In the following tutorial I will show you how to create a racing car illustration in Adobe Photoshop.
You will begin by creating the body for the car and then you will create the parts one by one to have a racing car aspect.
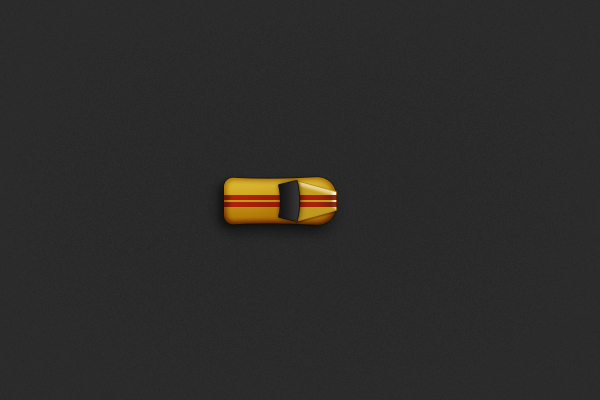
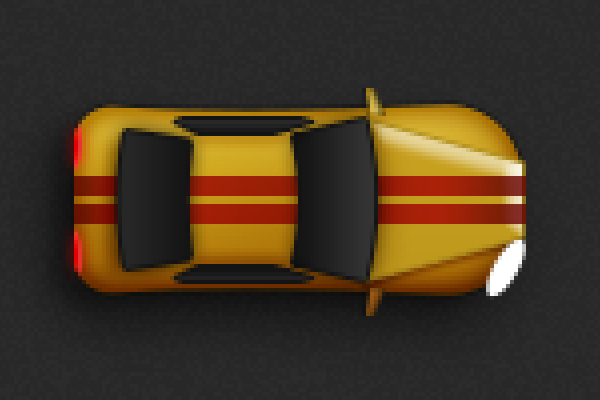
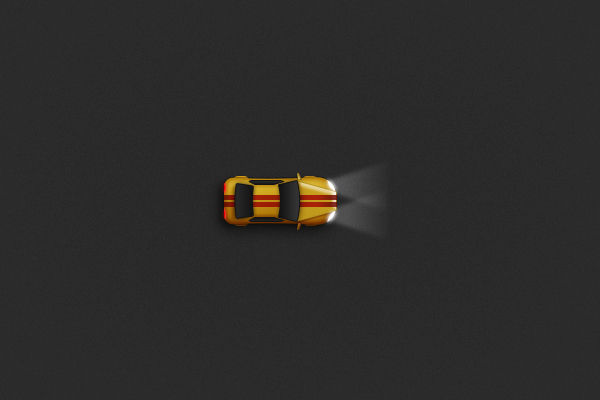
Final Image
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 60 minutes
- Difficulty: Beginner-Intermediate
Resources
Step 1
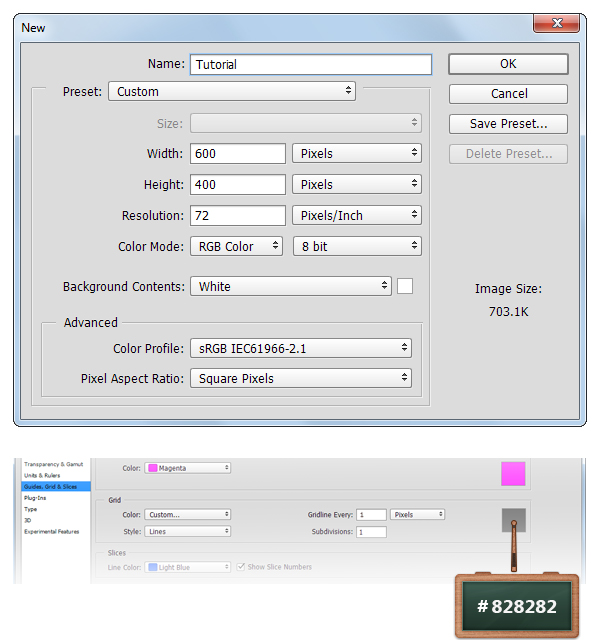
Create a 600 x 400px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turn off the grid ( Control + ‘) for you to have a better view. The grid will make it easier for you to create/edit the shapes.

