This tutorial will teach you how to create a login form in Adobe Photoshop from scratch.
Final Image
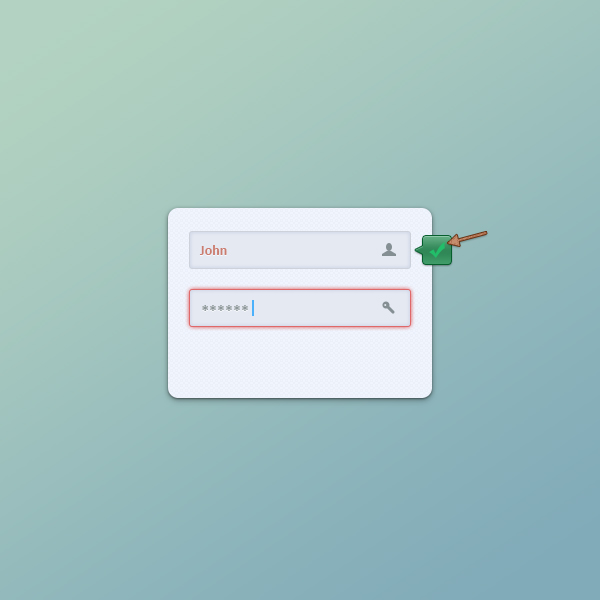
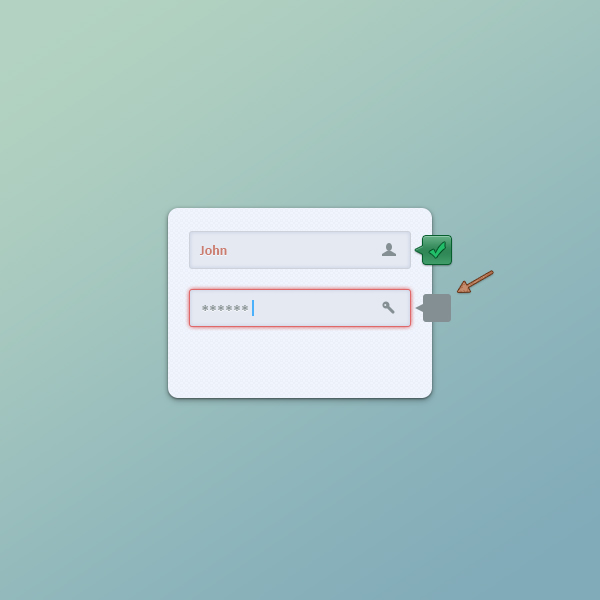
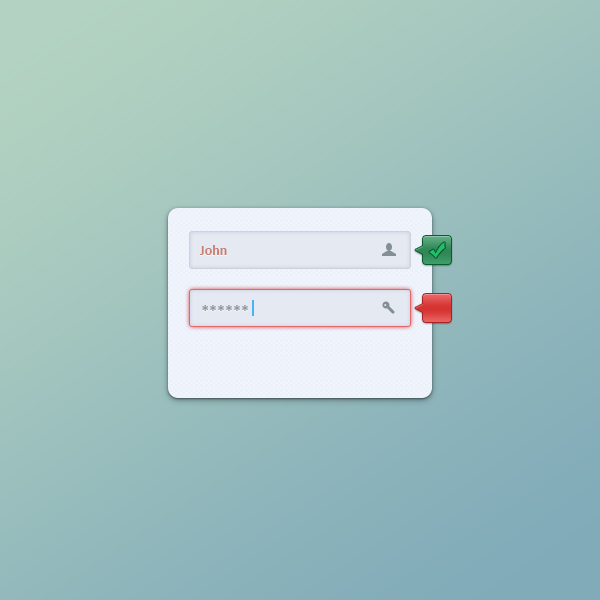
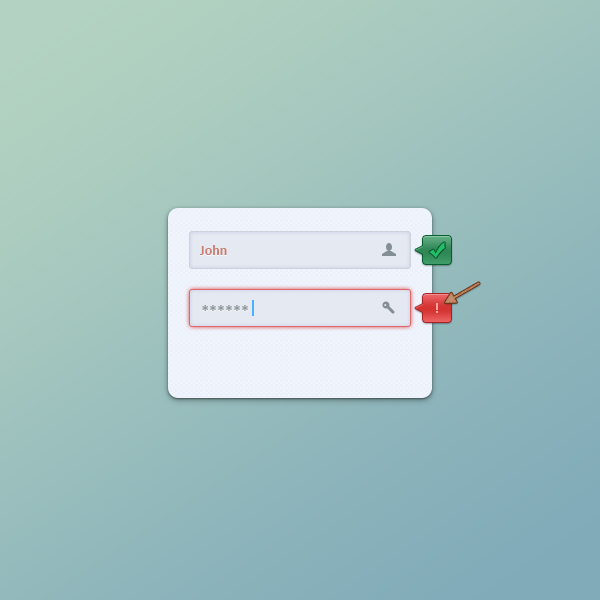
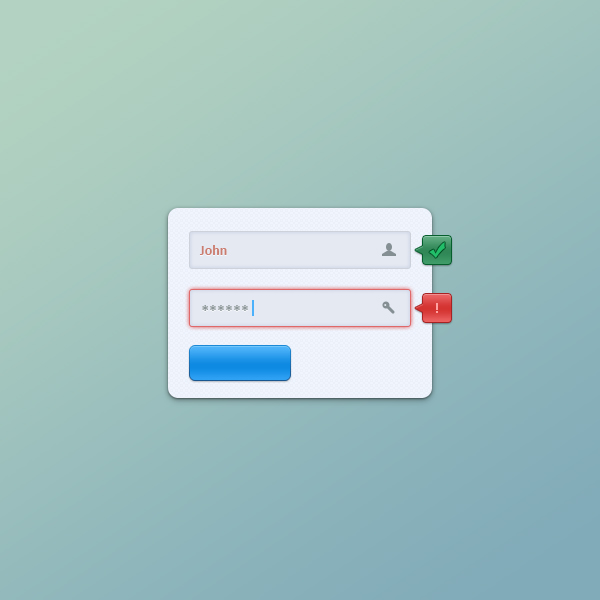
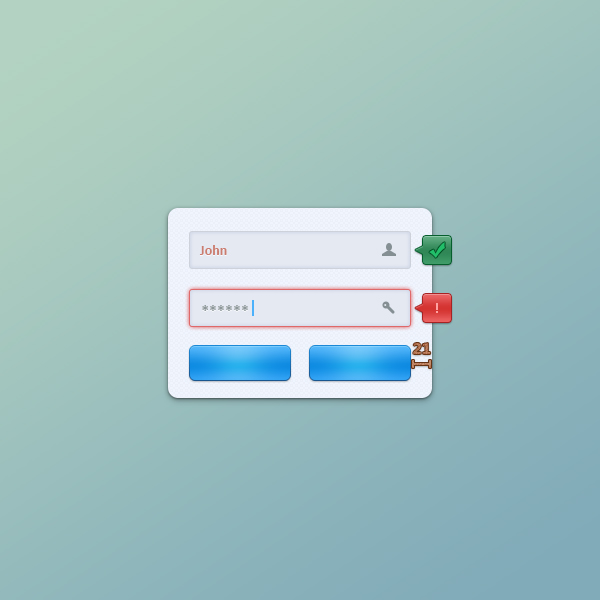
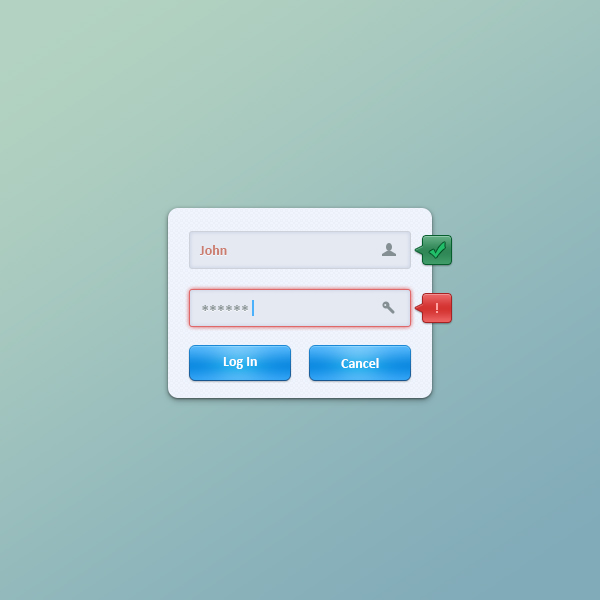
As always, this is the final image that we’ll be creating:

