I recently received a great tutorial suggestion from a reader named Brigid who asked if I could create a guide to creating an origami style illustration. We’ll use Adobe Illustrator to tackle this design for its advanced shape editing abilities and make particular use of Smart Guides to perfectly align our vector paths. Once the outline of our origami inspired design is complete we’ll then bring it to life with vibrant colours, resulting in a modern graphic that would look great as part of a logo design.

The design we’ll be building in this tutorial is an origami inspired graphic that makes use of hard angled lines to create intersecting shapes which mimic paper folds.

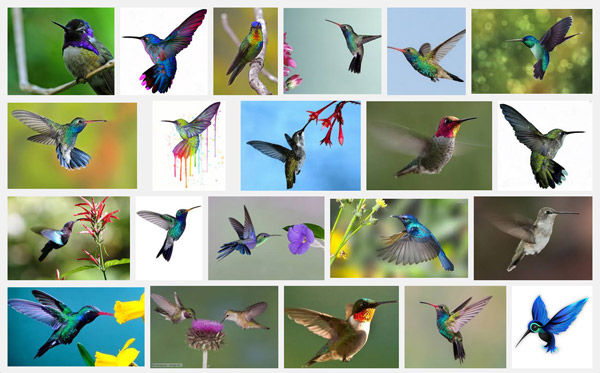
A good place to start is Google Images to gain an idea of the shapes we’ll need to use create a simplified outline of our subject, which in this case is a hummingbird. It’s also a good idea to familiarise yourself with the general shapes of real life origami creations.

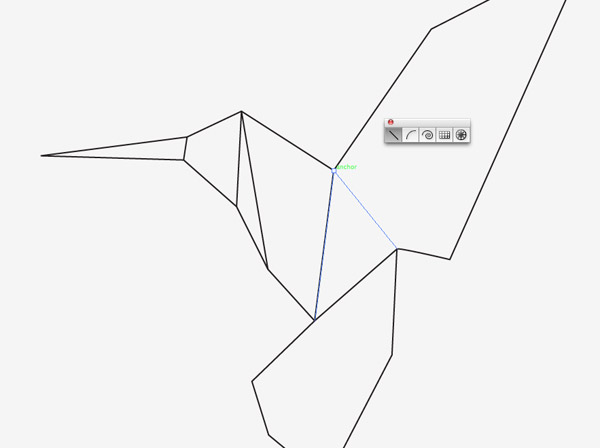
Using an image as reference, use the Pen tool to draw a simplified outline using just single clicks to create straight lines. Complete the shape by closing the path at the start point.

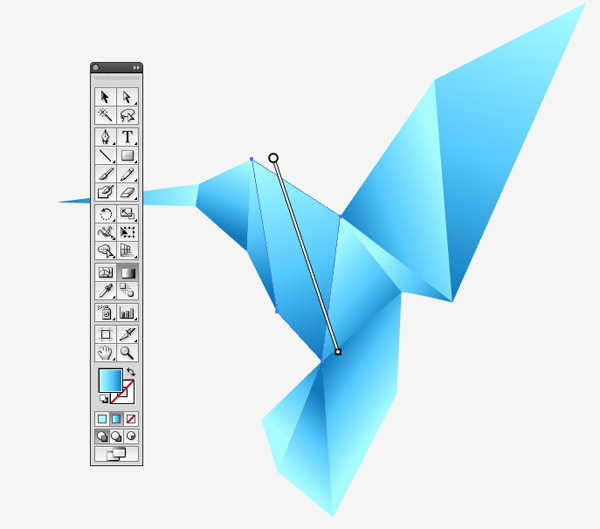
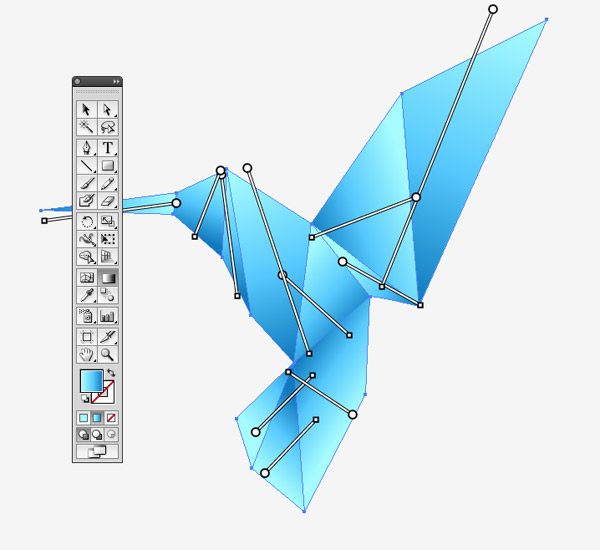
Turn on Smart Guides (CMD+U) to make it easy to align the next series of paths to the existing anchor points. Smart Guides will show little green notifications when you’re snapped to an anchor point, so use the Line tool to intersect the shape between various corners.

