Last week I shared a free set of rusty logo mockup textures that I collected from an old WW2 era aerodrome. The files included a Smart Object layer which allowed you to paste in your own artwork and have it applied to the surface, with all the fine details of the decay and corrosion also affecting your design to create a realistic mock up. I discovered a few interesting techniques when creating those textures, so in today’s tutorial I’ll explain the whole process of creating an aged weathered logo mockup of your own.

In this tutorial I’ll show you some handy techniques to realistically mock up a logo onto a textured surface. We’ll be making use of the Channels and Displacement Map features in Photoshop to manipulate the flat digital artwork and seamlessly apply it onto the rough surface for maximum realism.

The whole process begins with a texture photo. I’m using my collection of rusty metal textures as an example, but this technique also works great with grainy wood and other detailed surfaces.

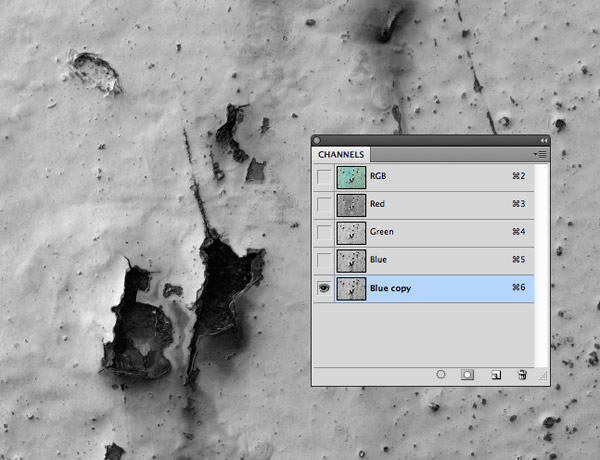
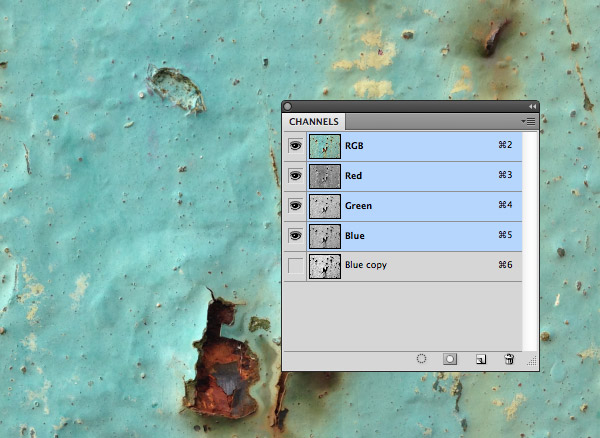
In order to capture all those fine details we can use the Channels to create a selection from the actual image. Toggle the visibility of the Red, Green and Blue channels to find the one with the highest contrast, then drag it onto the ‘New Channel’ icon to make a duplicate.

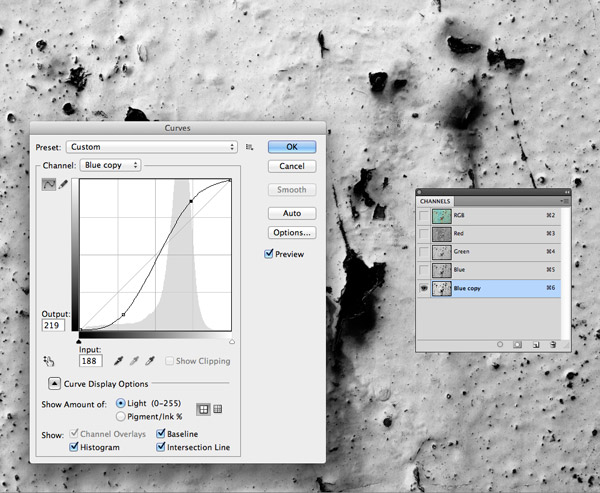
Press the shortcut CMD+M to bring up the Curves adjustments and increase the contrast by darkening the shadows and brightening the highlights.

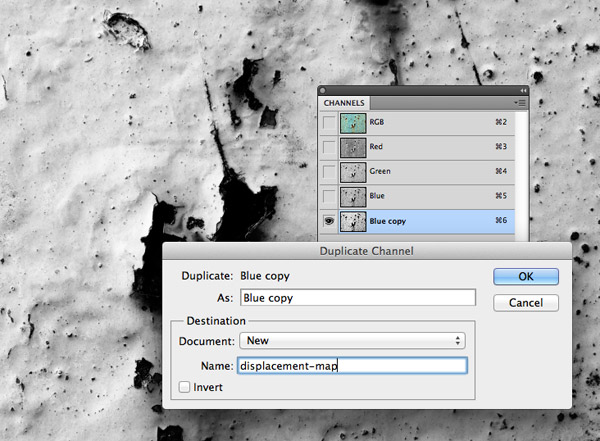
Right click on the new channel and select ‘Duplicate Channel’. Under the Destination options change the Document setting to ‘New’ and enter the filename ‘displacement-map’. A new Photoshop document will be created with just the image from this channel.