Step 2
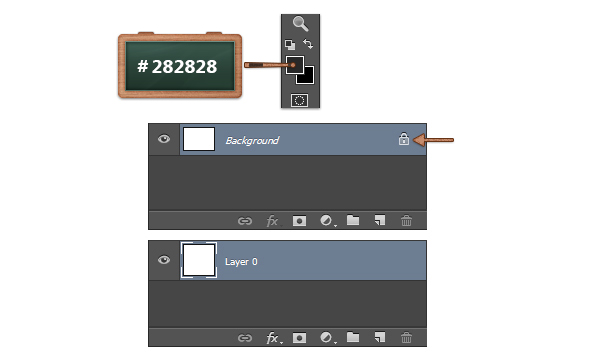
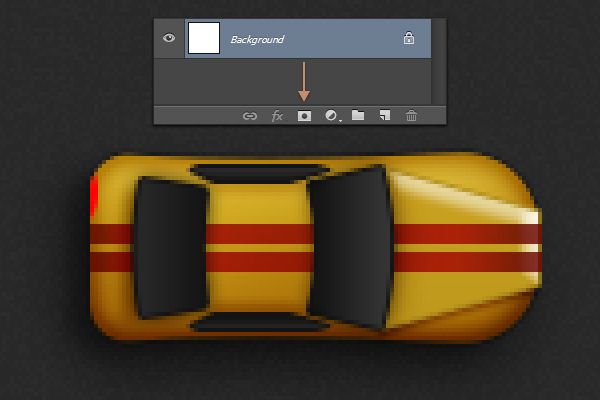
Focus on the Layers panel, select the Background layer and click on the padlock icon to unlock the layer.
Concentrate on your Toolbar, set the foreground color to #282828, grab the Paint Bucket Tool and fill the canvas with the new color.
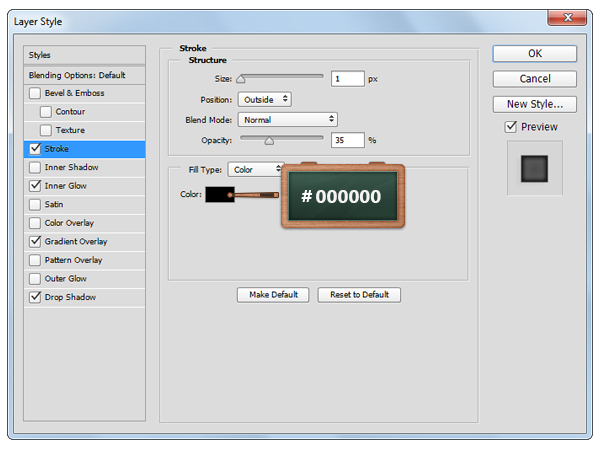
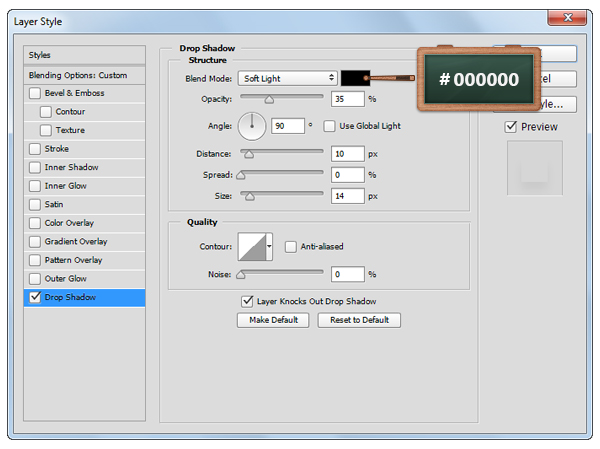
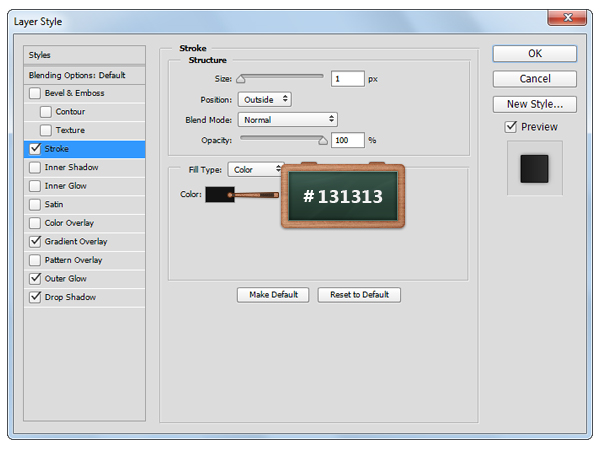
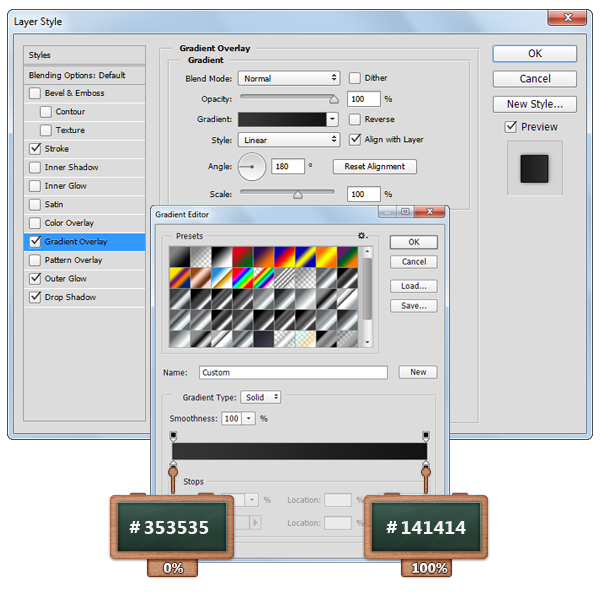
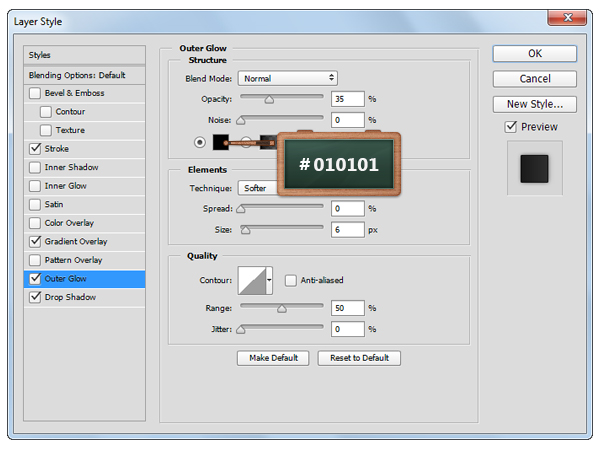
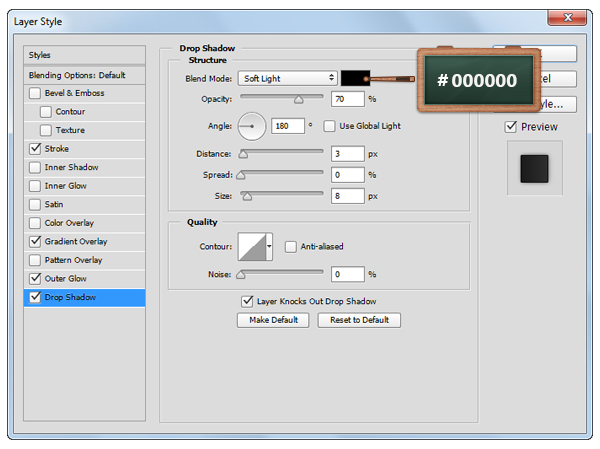
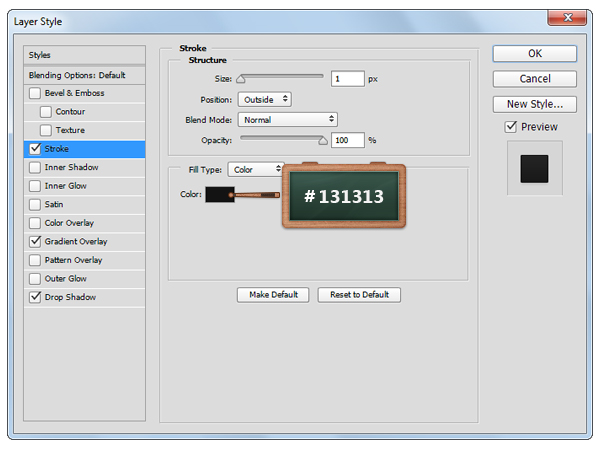
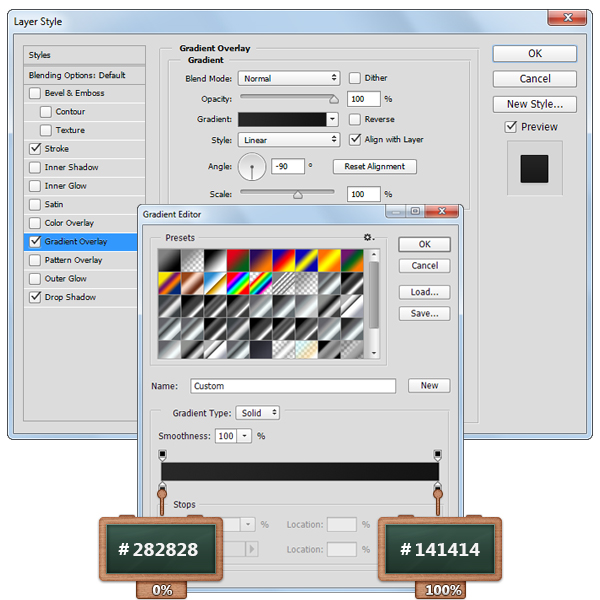
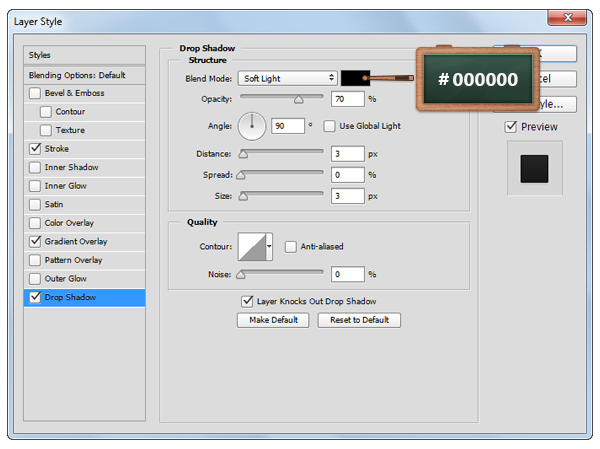
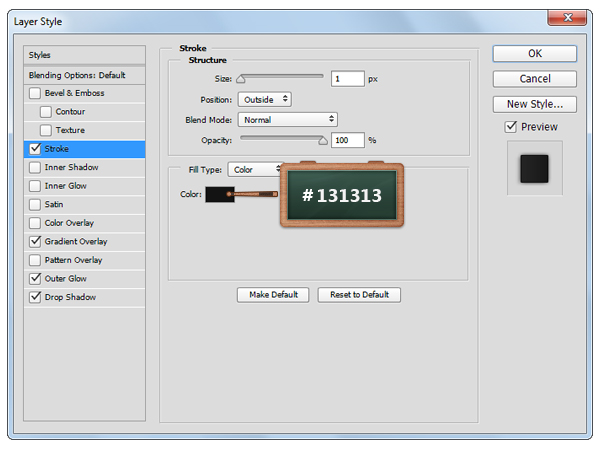
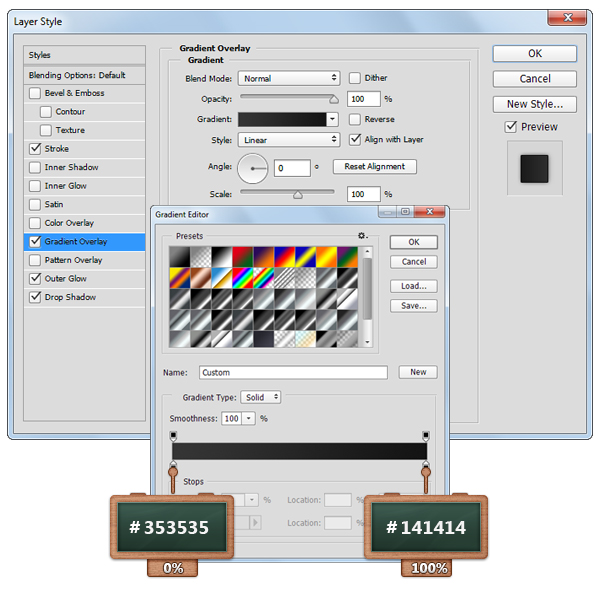
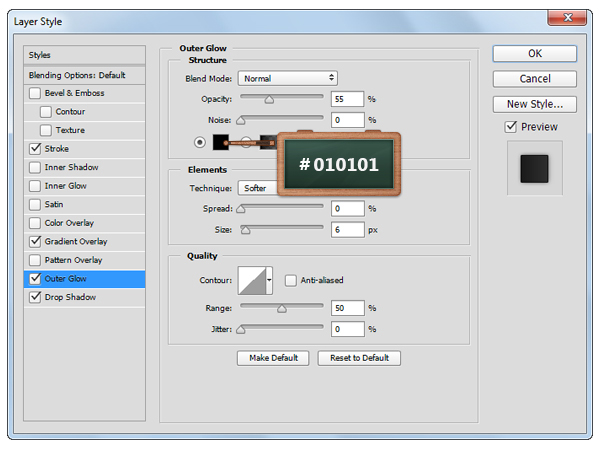
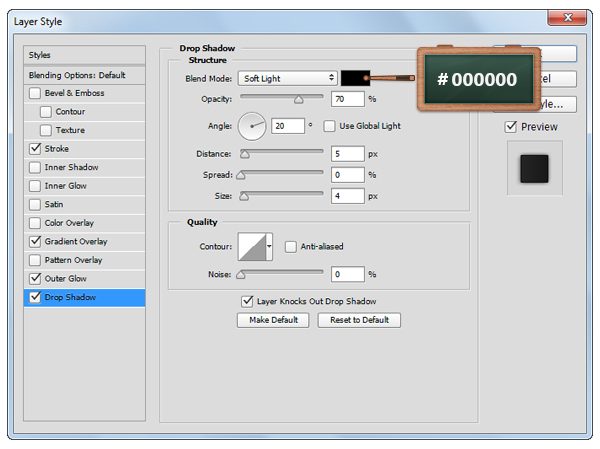
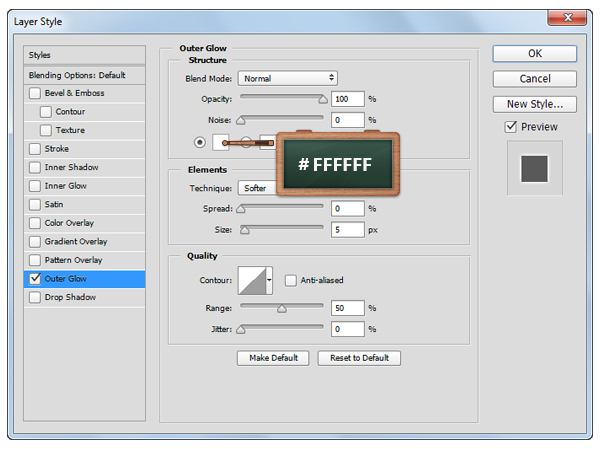
Open the Layers Style window for the layer unlocked in this step and enter the settings shown in the next images.