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 1 hour
- Difficulty: Beginner-Intermediate
Step 1
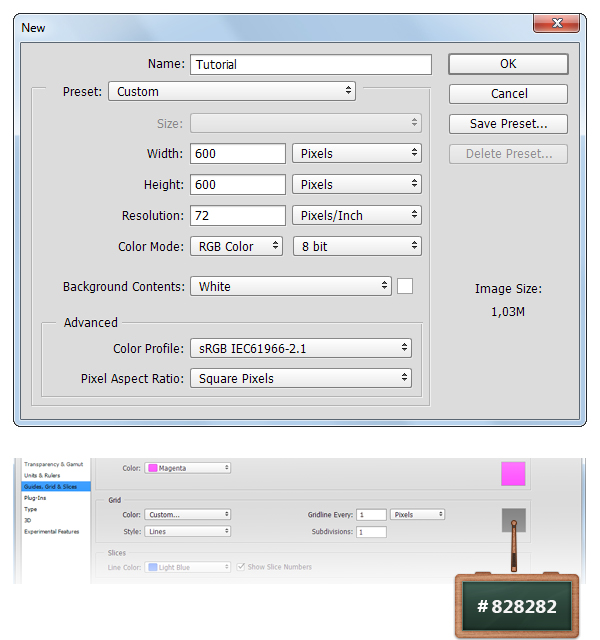
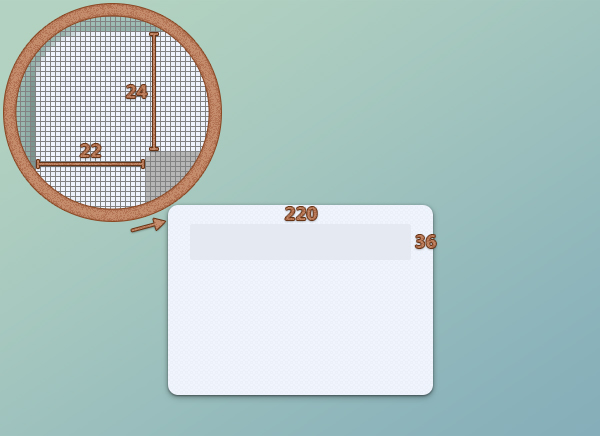
Create a 600 x600px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image.
Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create the shapes.
Step 2
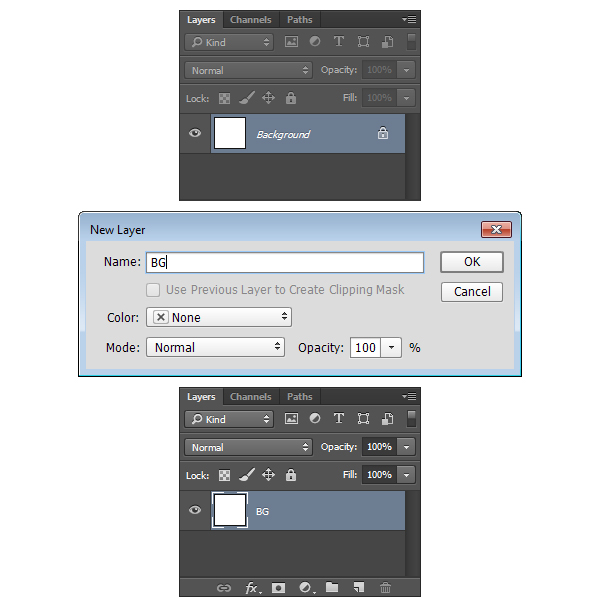
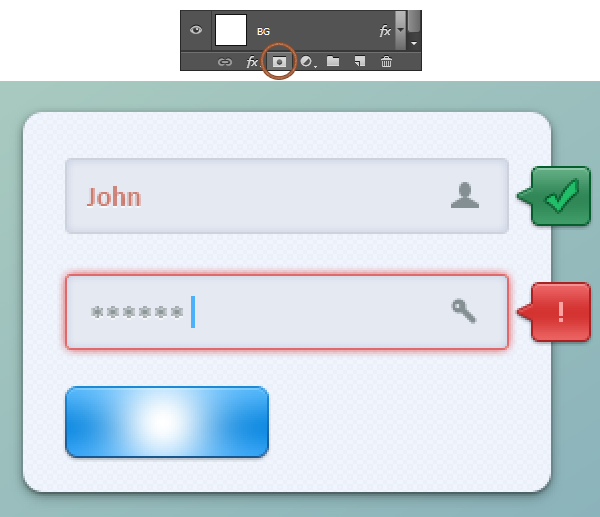
Concentrate on the Layers panel, double click on your Background locked layer and set the new name to BG.

Step 3
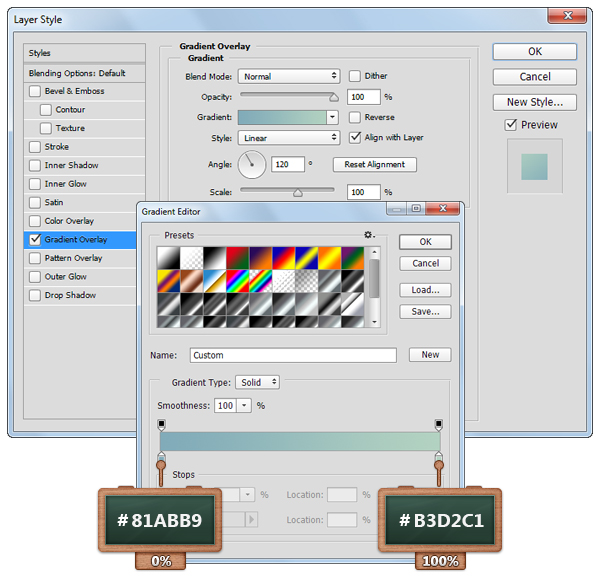
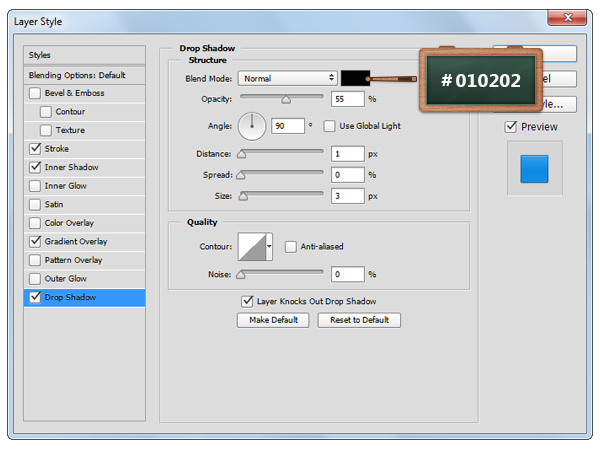
From the Layers panel, open the Layer Style window for the “BG” layer to set a new background color with the settings shown in the second image.


Step 4
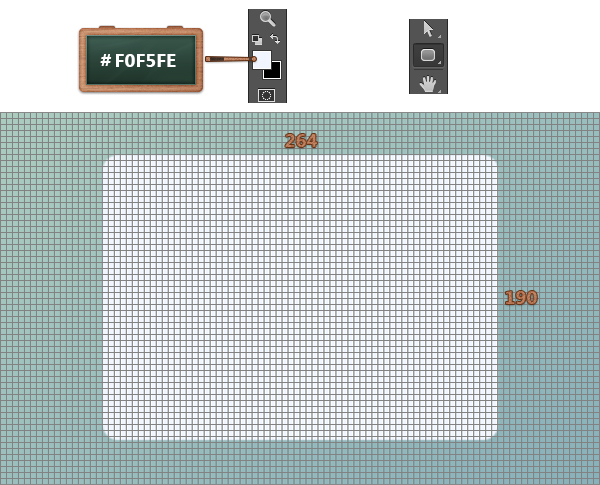
Now, concentrate on your Toolbar and fill the foreground color with #F0F5FE.
Select the Rounded Rectangle Tool, focus on the top bar and set the Radius to 10px and then move to your canvas to create a 264 x190px vector shape.
Step 5
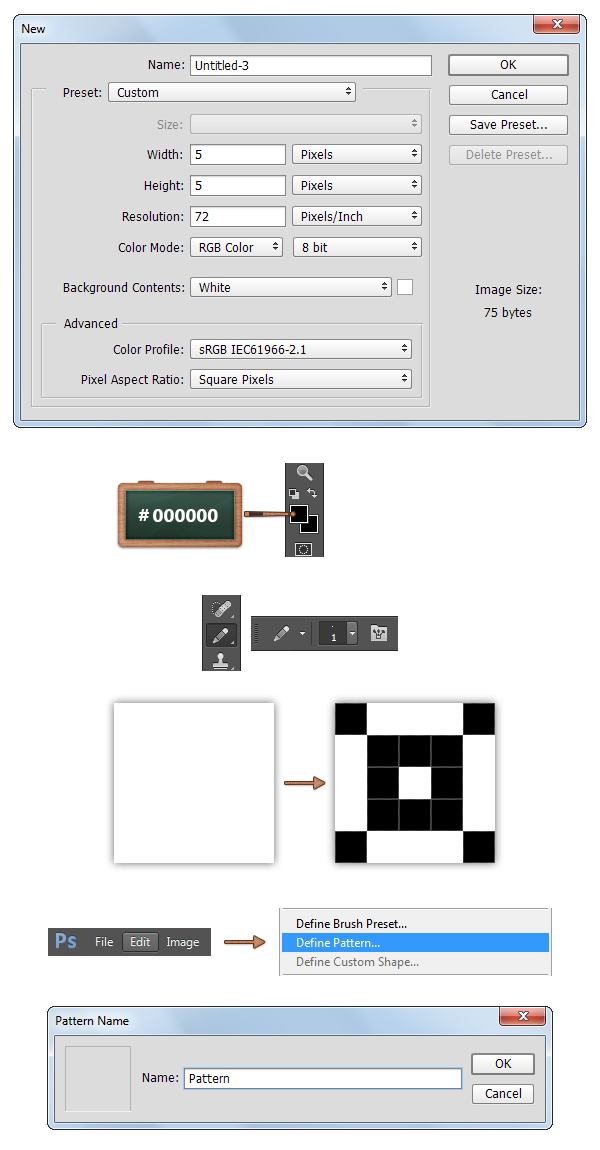
In this step you will learn how to create a pattern. Hit Control + N and create a 5 x5px document.
Set the foreground color to #000000, pick the Pencil Tool and set the size at 1 px. Use the left mouse button to add the black points shown in the image below.
Now, go to Edit > Define Pattern pick a name for your pattern and click OK.