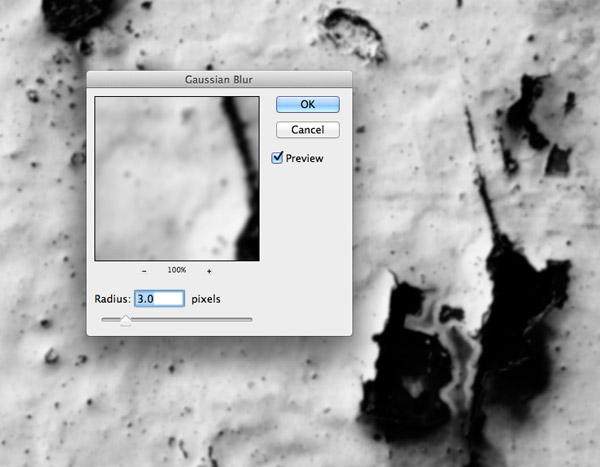
Go to Filter > Blur > Gaussian Blur and add a 3px blur to soften the details, this will displace our logo more smoothly to increase the realism when it’s applied to the texture.

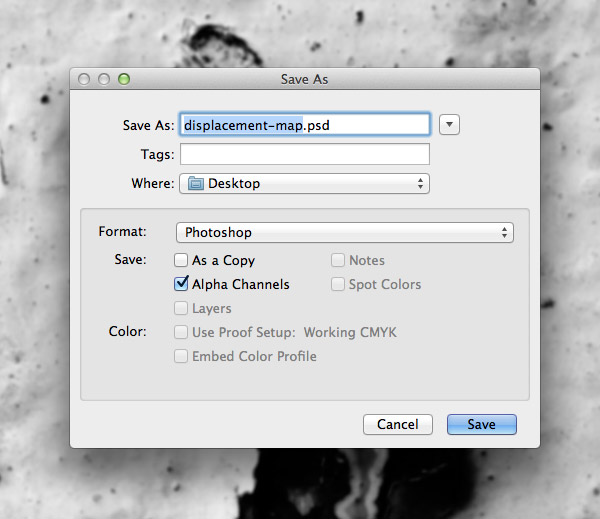
Save the file in a convenient place as a Photoshop (.psd) document. It will already contain the ‘displacement map’ name from when the file was created using the channel duplication.

Switch back to the working document and restore the original colours and tones of the image by turning on the RGB channels.

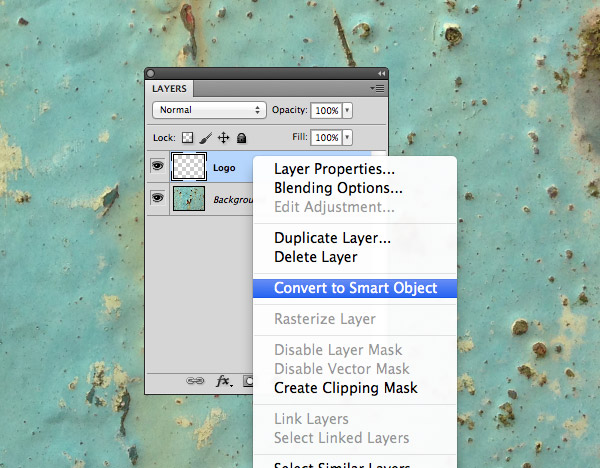
Create a new layer in the Layers panel and give it the name ‘Logo’. Right click and select Convert to Smart Object. This will allow the logo file to be edited and customised later, so you can paste in any artwork and it will be instantly applied to the same texture.

Double click the thumbnail of the Smart Object to edit its contents. Paste in your logo artwork, scale it to an appropriate size to fill the canvas then save and close the file.

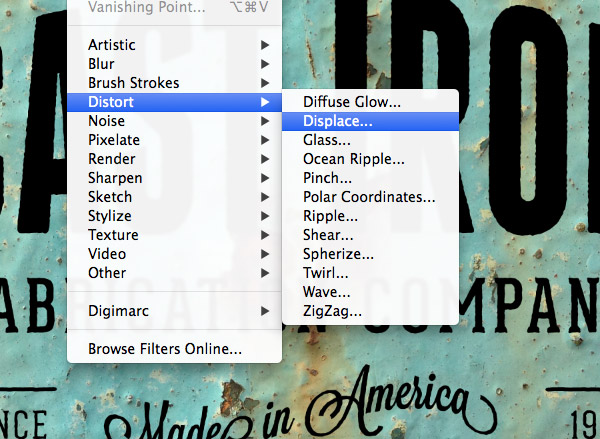
Back in the main document with the Smart Layer selected, go to Filter > Distort > Displace. This step will use the displacement map to warp the logo around the contours of the texture.

