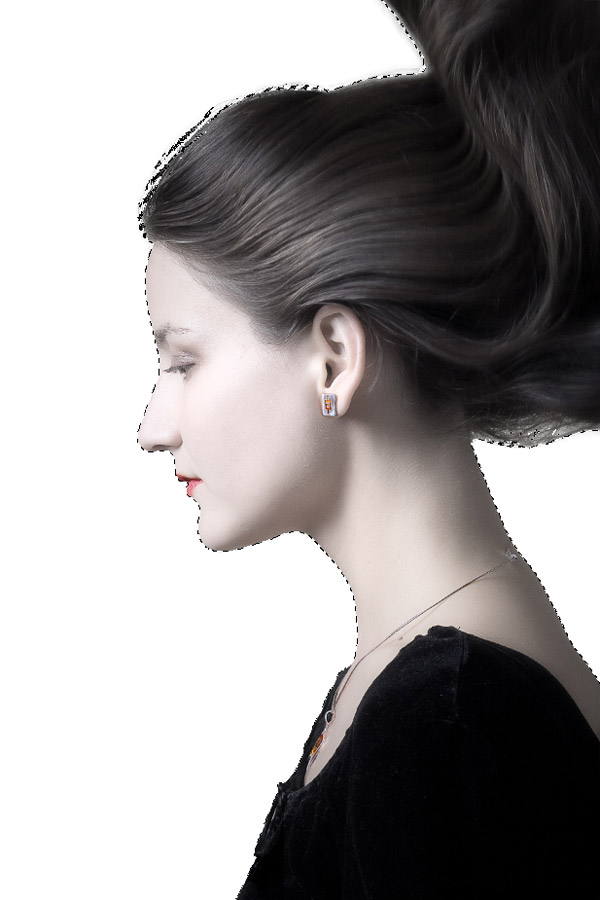
Follow the path all the way around the image, making rough clicks outside of the canvas until you reach the start, then complete the path. Right click and select Make Selection from the menu then enter 0.5px in the Feather Radius option.

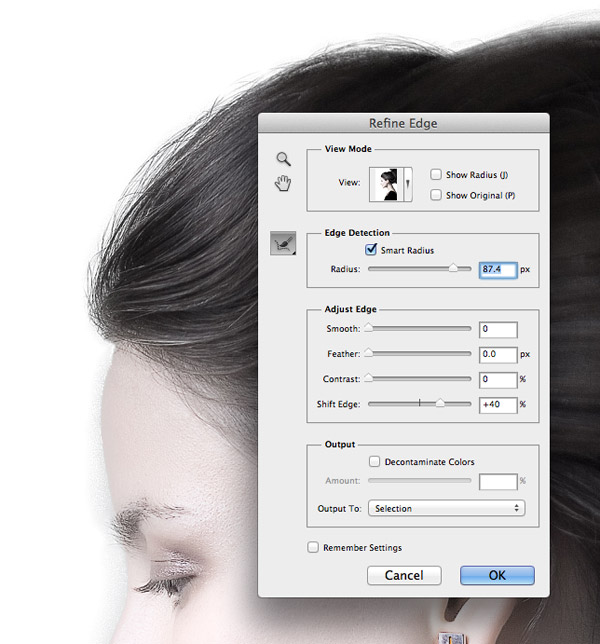
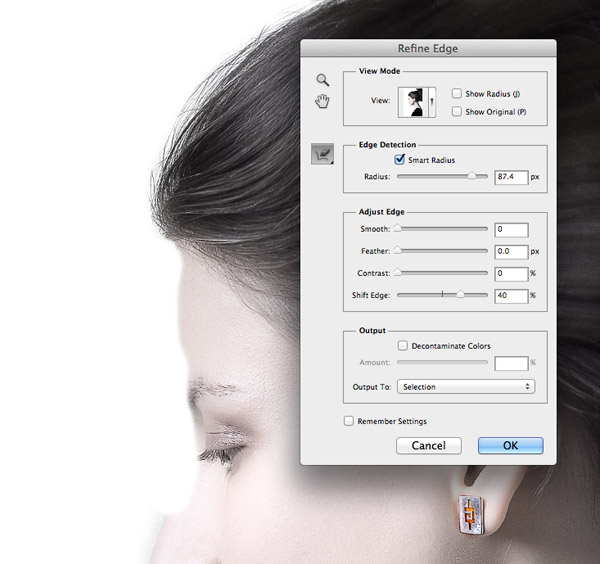
Now let’s work on that rough hair line. Go to Select > Refine Edge and begin altering the Edge Detection Radius and Shift Edge options to bring the hair line into the selection.

Extending the edge selection will also bring in areas of the background around the face. Select the Erase Refinements Tool from the Brush icon in the Refine Edge panel and paint over any areas of unwanted background.