Step 6
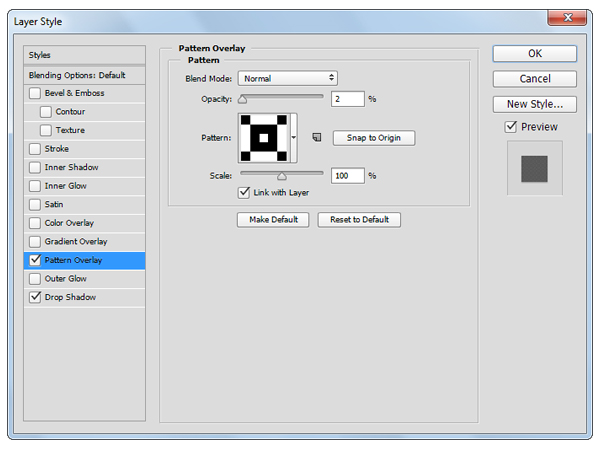
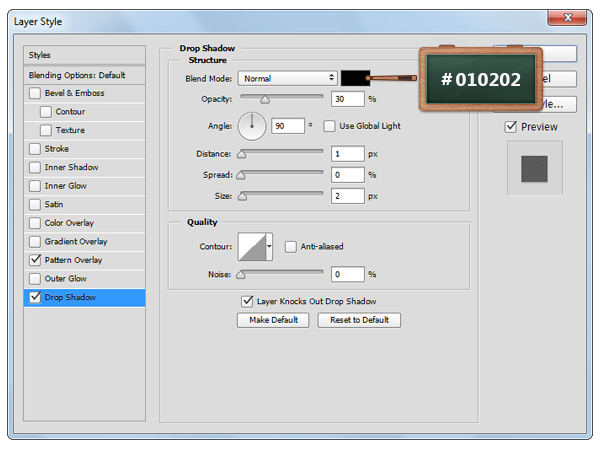
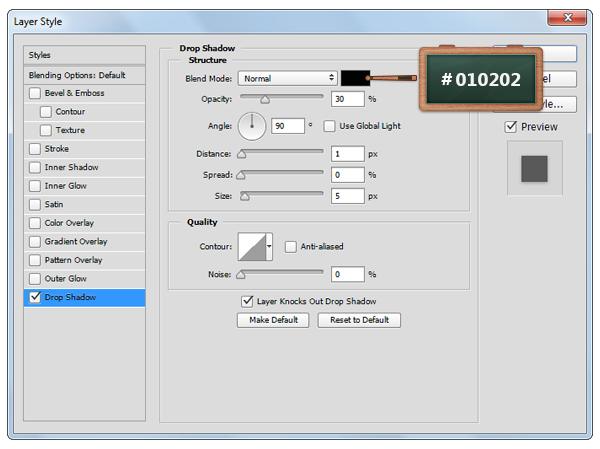
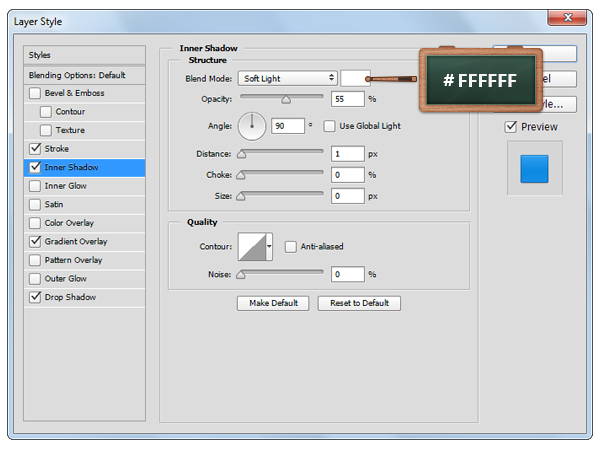
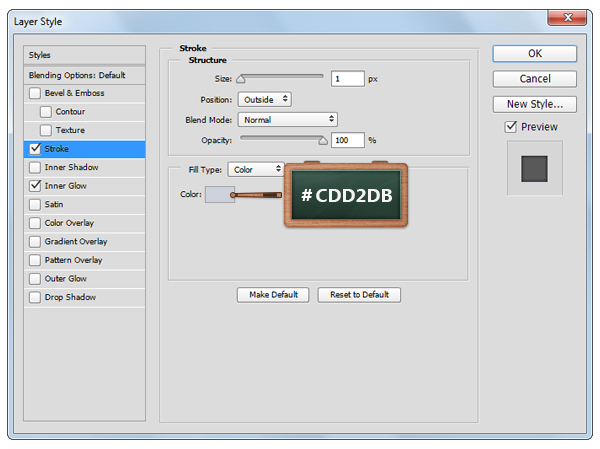
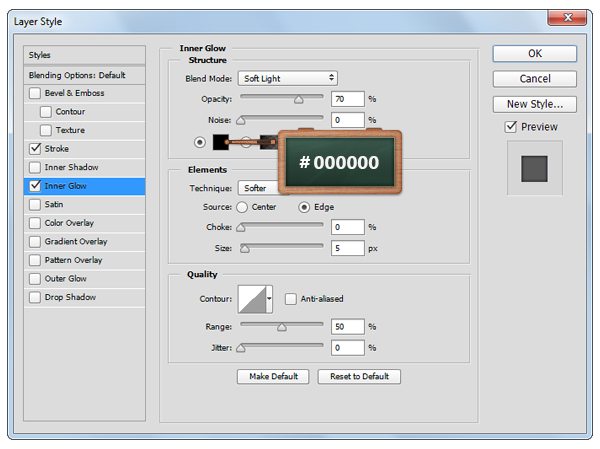
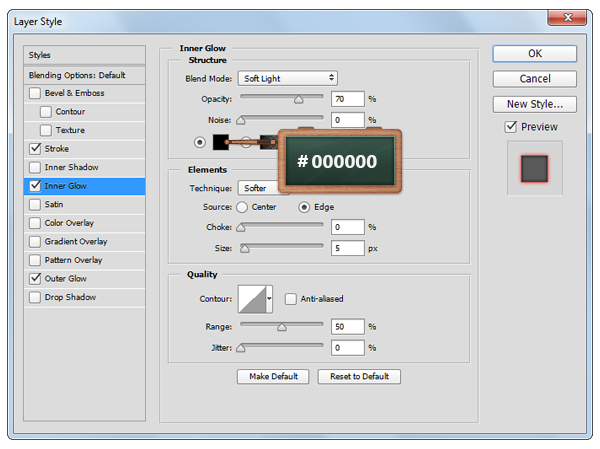
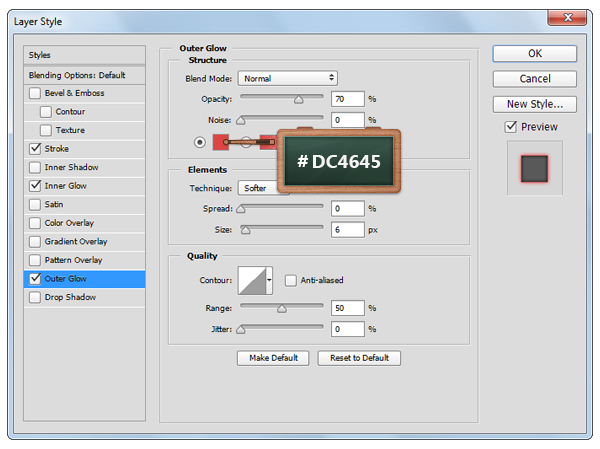
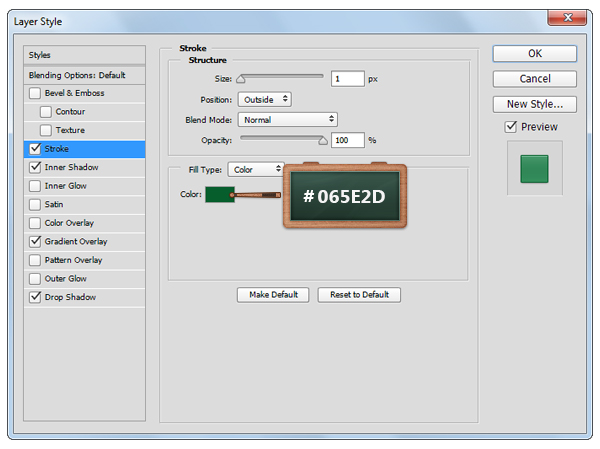
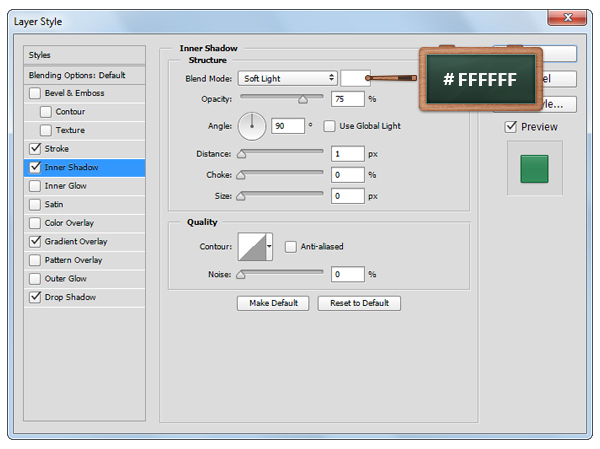
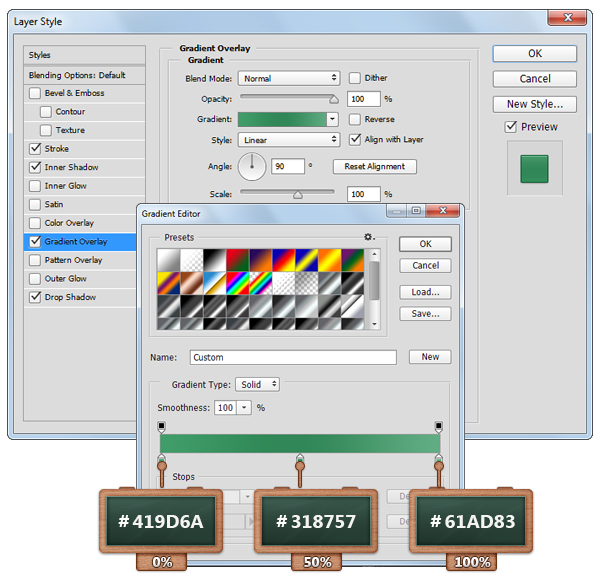
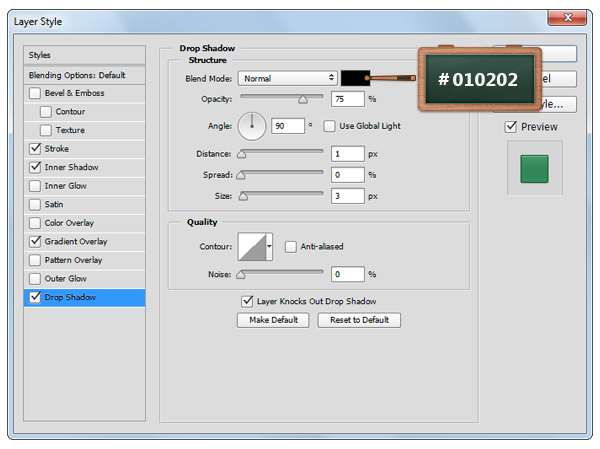
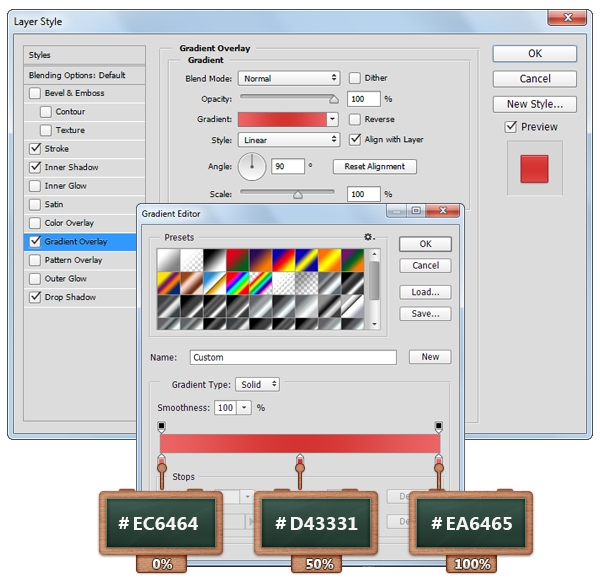
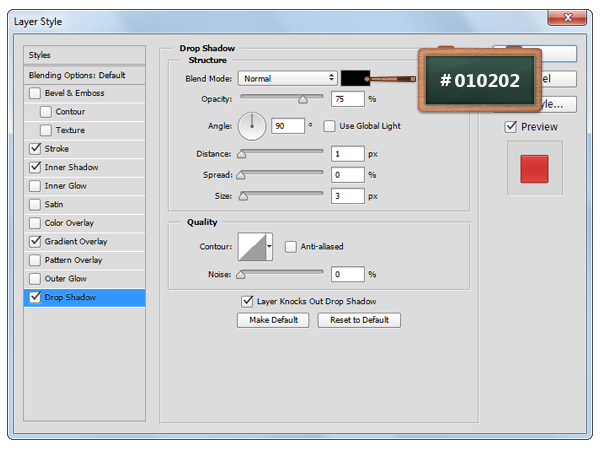
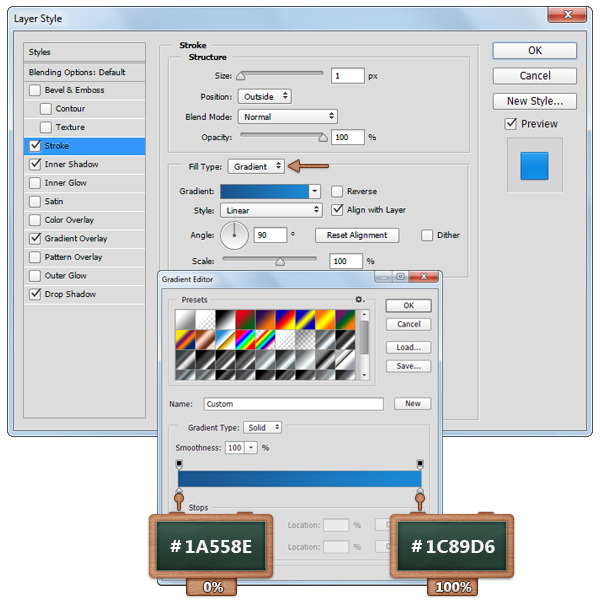
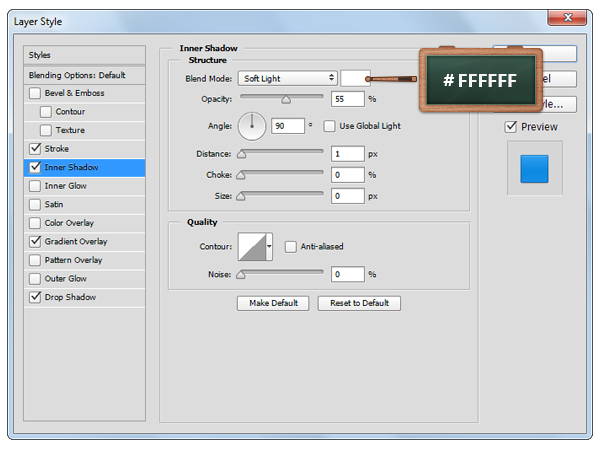
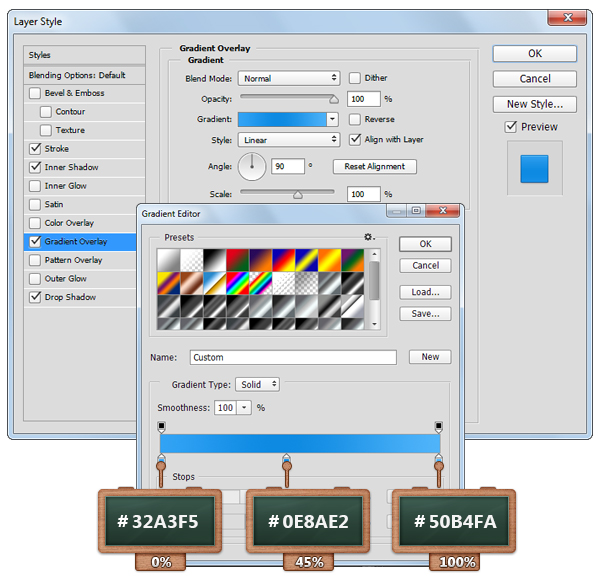
Open the Layer Style window for the rounded rectangle vector shape and enter the settings shown in the next images. For the Pattern Overlay section add the pattern saved in the previous step.