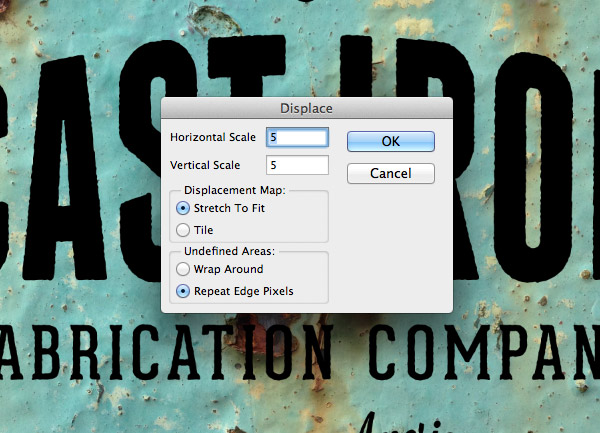
I found the number 5 for the horizontal and vertical scale settings gave good results, but these figures can be adjusted to apply more or less distortion to the logo. Click OK then navigate to the ‘displacement-map.psd’ file we saved earlier.

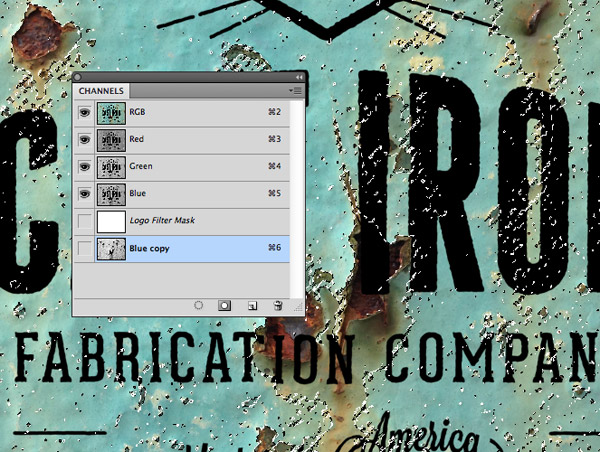
To really distress the logo so it blends in we need to apply all the fine details of the texture. Go back to the Channels and CMD+Click the thumbnail of the duplicated channel to load its selection.

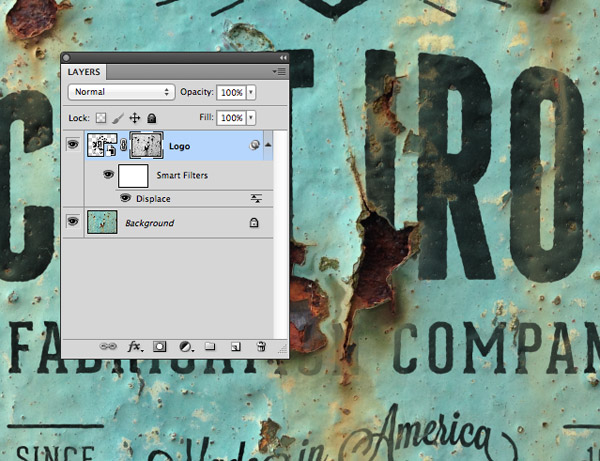
Switch back to the Layers panel and apply a Layer Mask to the Smart Layer while the selection is still active. All the dark rusty areas of the texture will be erased from the logo using the layer mask to realistically apply every little detail.

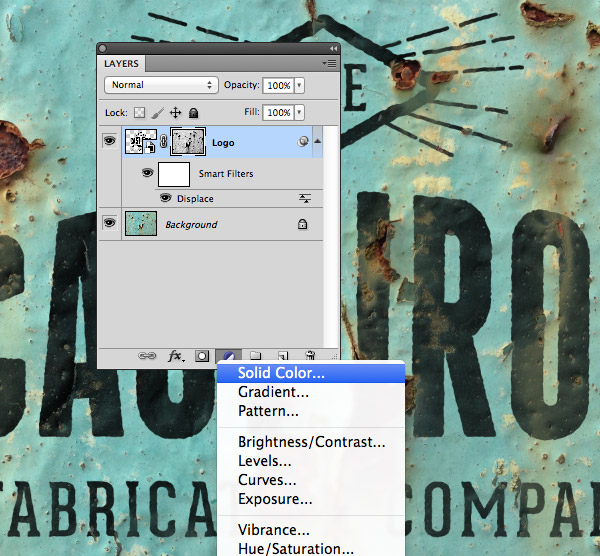
Add a Solid Color adjustment layer to the top of the layer stack. We’ll use this to non-destructively adjust the colour of the logo as a finishing touch.