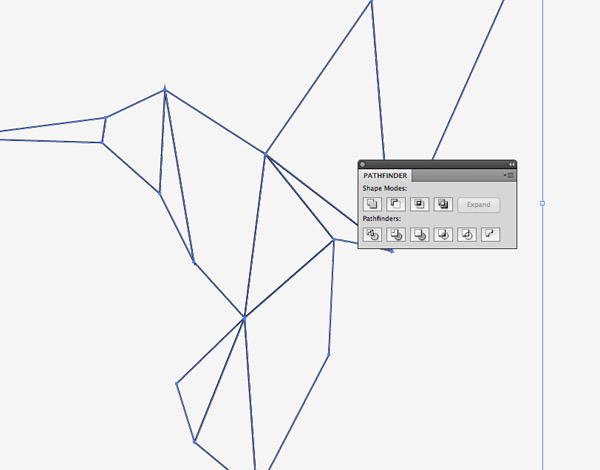
When you’re happy with the number of segments draw a selection across the entire illustration and click the Divide button in the bottom left of the Pathfinder panel.

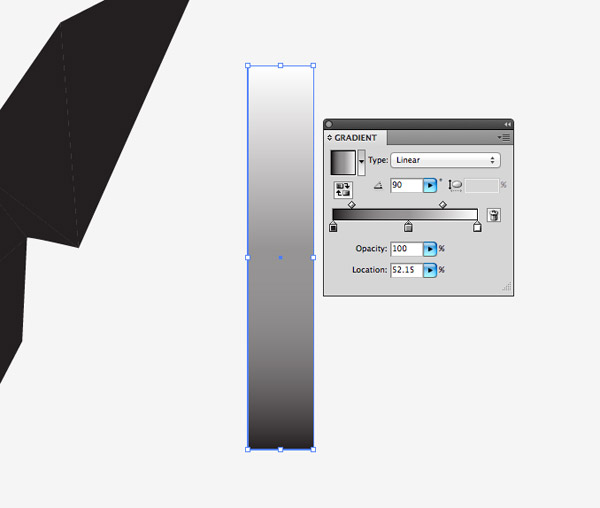
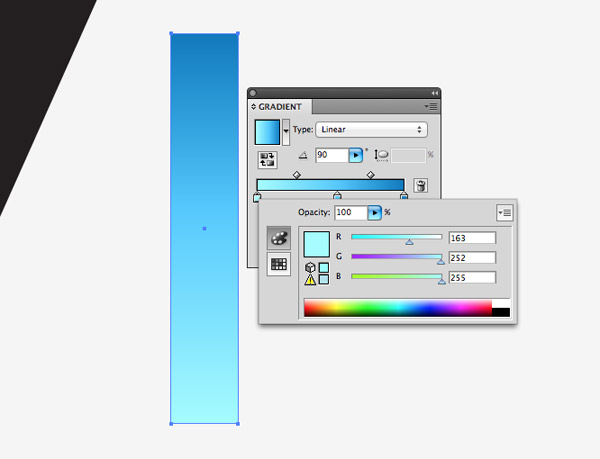
Once the artwork has been divided, all those segments are now selectable as individual shapes so they can be given a solid fill colour. A plain fill is a little boring though, so set up a linear gradient on a temporary shape.

Tweak the Gradient Sliders to produce a vibrant blend of colour ranging from dark to mid to light tones. Setting up this gradient on a separate element makes it easy to fine tune the colours before being applied to the small pieces.

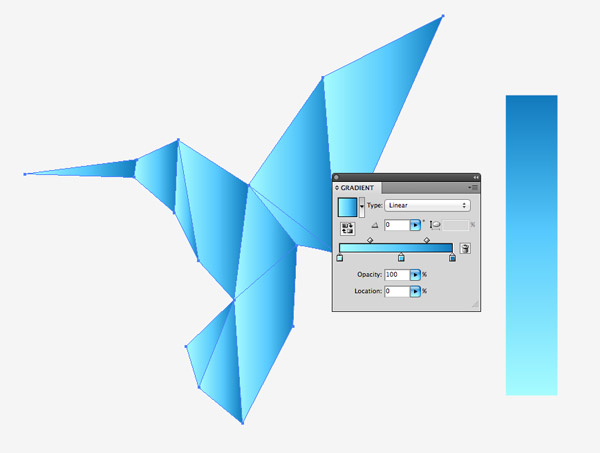
Drag a selection over all the shapes of the design then use the Eyedropper tool to sample the gradient and apply it to all the elements.

Currently all the gradients are flowing in the same direction. Use the Gradient tool to alter the flow, giving each shape a different direction.

Tweak and adjust the gradients so there’s no harsh contrasts between each gradient. Use the darker tones to simulate folds between the different sections of paper.

The final design looks great with the simplified lines and intersecting shapes which produce a modern origami effect. This style of artwork is popular with logo designers, the bright colours and simple graphic makes a cool design that works well at different sizes.
Download this file