Step 7
Look inside the Layers panel and make sure that your vector shape is still selected.
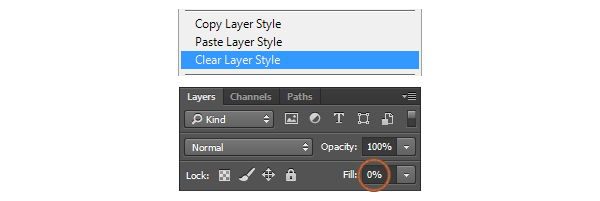
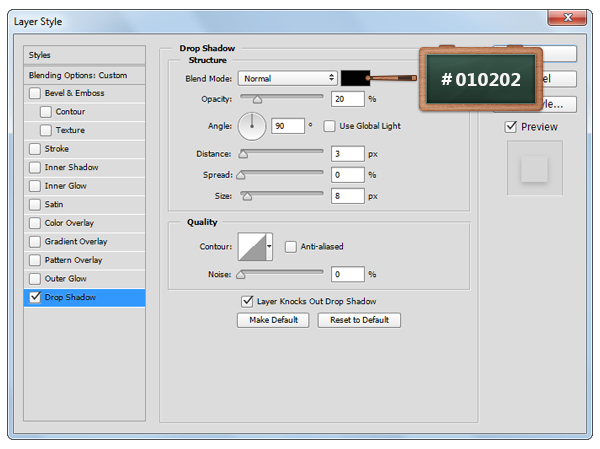
Duplicate it using the Control + J keyboard shortcut. Right click on this fresh copy and go to Clear Layer Style. Lower Fill to 0% and open the Layer Style window for this copy to enter the settings as shown in the last image.