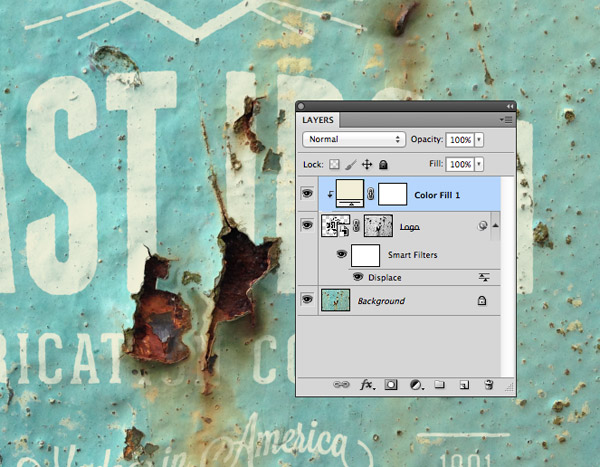
ALT+Click between the colour fill and smart object layers to clip the adjustment layer to the logo, or right click and select Create Clipping Mask.

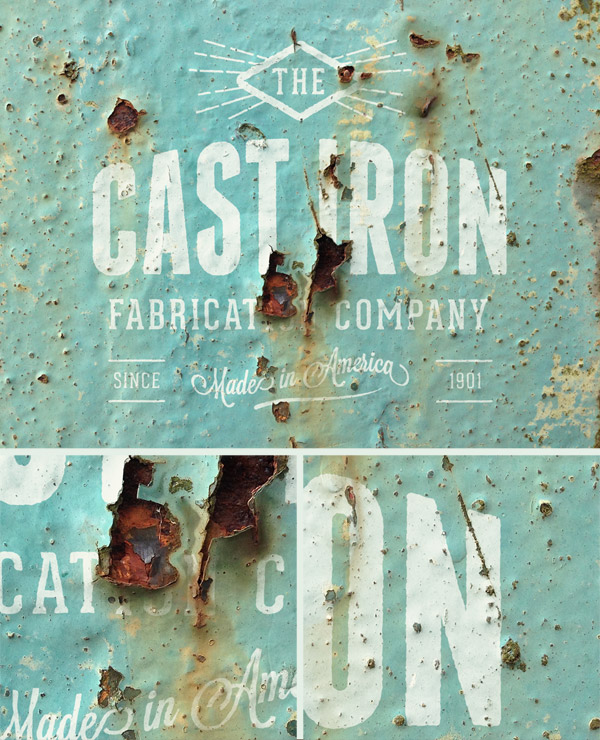
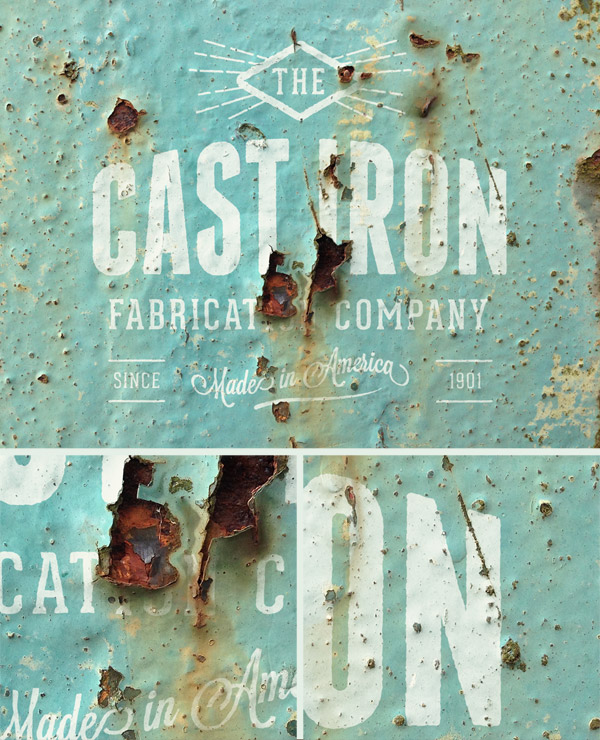
The result is a highly realistic logo mockup that simulates a painted sign that has been aged and weathered over many years! The combination of the displacment map and the masking from the channels layer really boosts the realism by warping the artwork to the contours of the texture and erasing away all the areas of decay from the logo art to seamlessly blend it into the background.
Download 20 free rusty metal logo mockup textures