Step 3
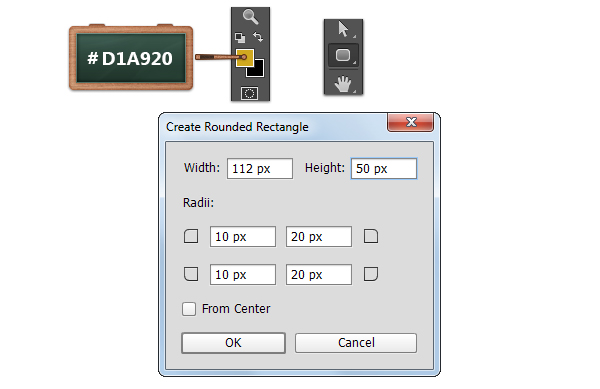
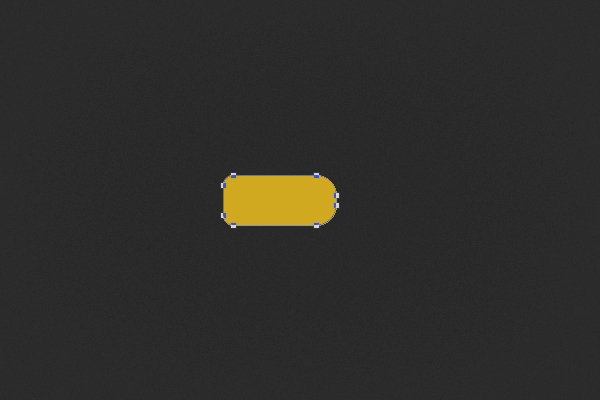
Change the foreground color to #D1A920, select the Rounded Rectangle Tool and click on your canvas to open the “Create Rounded Rectangle” window.
Enter the settings shown in next image and then click the Ok button.


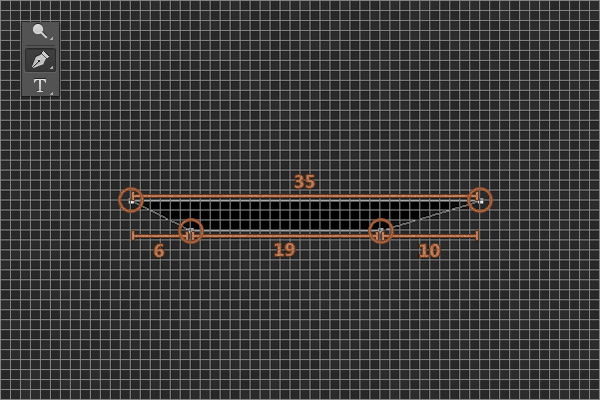
Step 4
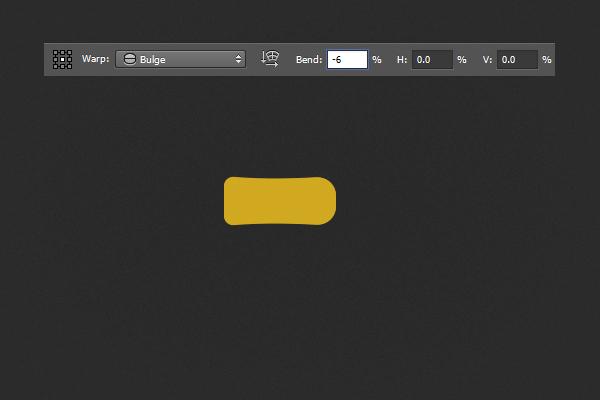
Make sure that the vector shape made in the previous step is still selected, go to Edit > Transform > Warp, select Bulge, set the Bend to -6 and then hit Enter.
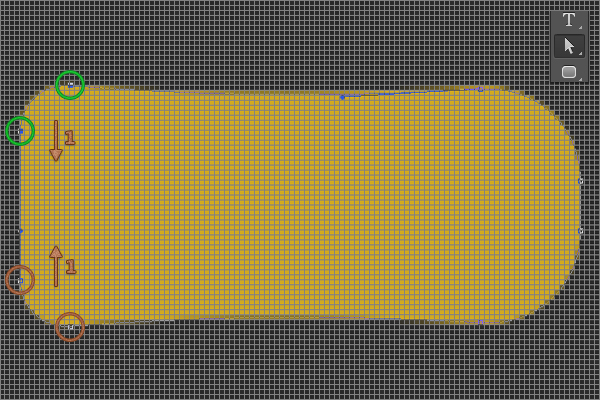
Pick the Direct Selection Tool, select the anchor points highlighted with green and hit the down arrow button from your keyboard once, to move the anchor points 1px down.
Now, select the anchor points highlighted with brown and hit the up arrow button from your keyboard once, to move the anchor points 1px up.