Step 8
Duplicate (Control + J) your vector shape copy, open the Layer Style window for this new copy and enter the settings shown in the following image.


Step 9
Change the foreground color to #E5E9F2, select the Rounded Rectangle Tool and set the Radius to 10px from the top bar.
Go to your canvas, create a 220 x 36px vector shape and place it exactly as shown in the image below.

Step 10
Open the Layer Style window for the vector shape that makes up your input form (made in the previous step) and enter the settings shown in the next images.



Step 11
Duplicate (Control + J) your input form vector shape and go to Clear Layer Style.
Now, hit the Down arrow button from your keyboard to move this new copy as you can see in the image below.

Step 12
Go to the Layer Style window for the vector shape made in the previous step and enter the settings shown in the next images.




Step 13
Return to your first input form vector shape and select the Horizontal Type Tool from your Toolbar.
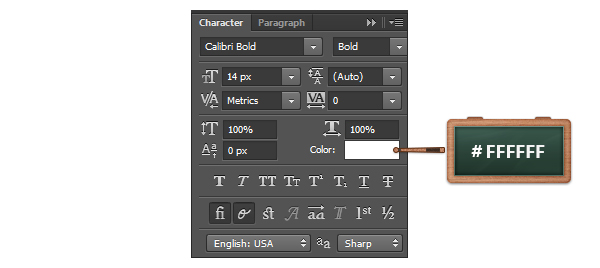
Open your character window (Window > Character), use the Calibri Bold font, fill the color with #CB7C6F and set the size at 14px and then enter the text as you can see below.


Step 14
Bring up the Layer Style window for your text and enter the settings shown in the image below.

Step 15
Change the foreground color to #848F93 and select the Rectangle Tool.
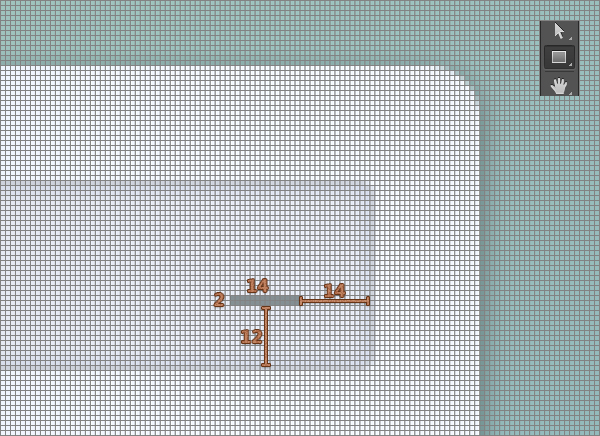
Create a 2 x 14px vector shape and place it as you can see in the next images.
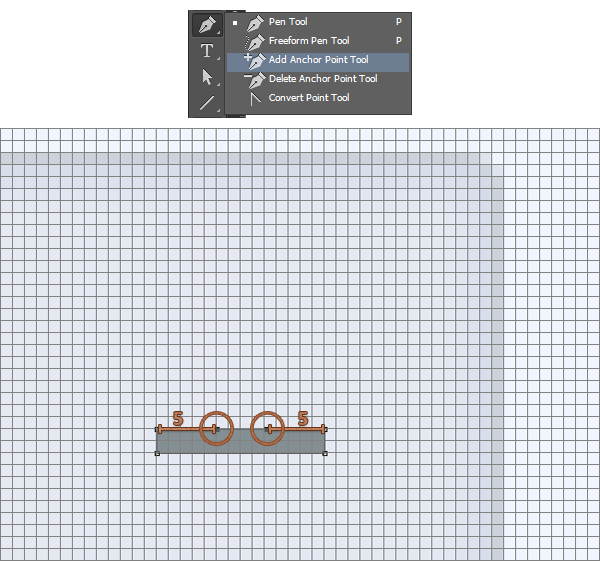
Use the Add Anchor Point Tool to add two new anchor points to your rectangle as you can see in the last image.


Step 16
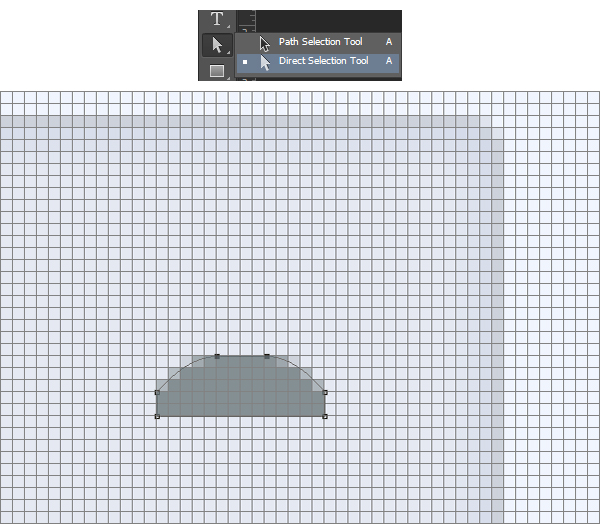
Use the Direct Selection Tool to select your new anchor points added in the previous step and hit the Up arrow button on your keyboard 3 times to move them 3px.
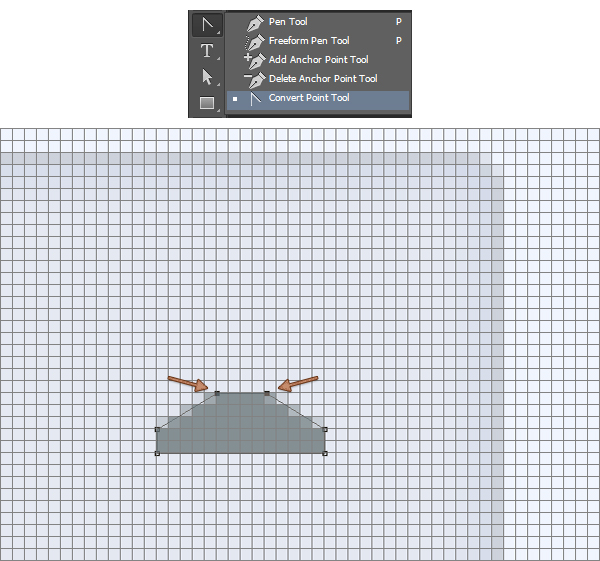
Now, pick the Convert Point Tool and click once on your new anchor points to remove the curves.