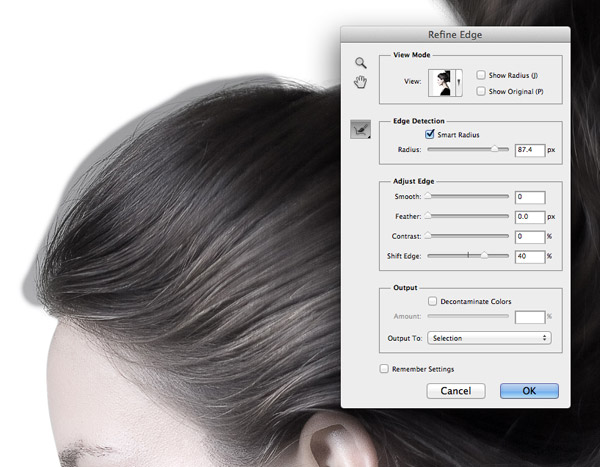
Change the brush to the Refine Radius tool then paint around the hair line to capture any stray hairs that aren’t yet in the selection.

Copy this new selection from the Background and paste it onto a new layer. Add a layer with a white fill below it to isolate the portrait.

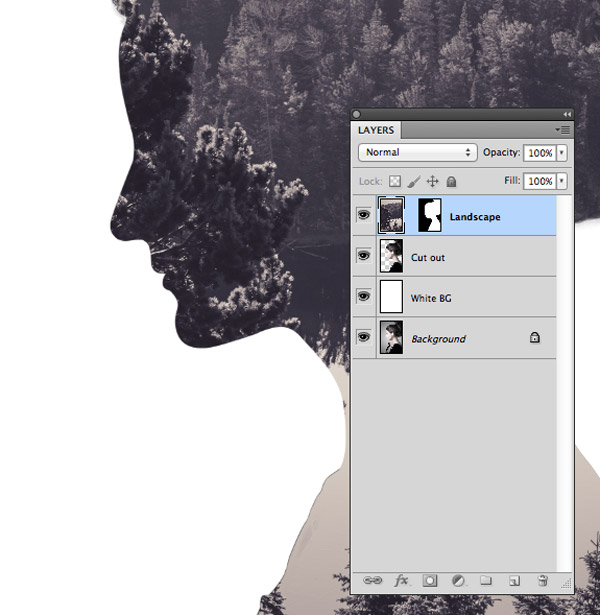
Open up the landscape image and paste it into the working document. CMD+Click the thumbnail of the portrait in the Layers panel to load its selection then click the Add Layer Mask icon to clip the background to the outline of the portrait.

Unlink the image from its mask by clicking the chain icon between the thumbnails in the Layers panel. This will allow you to move and scale the image independently from its mask, so the mask will stay in place while you find the best composition.

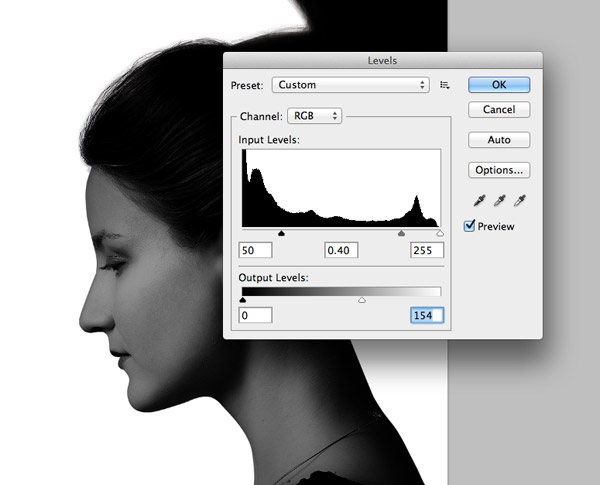
Duplicate the portrait cut out layer and drag it to the top of the stack. Open up the Levels adjustment (Image > Adjustments > Levels) and begin darkening the image by moving the Input and Output level sliders.

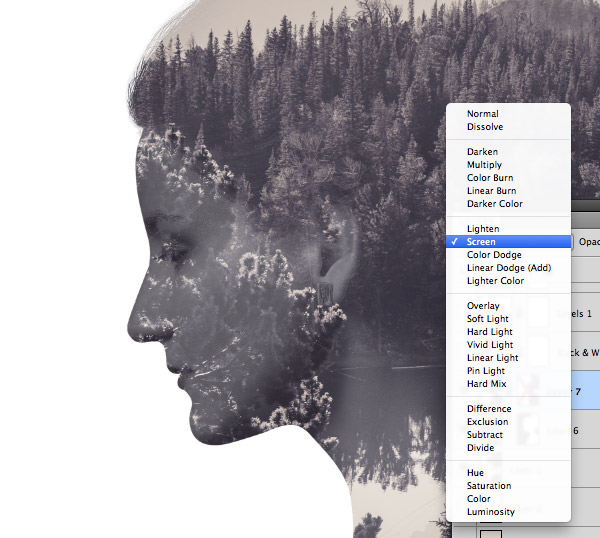
Change the blending mode of this new portrait layer to Screen to render all the dark areas transparent. The darkening of the image with the Levels will leave just a faint ghostly image, which can be tweaked with extra layer opacity adjustment.