Step 5
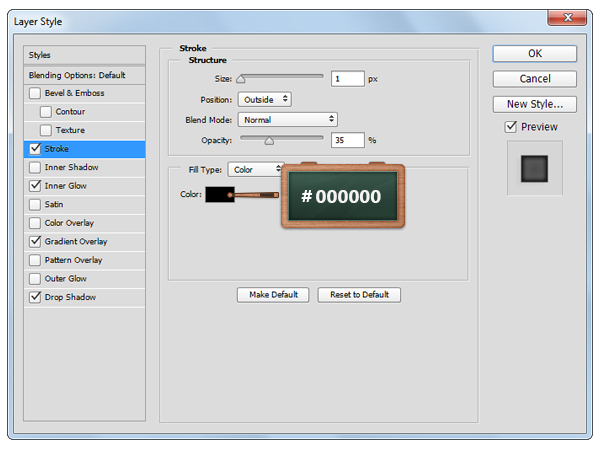
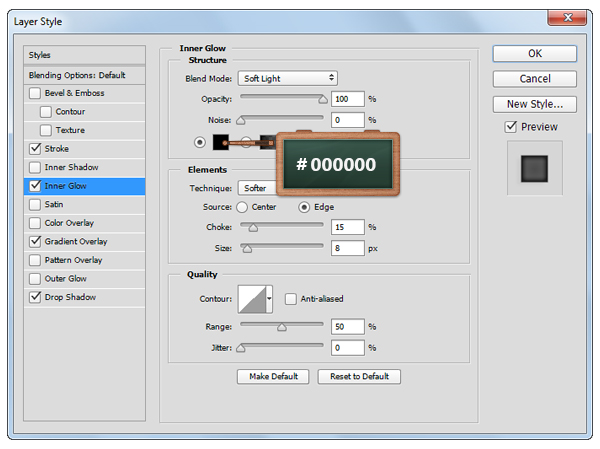
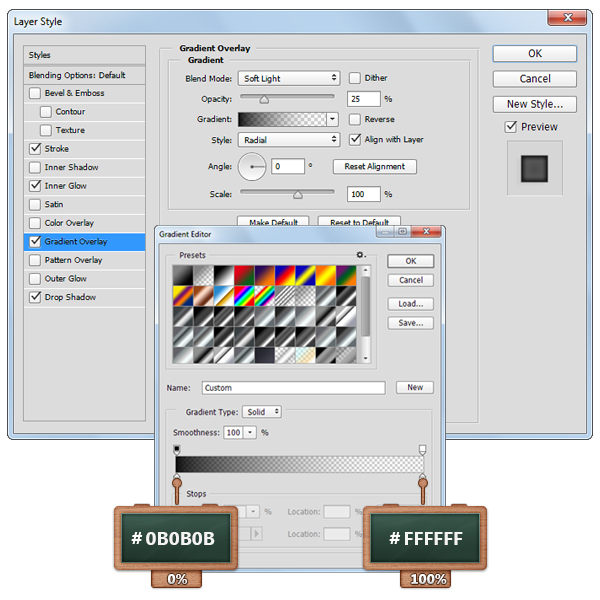
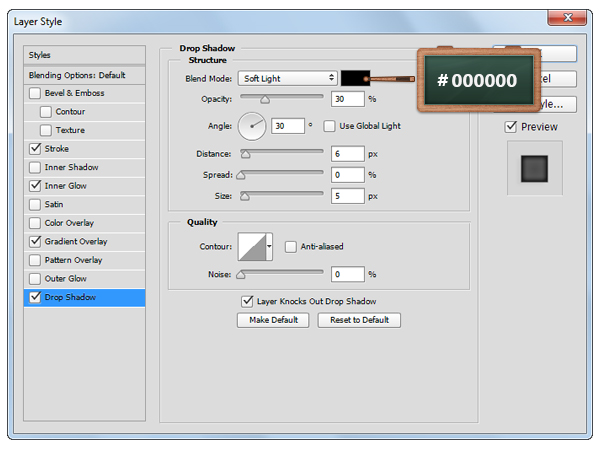
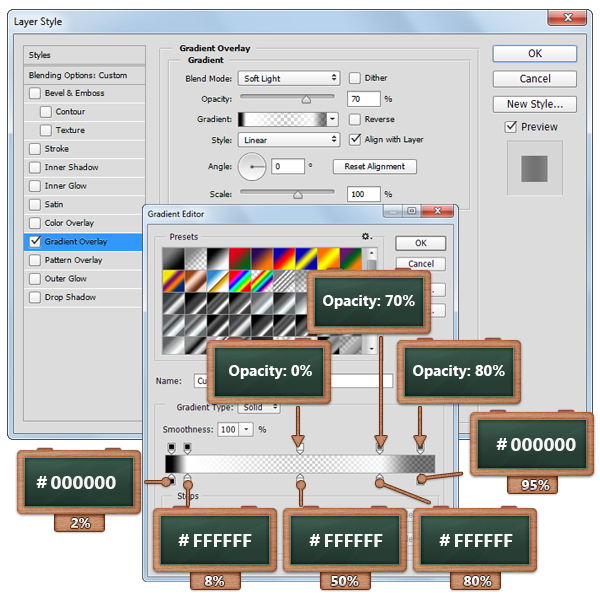
Open the Layer Style window for the existing vector shape and enter the settings shown below.





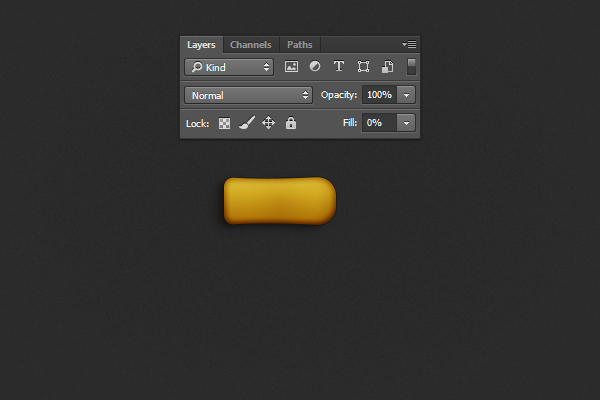
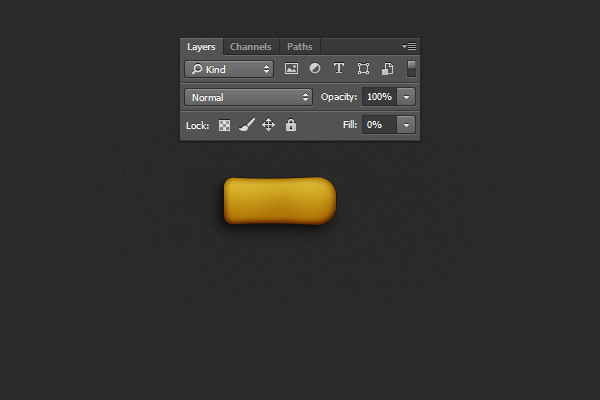
Step 6
Focus on the Layers panel, select the existing vector shape and hit the Control + J keyboard shortcut to duplicate it.
Right click on this fresh copy, go to Clear Layer Style and then lower the Fill to 0%.
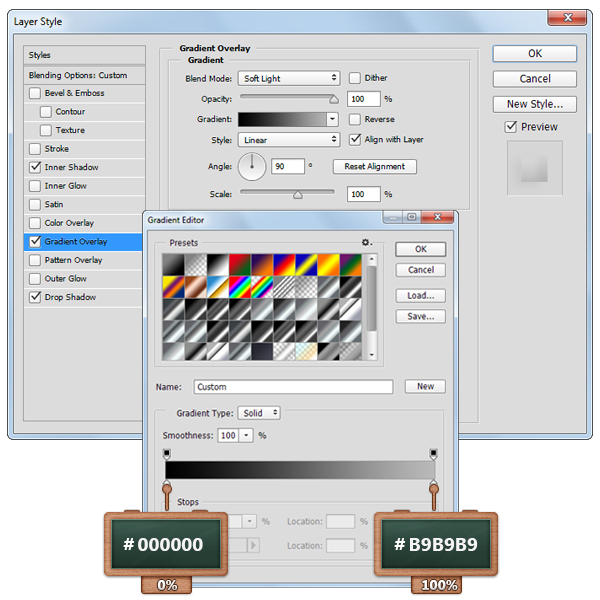
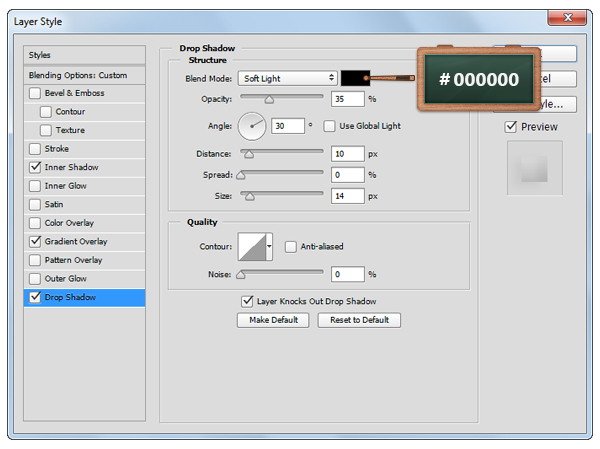
Open the Layer Style window for this copy and enter the settings shown in the next images.




Step 7
Duplicate the vector shape made in the previous step, right click on this fresh copy, go to Clear Layer Style and then lower the Fill to 0%.
Open the Layer Style window for this fresh copy and enter the settings shown below.


Step 8
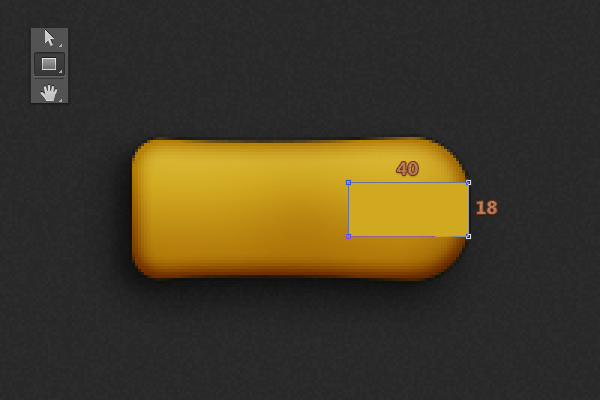
Select the Rectangle Tool, create a 40 x 13px vector shape and place it as you can see in the first image.
Pick the Direct Selection Tool, focus on the vector shape made in this step, select the top left anchor point and drag it 11px up.
Now, select the bottom left anchor point and drag it 11px down as you can see below.