Step 17
Use the Ellipse Tool to create a 6 x 8px vector shape then place it as you can see below.


Step 18
Now, return to your second input form vector shape and select the Horizontal Type Tool.
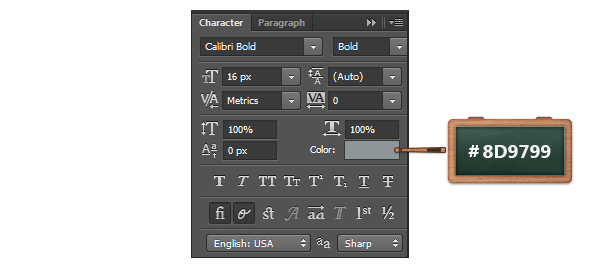
Go to character window (Window > Character), use the Calibri Bold font, change the color to #8D9799 and set the size at 16px and then enter the text as you can see below.
Next, open the Layer Style window for this text to enter the settings shown in the last image.



Step 19
Switch the foreground color to #4BB1FB and pick the Rectangle Tool.
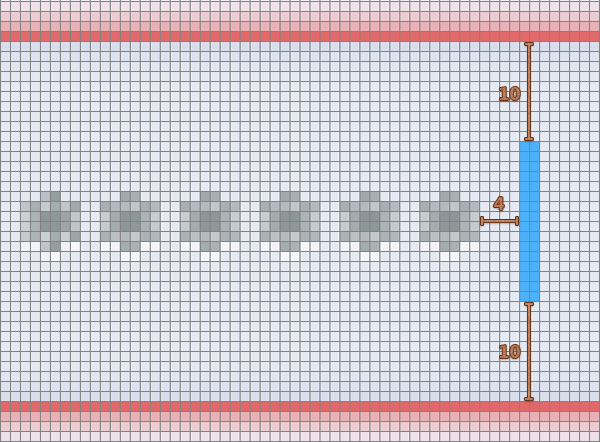
Create a 2 x 16px vector shape then place it as you can see below.


Step 20
Change the foreground color to #848F93, pick the Ellipse Tool and move to your canvas.
Create a 7 x 7px circle and a 2 x 2px circle. Make sure that these new vector shapes are placed as shown below.
Tip: Hold the Shift button on your keyboard to create a perfect circle.


Step 21
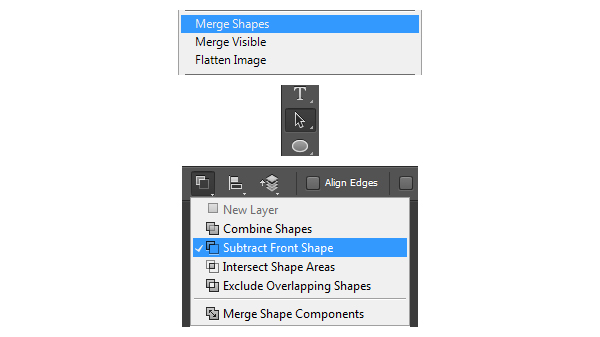
Look inside the Layers panel, select both circles made in the previous step and go to Merge Shapes.
Now, pick the Path Selection Tool, click inside the small circle (2 x 2px), focus on the top bar and select the Subtract Front Shape as you can see in the images below.


Step 22
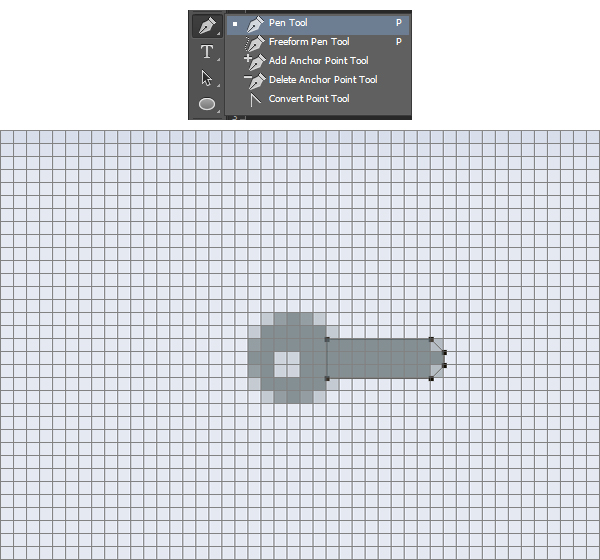
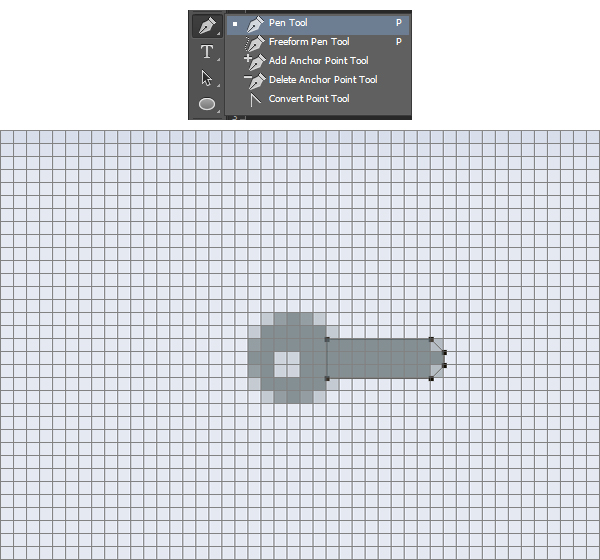
Pick the Pen Tool to create the vector shape that you can see in the image below.
Select all vector shapes that make up your key icon and go to Merge Shapes.
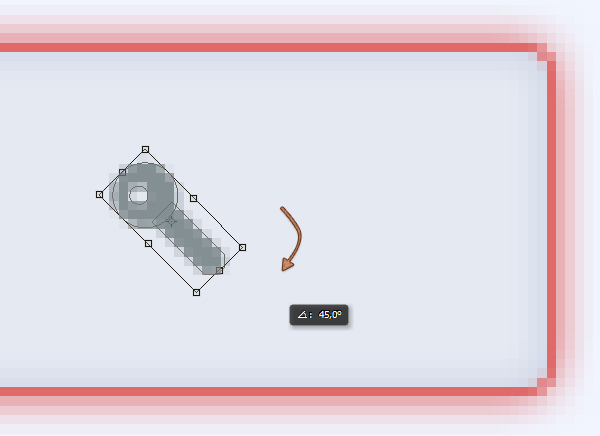
Hit Control + T to rotate your shape 45 degrees, hit Enter and place it as you can see in the last image.
Tip: Hold the Shift button from your keyboard to perfectly rotate your selection.



Step 23
Grab the Rounded Rectangle Tool and set the Radius to 3px from the top bar.
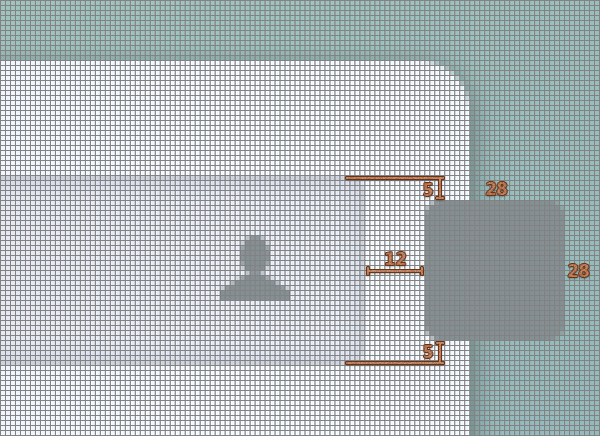
Go to your canvas, create a 28 x 28px vector shape and place it exactly as shown in the image below.
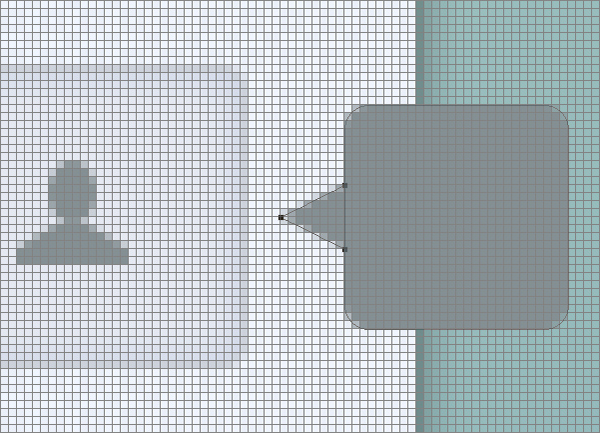
Now select the Pen Tool to create the vector shape that you can see in the second image.


