Many of the text effect tutorials I produce for Adobe Illustrator and Adobe Photoshop tend to require the text to be permanently set, which means if the wording needs changing, the effect would have to be created all over again from scratch. In today’s tutorial I’m going to cover some useful tricks that incorporate the Appearance panel in Illustrator to create a Graphic Style that works with live text. See how a range of fills and strokes can be layered to produce a trendy retro style text effect, while retaining the ability to alter the wording and change the font.

The text effect I’ll be creating in this tutorial mimics the popular retro style with a faux-3D appearance, flat shading and some subtle halftone texturing. While this design uses a mix of blues and reds, the effects can be layered and modified to produce a range of colourful graphic styles that can be applied to text elements with a single click.

Begin by creating a new document in Adobe Illustrator. I’m using a generic A4 sized document with the RGB colour mode and ruler measurements in Pixels. Draw a rectangle to cover the artboard and apply a colour fill, such as #f16975.

Use the Type tool to create a letter or word in your preferred font. I’m using Montserrat, but the typeface can be changed once the effect is complete.

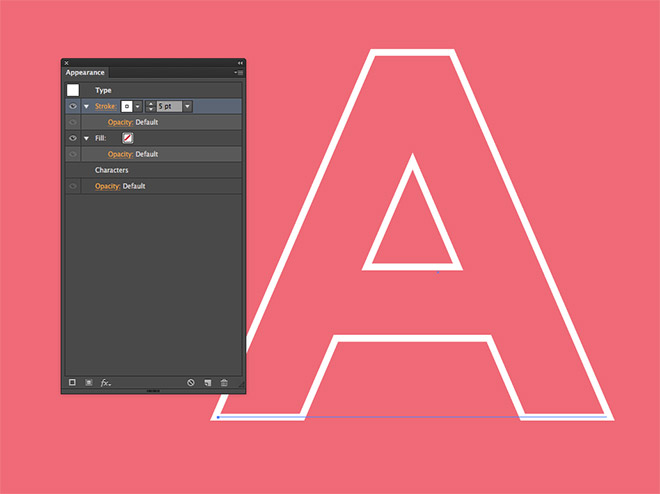
Clear the default fill that is applied to the text, then under the Appearance panel, add a white stroke with a weight of 5pt.

One of the wonderful features of the Appearance panel is multiple fills and strokes can be applied to an element. Click the Add New Stroke icon, then configure the colour to #293454. Drag this blue stroke below the first white stroke in the Appearance panel.

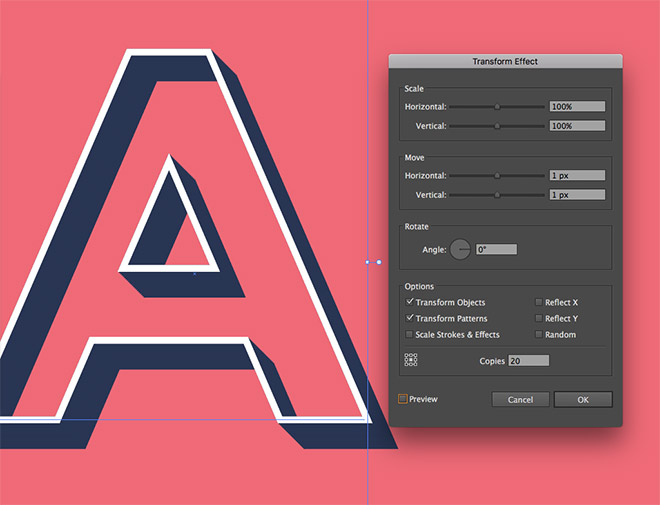
Effects can also be added to each individual fill and stroke in the Appearance panel, which allows you to get really creative with your text styles. Apply a Transform effect to the blue stroke.

Configure the options to move by 1px horizontally and vertically, then enter 20 in the number of copies. Click the Preview icon to see how this stroke now gives the text basic a three dimensional appearance.

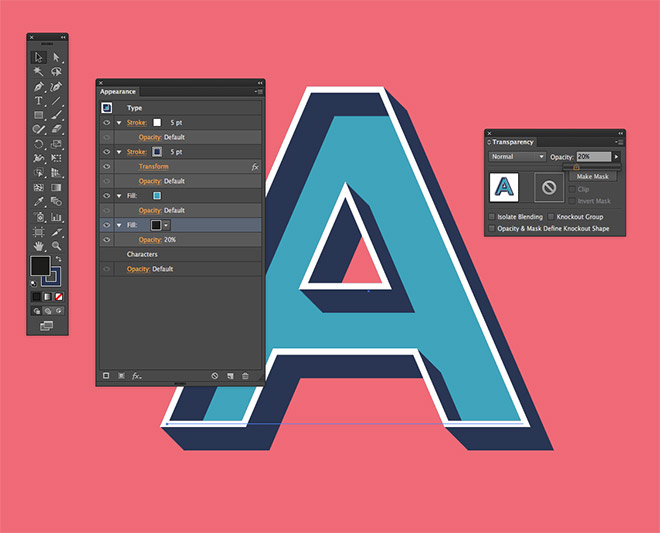
Change the existing fill to a lighter blue colour such as #39a4be. This fill should be positioned underneath the two strokes in the Appearance panel, so much like layers, the other effects will sit on top of the blue fill.

Add a second fill by clicking the Add New Fill icon in the Appearance panel. Drag it underneath the blue fill, then change the colour to black. Under the Transparency panel, reduce the opacity to 20%.

Click the effect icon, then go to Distort & Transform > Transform. Enter 1px under the horizontal and vertical Move settings, then apply 50 Copies. The result is a long shadow effect that is created by offsetting this transparent black fill.

Currently the edges of the shadow don’t line up with the extended width of the strokes. To fix this, add an Offset Path from the effects menu.

Alter the offset amount until the shadow fill is thick enough to transition smoothly with the existing text outline, which in my case was 3px.

Download and open my free distressed halftone patterns. Select and copy a couple of the graphics, paste them into the main document to transfer the pattern swatches.

Add a new fill to the text element and choose one of the distressed halftone patterns from the swatches selection.

Change the blending mode of this halftone pattern fill to Soft Light to tone down its impact and blend it with the blue colour underneath.

An additional halftone pattern fill can also be added to the red background rectangle. Select the other pattern swatch when configuring this element’s fill in the Appearance panel.

To save the appearance of the text so it can be applied to other elements with just a single click, add it as a style by clicking the new icon at the bottom of the Graphic Styles panel.

Since this entire effect is made using fills and strokes within the Appearance panel, the text element remains live so its contents can still be edited. This makes the technique perfect for titles and other type elements that may be frequently edited or changed.
Download this file