Step 9
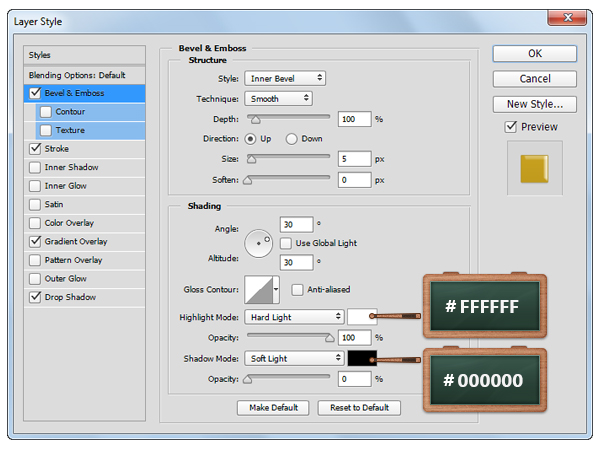
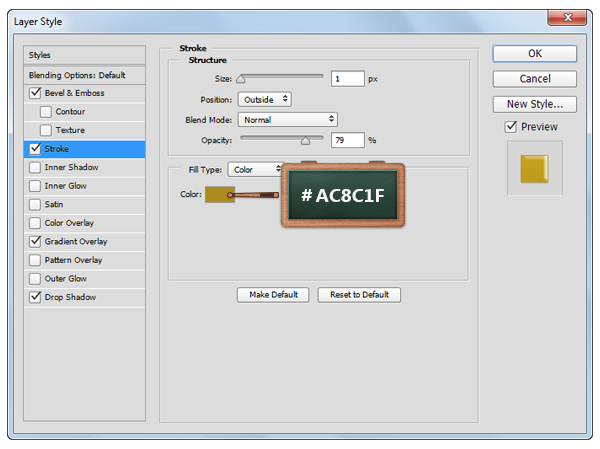
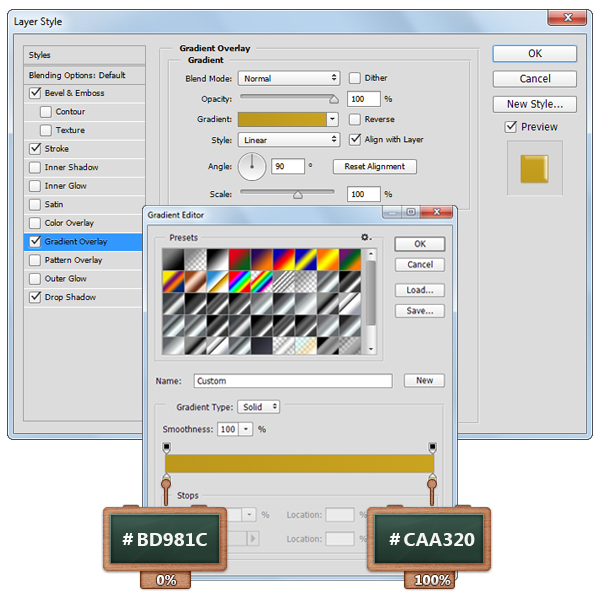
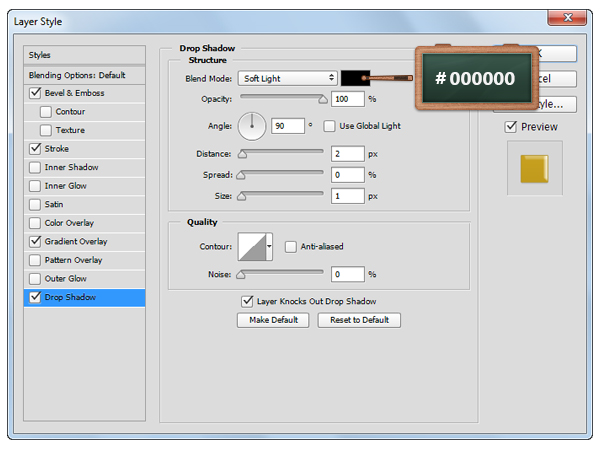
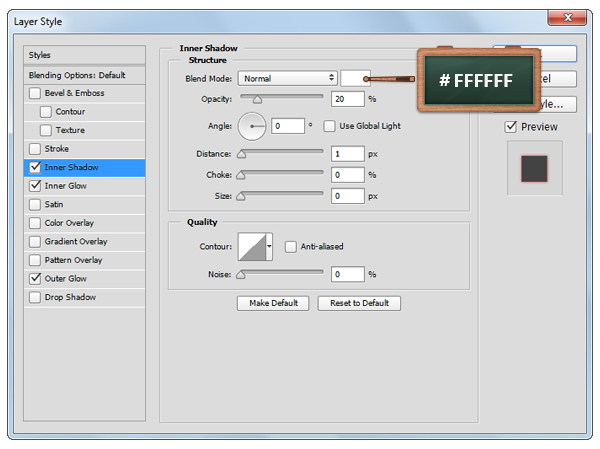
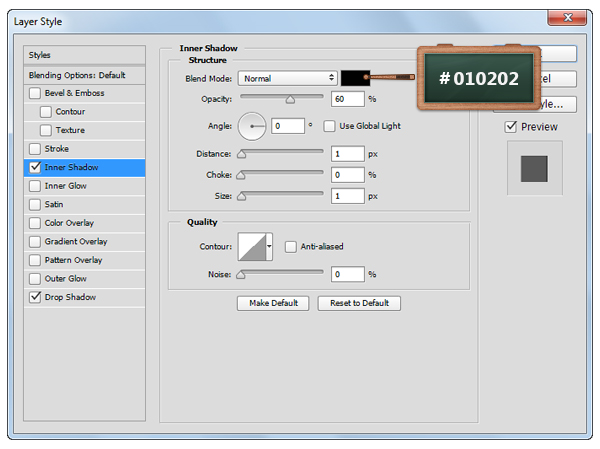
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.





Step 10
Change the foreground color to #8B0101 and pick the Rectangle Tool.
Move to your canvas, create two, 113 x 5px vector shapes and place them as you can see below.
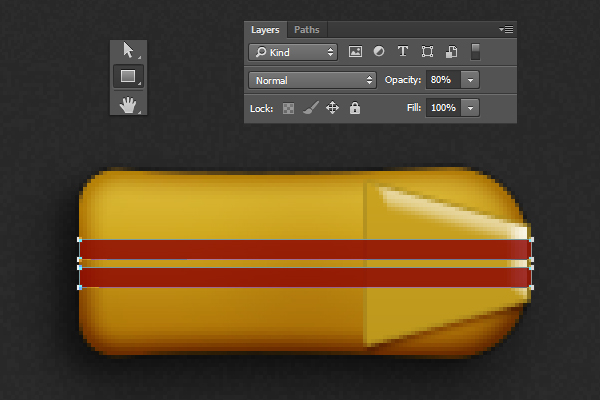
Focus on the Layers panel, select the vector shapes made in this step, right click on one of them and go to Merge Shapes and then lower the Opacity to 80%.

Step 11
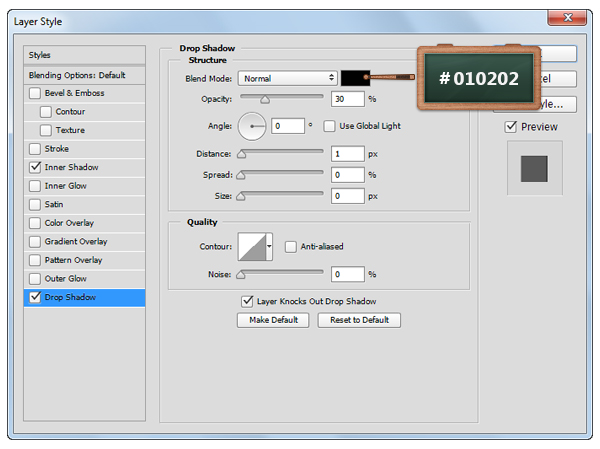
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.