Step 24
Concentrate on the Layers panel and select the vector shapes made in the previous step.
Right click on one of these shapes and go to Merge Shapes.
Go to the Layer Style window for this fresh vector shape and enter the settings shown in the next images.





Step 25
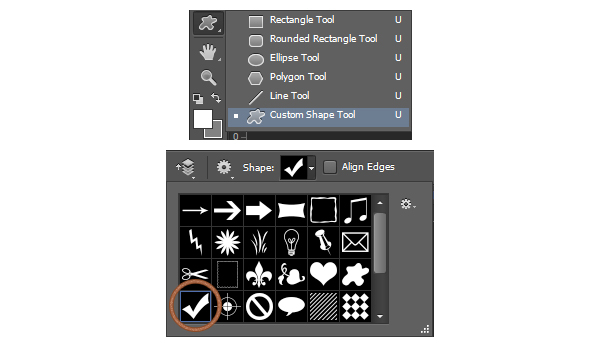
Change the foreground color to #22BE69, select the Custom Shape Tool and focus on the top bar to chose a new shape.
Move to your canvas, create a 16 x 16px check symbol and place it as you can see below.
Tip: Hold the Shift button from your keyboard to create a perfect shape.


Step 26
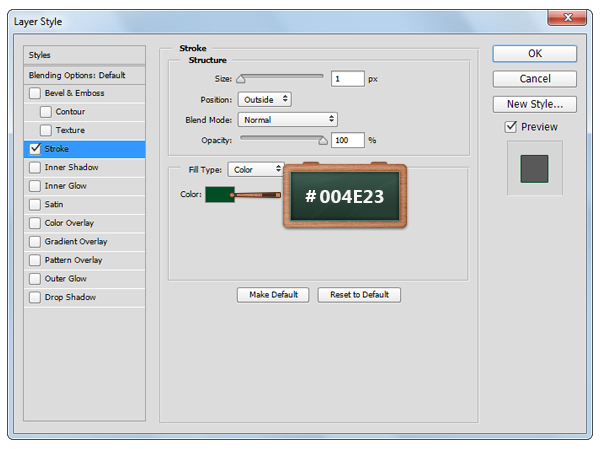
Go to the Layer Style window for the vector shape made in the previous step and enter the settings as you can see below.


Step 27
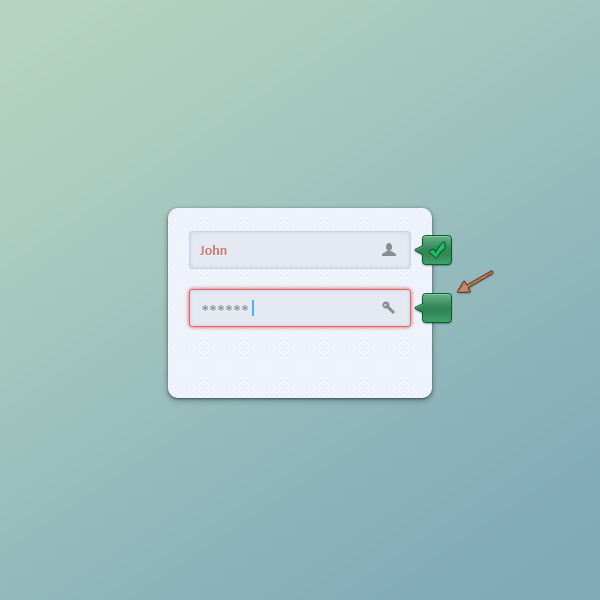
Duplicate ( Control + J ) your green tooltip icon and place it as you can see below .
Now, focus on this copy and go to Clear Layer Styles.


Step 28
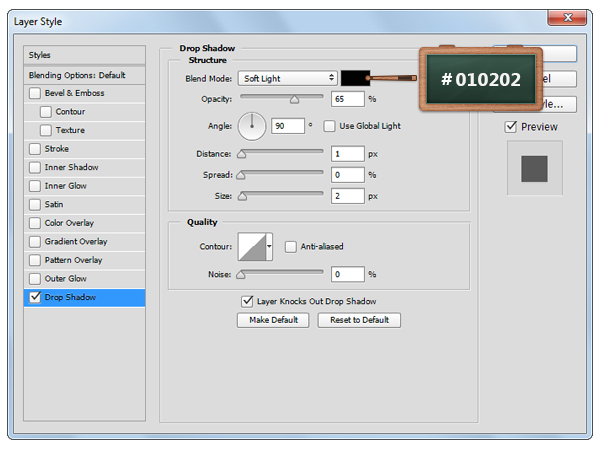
Bring up the Layers Style window for your tooltip copy and enter the settings shown in the next images.





Step 29
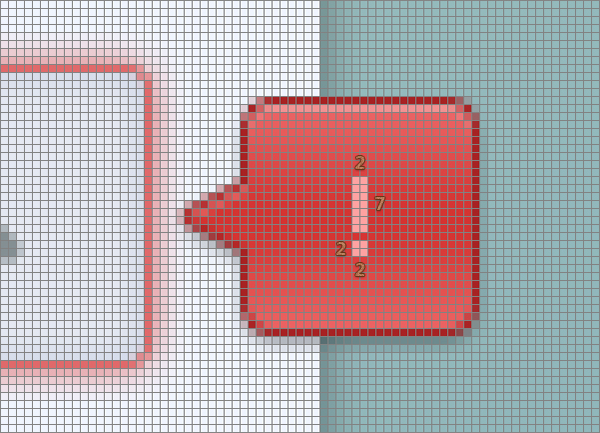
Change the foreground color to #FFA2A1 and use the Rectangle Tool to create two vector shapes: 2 x 7px and 2 x 2px and then place them as you can see below.


Step 30
Grab the Rounded Rectangle Tool and set the Radius to 5px.
Go to your canvas, create a 100 x 34px vector shape and place it exactly as shown in the image below.

Step 31
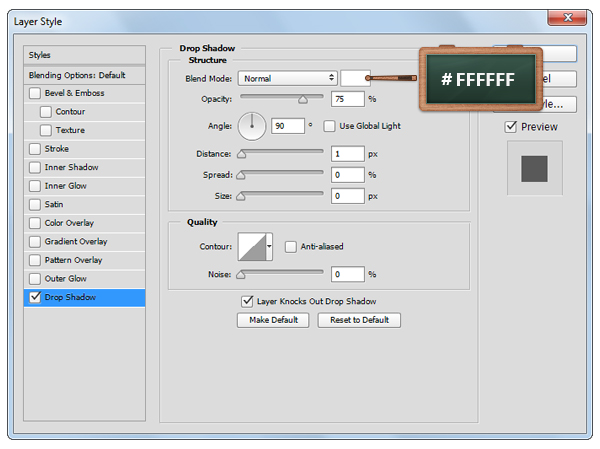
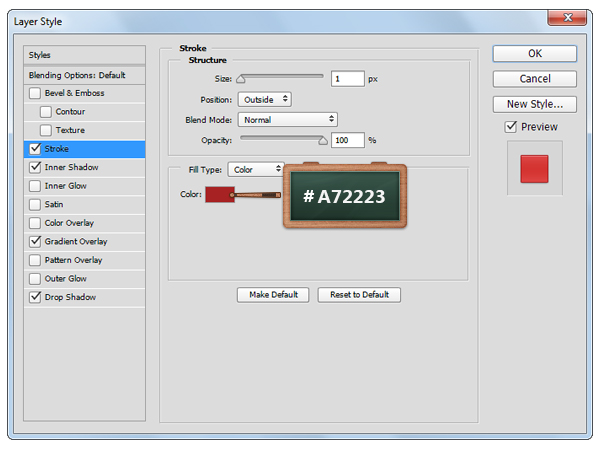
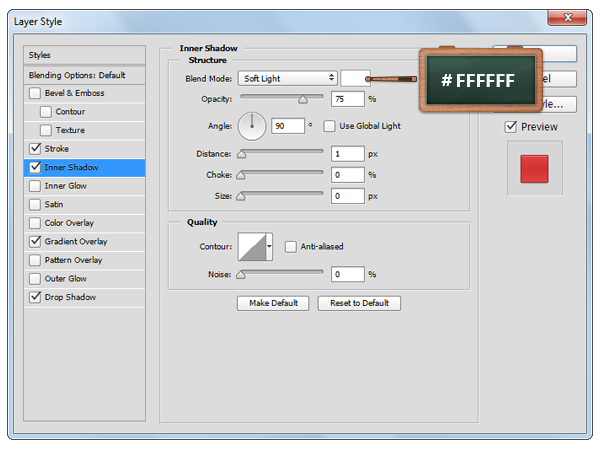
Open the Layer Syle window for the vector shape made in the previous step and enter the settings shown in the next images.





