There’s a couple of methods for creating complex circular patterns in Adobe Illustrator. One technique uses pattern brushes, but it involves designing multiple patterns that seamlessly repeat, which can be a difficult task in itself. Alternatively, you can make use of Illustrator’s symbol feature to create a pseudo kaleidoscope effect where a segment of your design is duplicated around a centre point to form a mirrored effect. Follow my step by step Illustrator tutorial to learn how to create a vector mandala pattern of your own. You’ll be surprised at how quickly you can build extremely detailed circular patterns with this process.

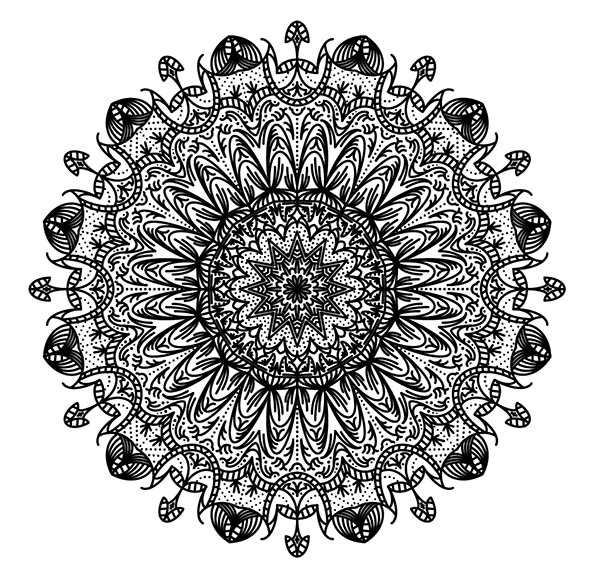
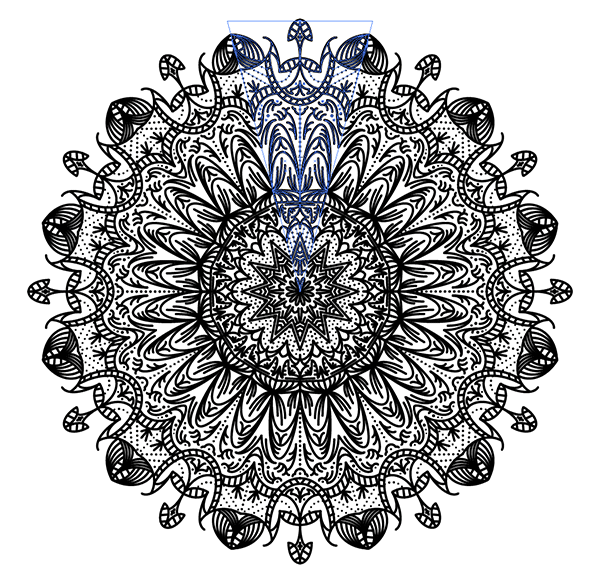
This is the kind of complex mandala pattern we’ll be creating in this tutorial. It looks like it requires a lot of tedious drawing, but it’s actually quite simple thanks to the symbols feature in Adobe Illustrator. With this technique we can draw just a small segment of the design, then Illustrator will automatically construct the complete circular pattern.

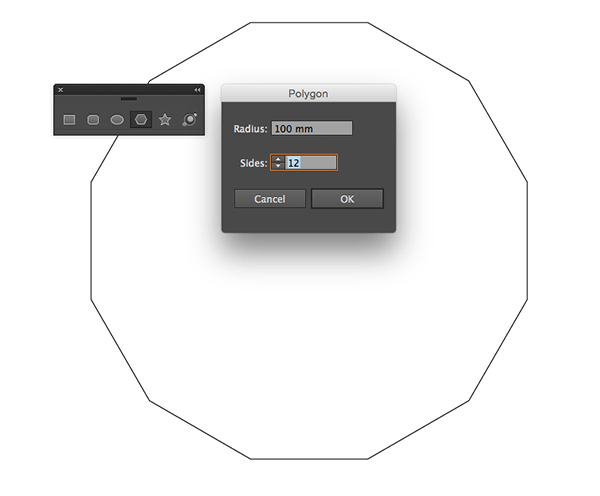
Begin by creating a new document in Adobe Illustrator. Select the Polygon tool and click on the artboard to bring up the shape settings. The more sides your shape has, the more detailed the pattern will be. Enter 12, along with a radius of around 100mm.

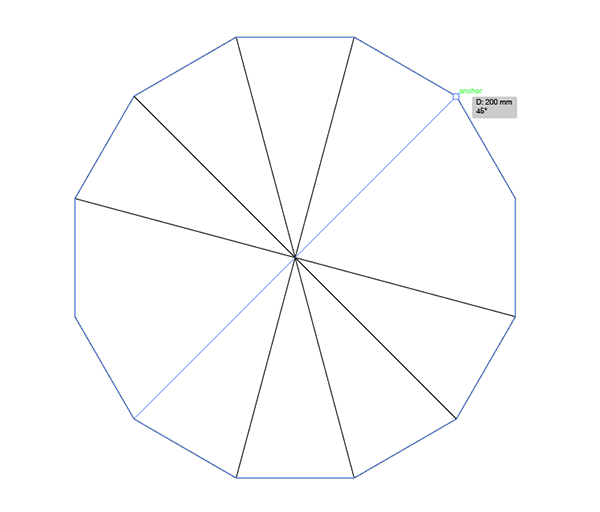
Turn on Smart Guides (CMD+U), then draw lines with the Line tool between each point of the polygon. Use the green Smart Guide tooltips to snap to the corners.