Step 12
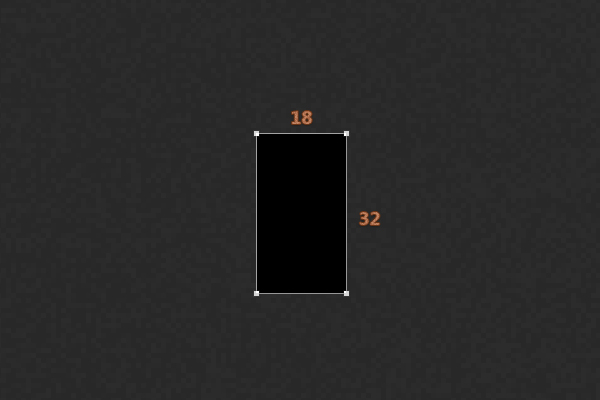
Set the foreground color to #000000 and make sure that the Rectangle Tool is still selected.
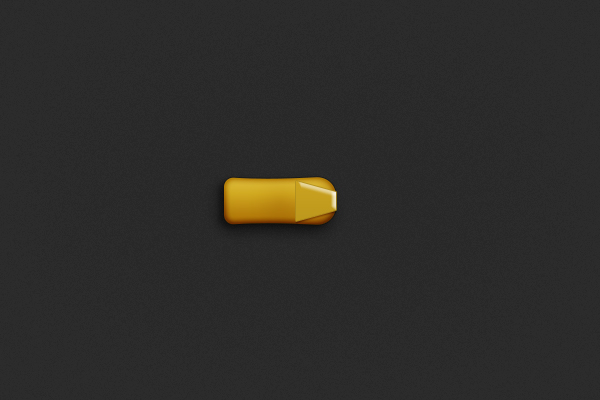
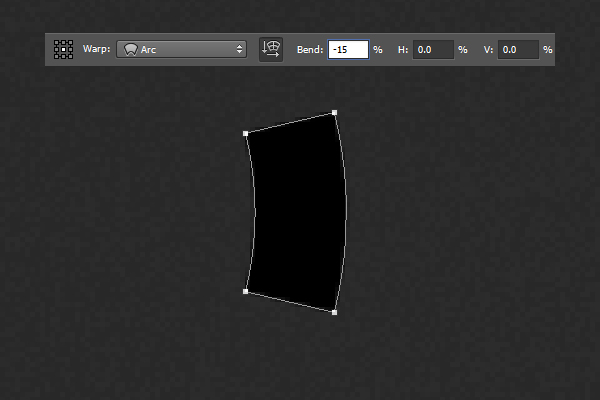
Create an 18 x 32px vector shape, go to Edit > Transform > Warp, check the orientation button, select Arc, set the Bend to -15 and then hit Enter. Place this vector shape as you can see in the last image.



Step 13
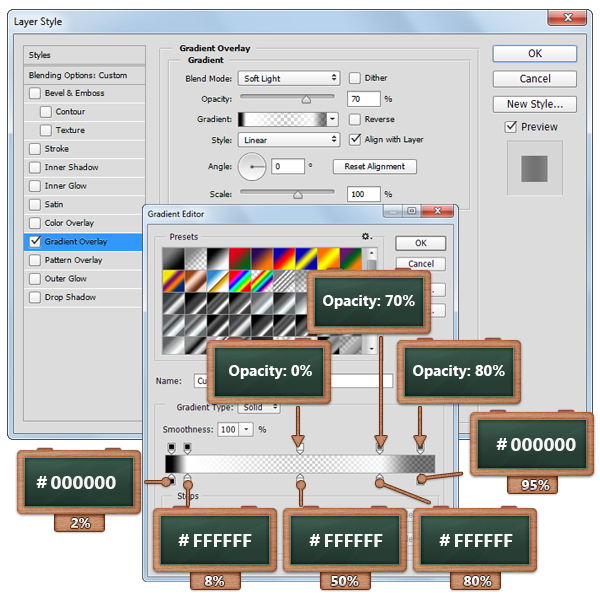
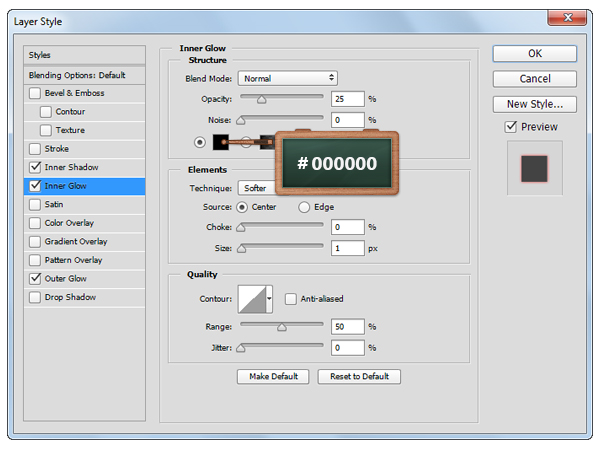
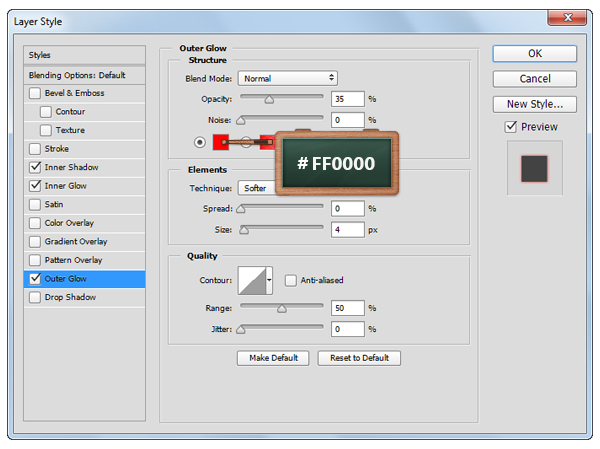
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown in the next images.





Step 14
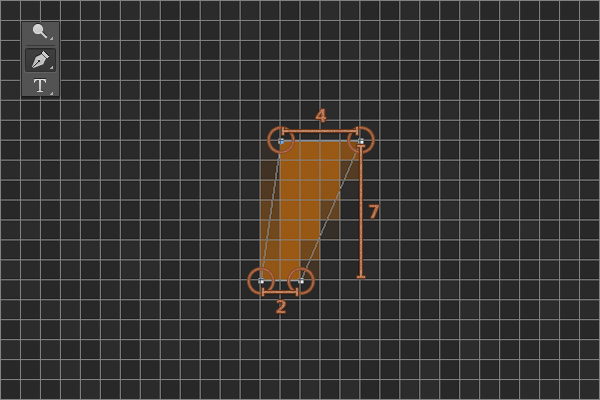
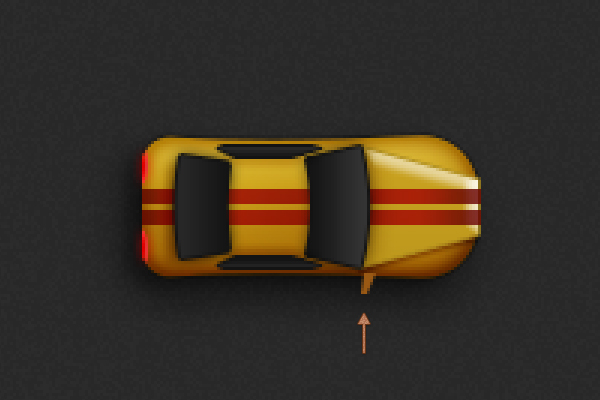
Pick the Pen Tool and create a vector shape roughly as you can see in the first image.
Now, place this vector shape as you can see in the second image.


Step 15
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.




Step 16
Keep focusing on the Layers panel and duplicate the vector shape edited in the previous step and place this copy as you can see in the following image.
Open the Layer Style window for this copy, go to Gradient Overlay, set the angle to 90 degrees and then go to Drop Shadow and set the angle to -90 degrees.

Step 17
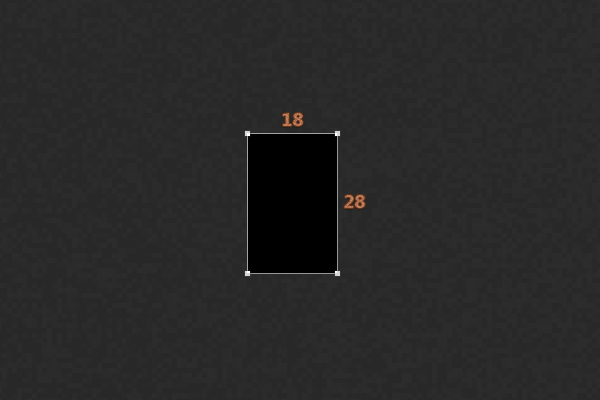
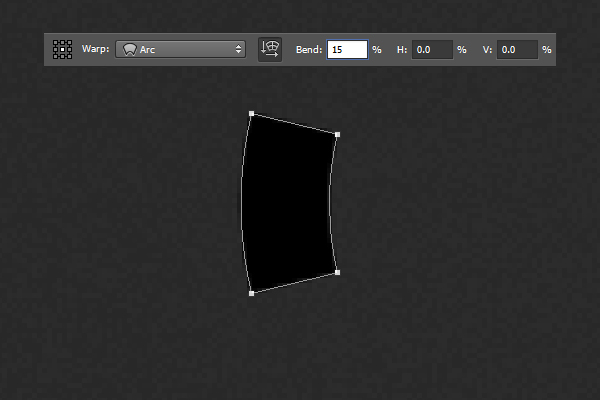
Grab the Rectangle Tool and create an 18 x 28px vector shape.
Go to Edit > Transform > Warp, select Arc, check the orientation button, set the Bend to 15 and then hit Enter. Place this vector shape as you can see in the last image



Step 18
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown in the next images.