Step 32
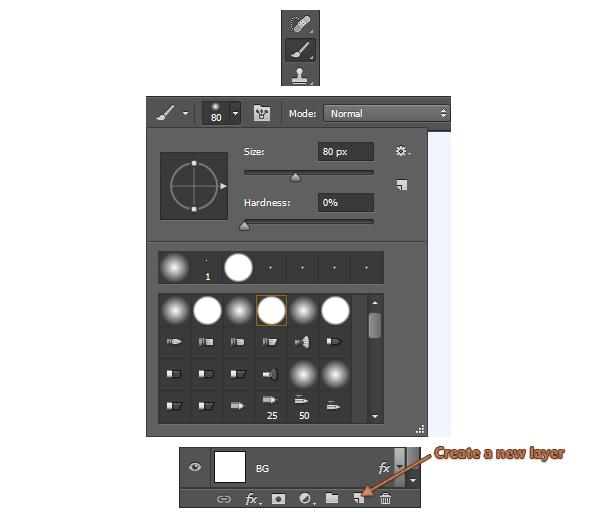
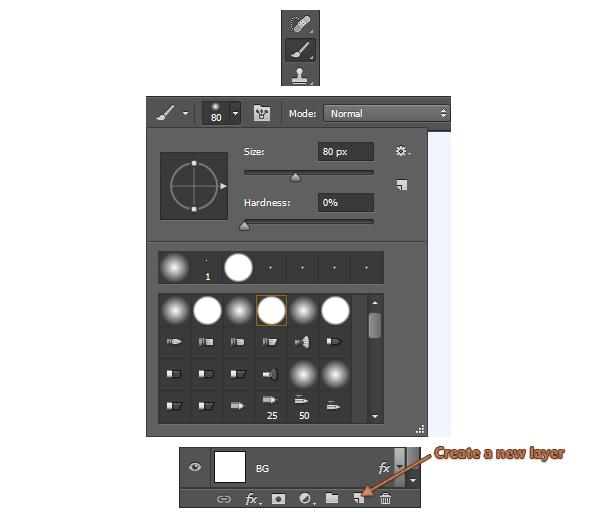
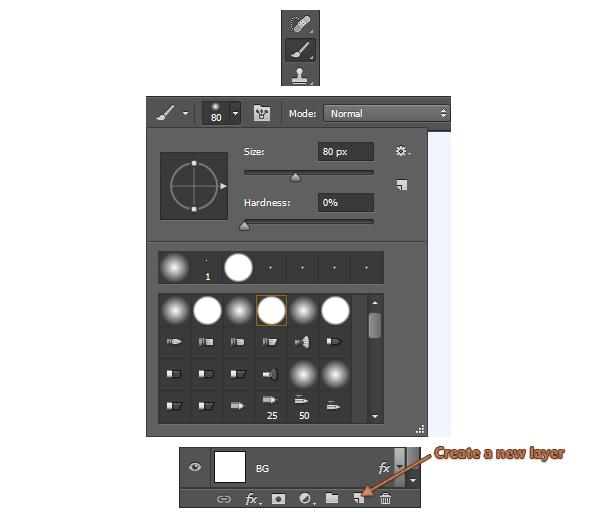
Change the foreground color to #FFFFFF, select the Brush Tool, choose the brush type then set the Size to 80px and the Hardness to 0%.
Focus on the bottom side of the the Layers panel and click the Create a new layer button.

Step 33
Make sure that your new layer is selected.
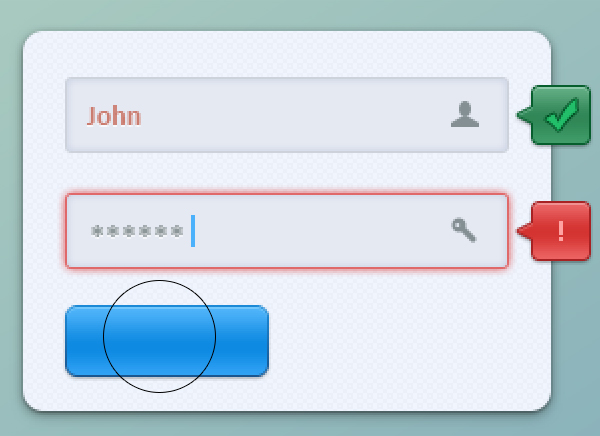
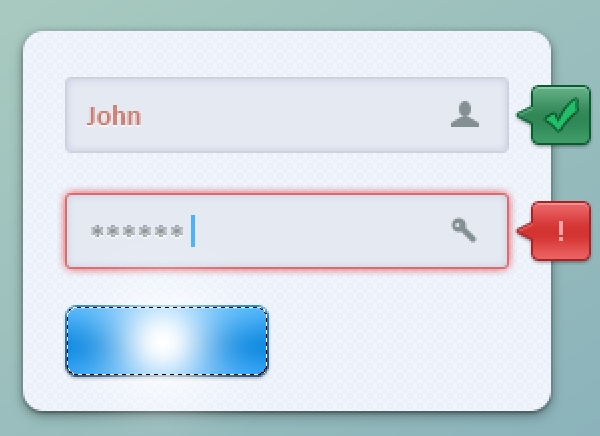
Using the Brush Tool click once on the blue vector shape as you can see in the next images.


Step 34
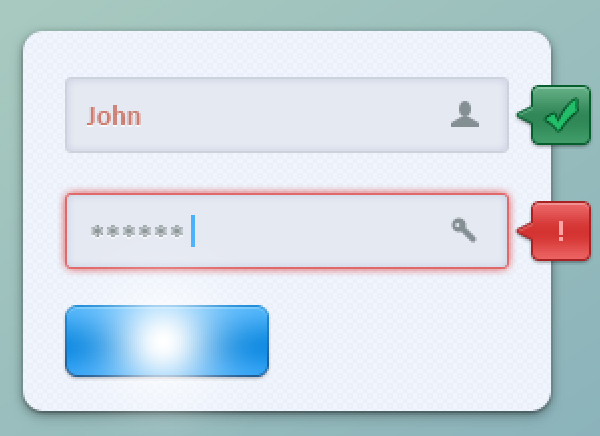
Hold the Control button on your keyboard, click the Layer Thumbnail Icon of your blue vector shape to make a selection as you can see in the first image.
Look inside the Layers panel, click the Add Layer Mask button.
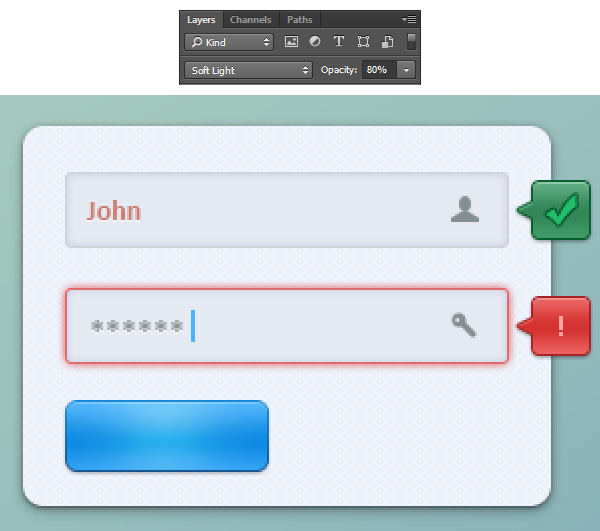
Make sure that the layer with the white brush is selected, keep focusing on the Layers panel, change the Blend Mode to Soft Light and lower the Opacity to 80%.



Step 35
Duplicate (Control + J) the two shapes that make up your button, select the copies and move them as you can see in the next image.

Step 36
Select the Horizontal Type Tool, use the Calibri Bold font, set the color to #FFFFFF and set the size at 14px and then enter the texts that you can see below.
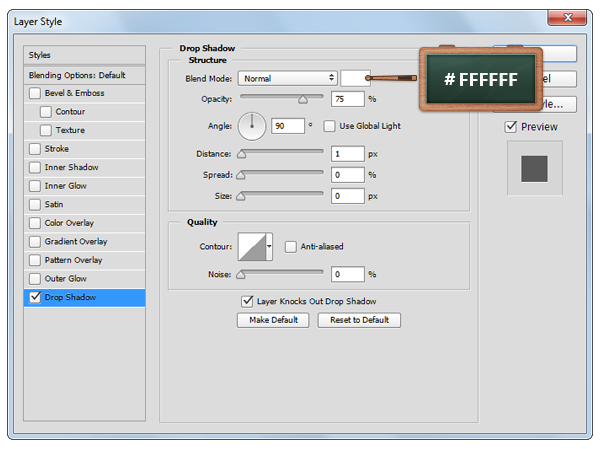
Finally, open the Layer Style window for these texts and enter the settings shown in the last image.



And We’re Done!
Here is how your final result should look.