Add a Layer Mask to this ghostly portrait layer and use a large soft brush to erase away some areas to blend it in. Painting black onto a layer mask will erase areas while painting white will bring them back.

Sample a light colour from the image and replace the fill colour of the white background layer.

This particular image silhouette has a strange shape on top of the head where the hair was lifted, but it can be blended in by painting a sampled background colour on a new layer with a soft brush.

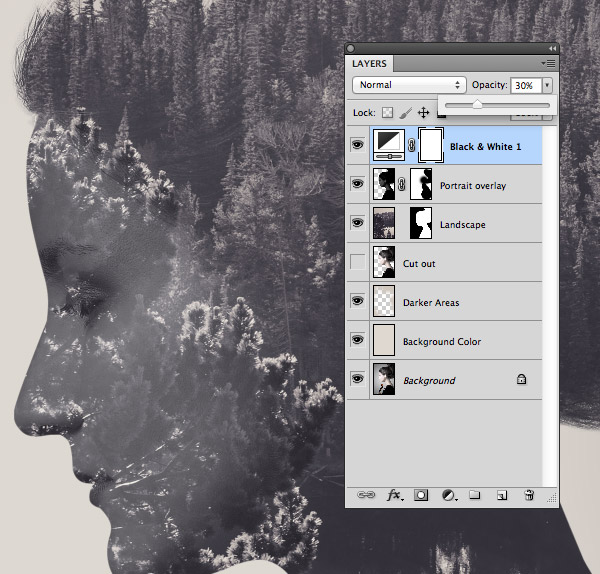
Add a Black & White Adjustment Layer then reduce its opacity to around 30% to wash out the colour of the image.

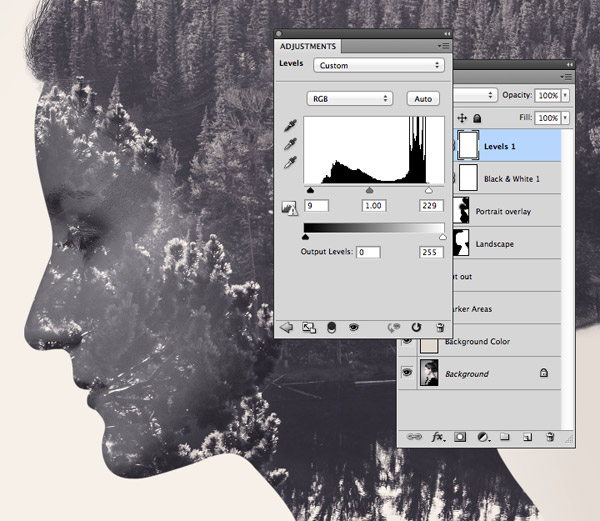
Next, add a Levels adjustment layer and fine tune the contrast of the image by clipping the highlights and shadows.

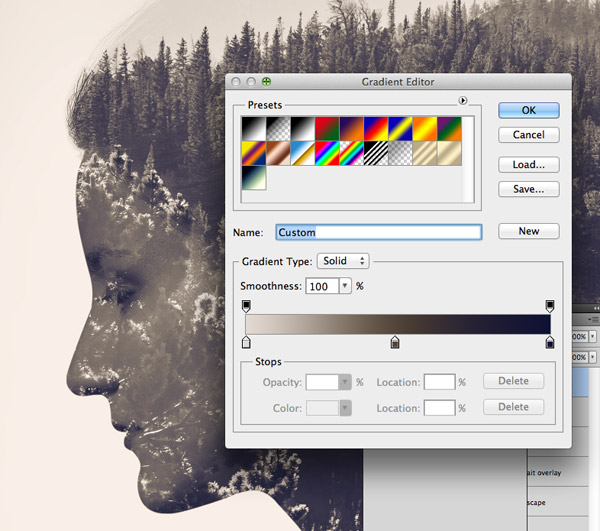
Finally, add a Gradient Map and create a split toned style colour scheme. I’ve gone for a light beige highlight (#e2d9d1), a dull brown midtone (#52463b) and a dark blue shadow (#0e1133). Change the blending mode of the Gradient Map layer to Color.

The completed image boasts the full double exposure effect and looks great with the extra colour filters. The sharp lines of the silhouette really stand out from the background while the addition of the subtle ghostly portrait layer being back some facial details. Unlike the traditional camera method though, this artwork can be changed and altered, allowing you to test out different backgrounds combinations and see the result as you work.
Download this file
Want more? Check out these great related products
The following resources cost a little money, but I definitely recommend checking these products related to the Double Exposure effect.