Step 19
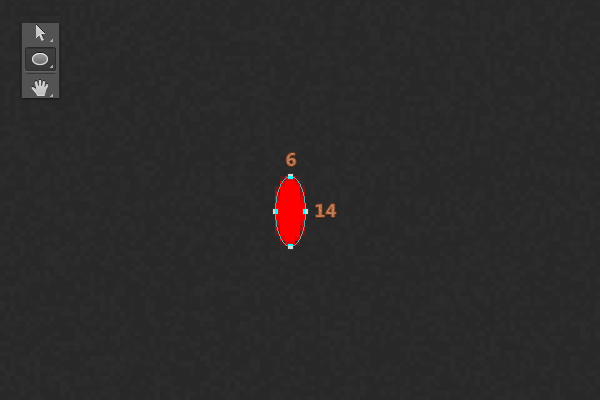
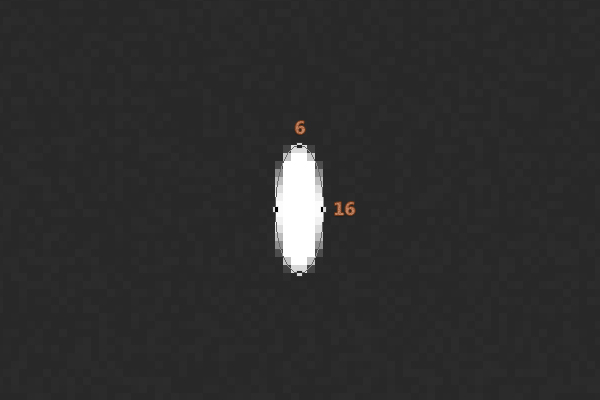
Change the foreground color to red ( #FF0000 ) and pick the Ellipse Tool.
Move to your canvas, create a 6 x 14px vector shape and place it as you can see below.


Step 20
Focus on your Layers panel, hold the Control button from your keyboard and then click on the thumbnail icon for the vector shape that makes up the car body to load a simple selection around it.
Now, make sure that your circle vector shape is still selected and click on the Add Layer Mask button. Once you are done, hit Control + D to get rid of that selection.


Step 21
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.




Step 22
Duplicate ( Control + J ) the red vector shape, select the copy and go to Edit > Transform > Flip Vertical.
Now, place this copy as you can see in the next image.

Step 23
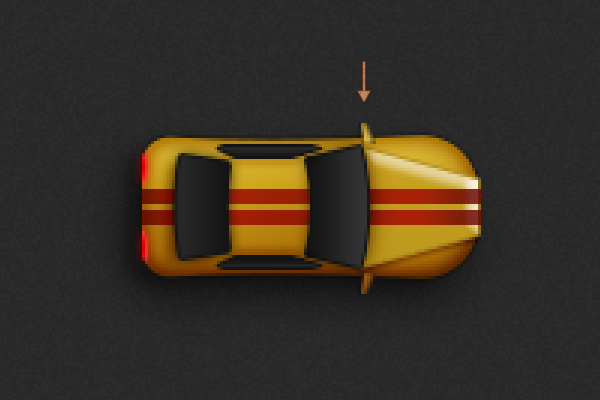
Change the foreground color to #9A5914, pick the Pen Tool and create a vector shape roughly as you can see in the first image.
Now, place this vector shape as you can see in the second image.


Step 24
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown below.



Step 25
Duplicate the vector shape that makes up the car mirror, click on the Layer Thumbnail Icon for this fresh copy and change the color to #CFA413.
Make sure that the copy is still selected go to Edit > Transform > Flip Vertical and place it as you can see in the first image.
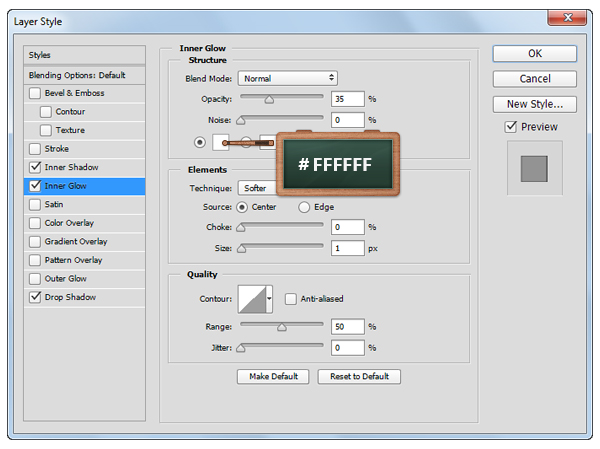
Open the Layer Style window for this copy, go to the Inner Glow section and enter the settings shown below.


Step 26
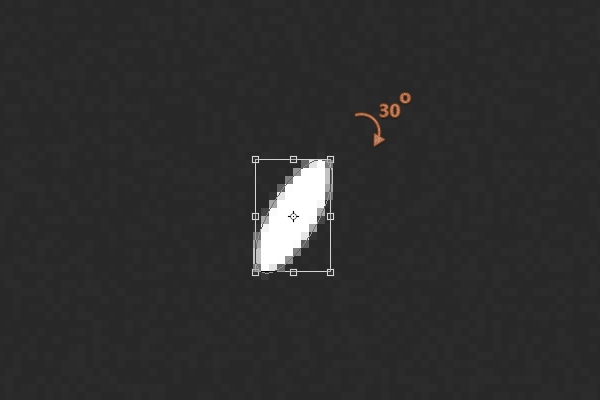
Set the foreground color to white ( #FFFFFF ), pick the Ellipse Tool and create a 6 x 16px vector shape.
Make sure that the white vector shape is selected, hit Control + T and rotate it to 30 degrees and then place it as you can see in the last image.



Step 27
Focus on your Layers panel, hold the Control button from your keyboard and then click on the thumbnail icon for the vector shape that makes up the car body to load a new selection around it.
Now, make sure that the white circle is still selected and click on the Add Layer Mask button. Once you are done, hit Control + D to get rid of that selection.


Step 28
Open the Layer Style window for the white circle and enter the settings shown below.


Step 29
Duplicate ( Control + J ) the white circle, select the copy and go to Edit > Transform > Flip Vertical.
Now, place this copy as you can see in the next image.


Step 30
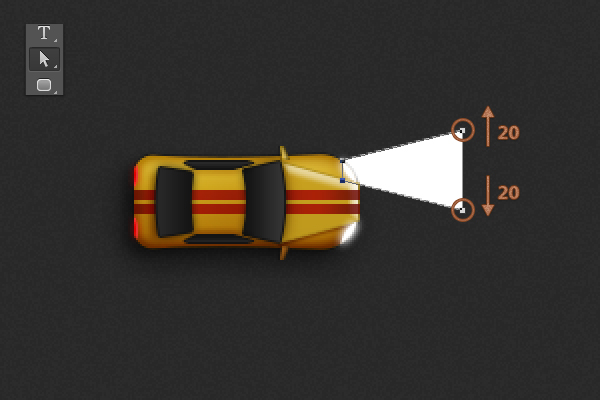
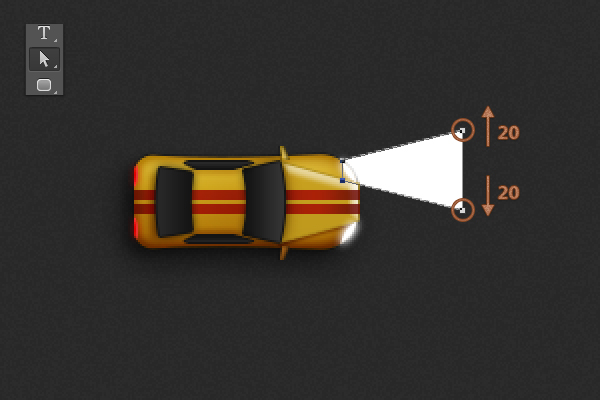
Grab the Rectangle Tool, create a 60 x 10px vector shape and place it as you can see in the first image.
Hit Control + [ until this vector shape goes behind all shapes that make up the car.
Pick the Direct Selection Tool, focus on the vector shape made in this step, select the top right anchor point and drag it 20px up.
Now, select the bottom right anchor point and drag it 20px down as you can see below.


Step 31
Select the vector shape made in the previous step, lower the Fill to 0% and then open the Layer Style window and enter the settings shown below.


Step 32
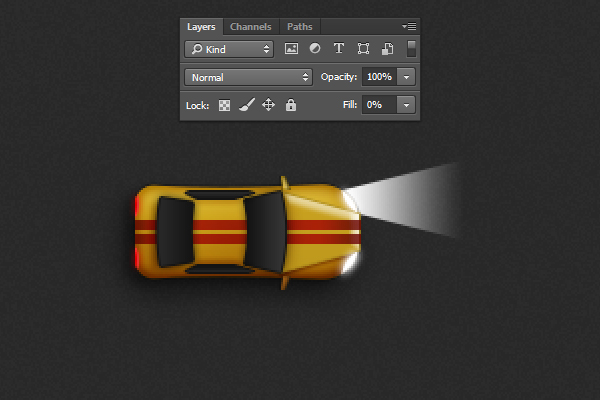
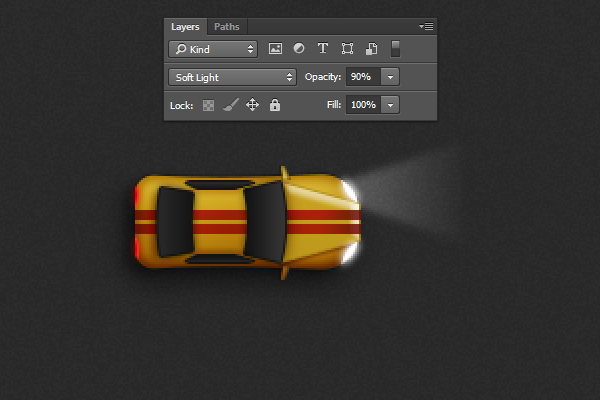
Focus on the Layers panel, make sure that the vector shape made in the previous step is still selected, right click on it and go to Convert to Smart Object.
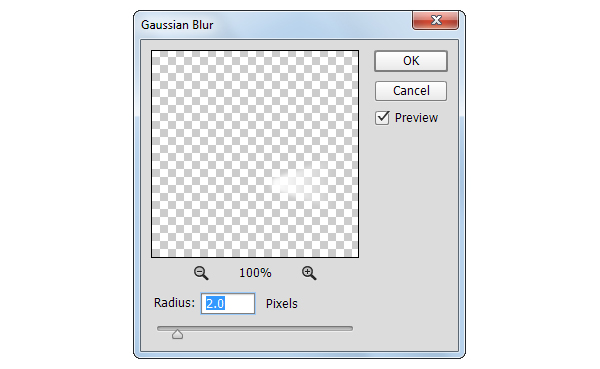
Change the Blend Mode to Soft Light, lower the Opacity to 90% and then go to Filter > Blur > Gaussian Blur . Enter a 2px Radius and then click the OK button.


Step 33
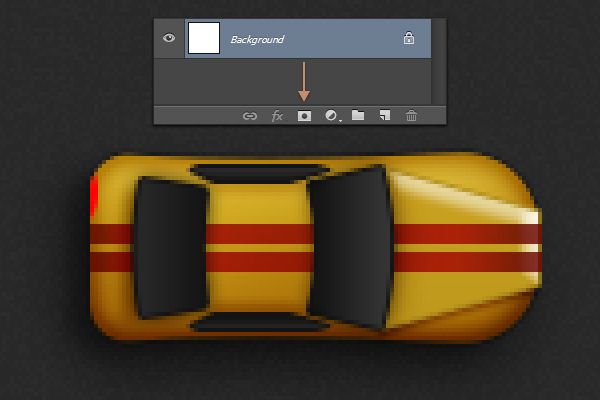
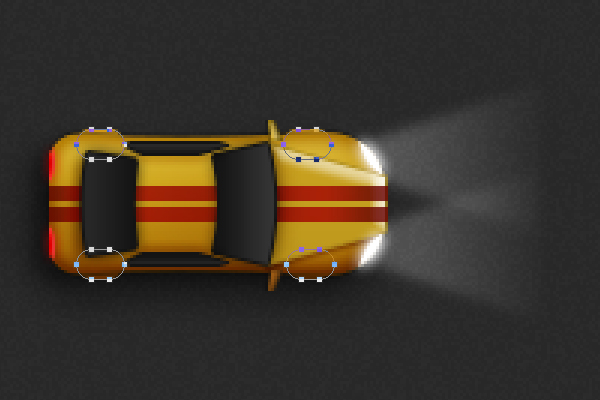
Duplicate ( Control + J ) the Smart Object and place it as you can see below.

Step 34
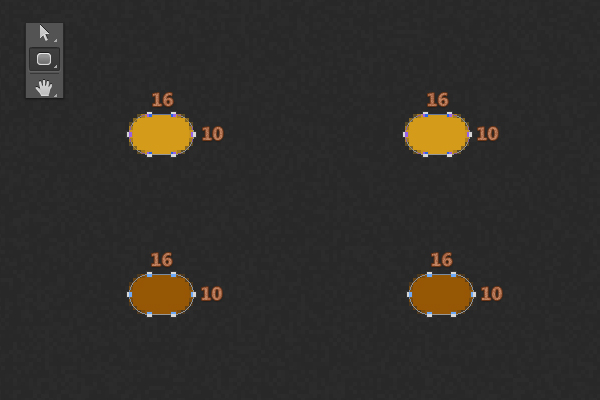
Select the Rounded Rectangle Tool, set the Radius to 5px from the top bar and create four, 16 x 10px vector shapes.
Focus on the vector shapes from the first row, change their color to #D49b1A and then move to the bottom shapes and set the color to #965705.
Now, select these shapes one by one and place them as you can see below. Use Control + [ to move those vector shapes under the car.



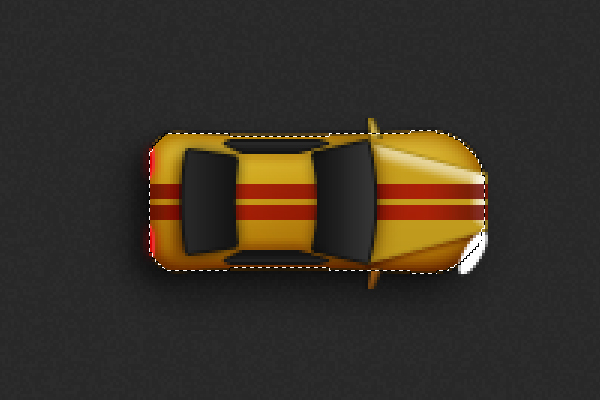
Step 35
Select all the shapes that make up your yellow car and Group them using the Control + G keyboard shortcut. Duplicate this group using the Control + J keyboard shortcut, make sure that the newly made group is selected, move to canvas and simply drag it down as shown in the following image.
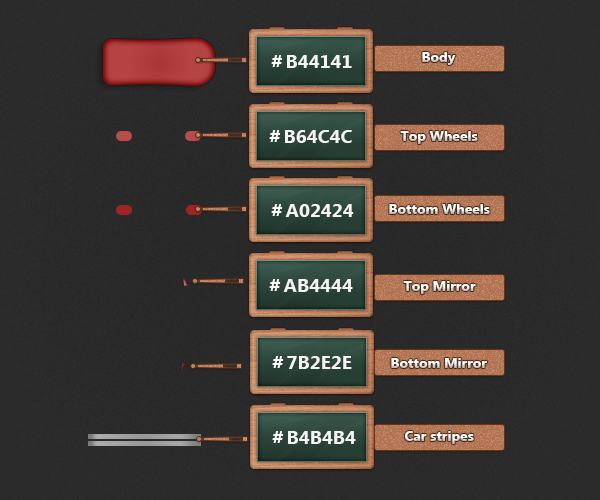
Now, we’ll change the color of this new car from yellow to red. In the following image you can see all the colors that should be replaced to obtain that red car.
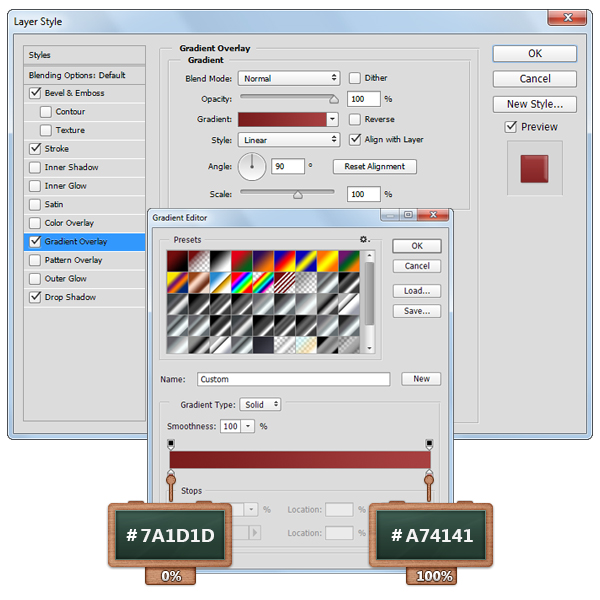
Don’t forget to open the Layer Style window for the shape that makes up the car hood, focus on the Gradient Overlay and replace the existing Gradient with the one shown in the following image.



And We’re Done!
Feel free to create your own design.