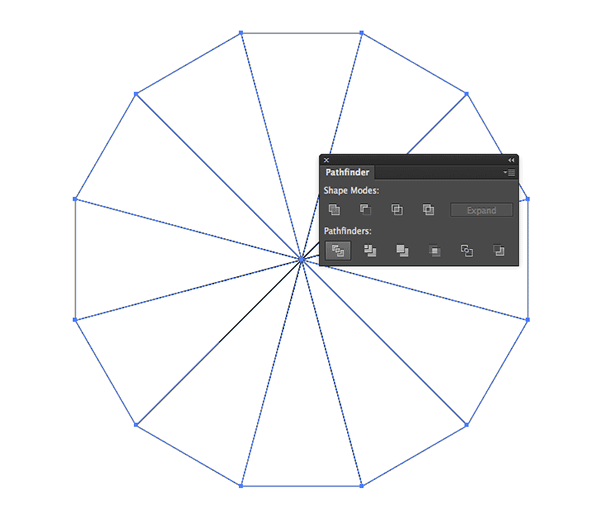
Draw a selection around all the objects, then click the Divide button from the Pathfinder to break the polygon into 12 triangle segments.

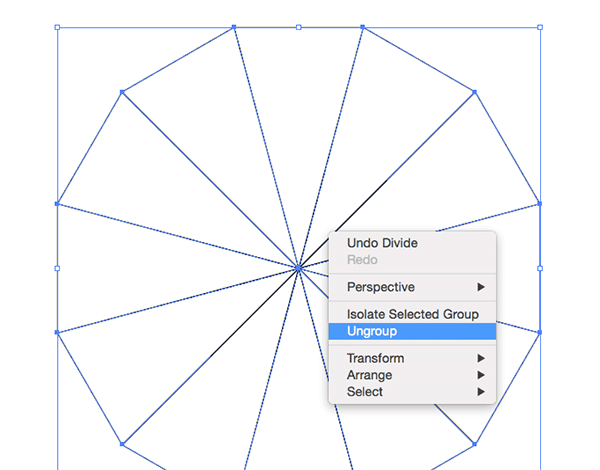
Right click and select Ungroup to break the polygon apart into individual pieces.

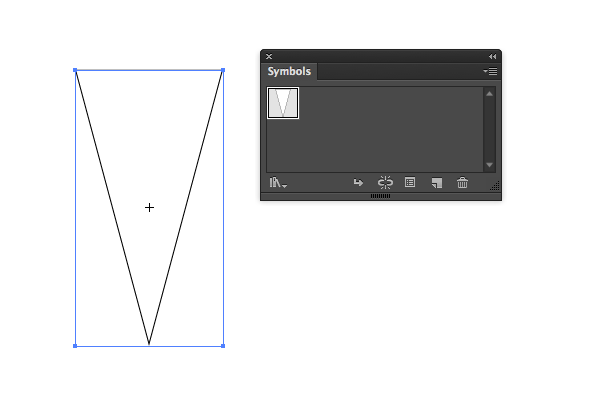
Delete all but one of the triangular segments, then add this graphic to the Symbols panel by clicking the New Symbol button.

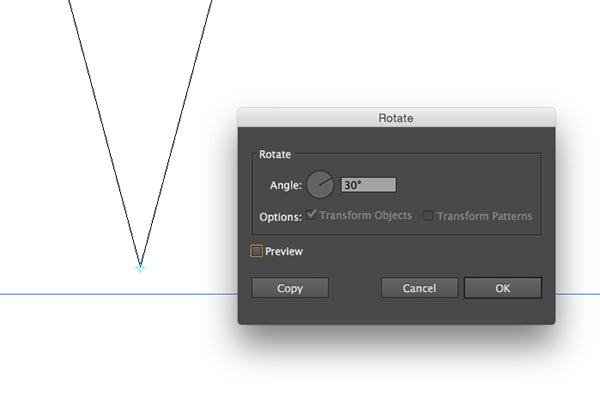
Turn on Outline Mode (View > Outline), then zoom right into the document. Select the Rotate tool and hold ALT while clicking the point of the triangle. Enter 30° in the Rotate window (360° ÷ 12 sides = 30°), followed by the Copy button.

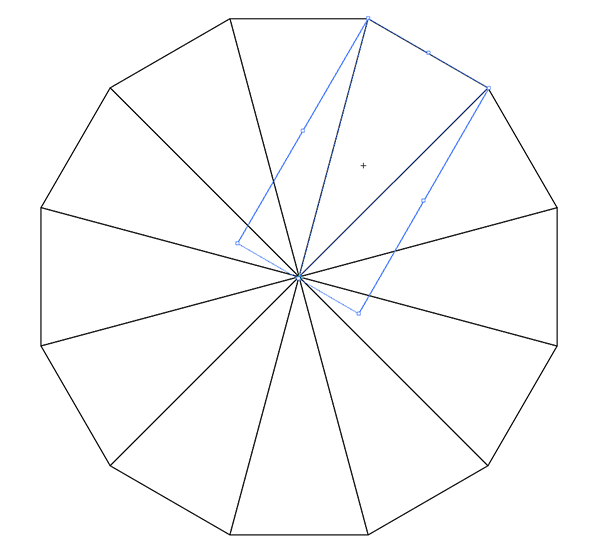
Switch back to Preview Mode (View > Preview), then use the Transform Again shortcut of CMD+D to generate 11 more triangular symbols to complete the polygon shape again.

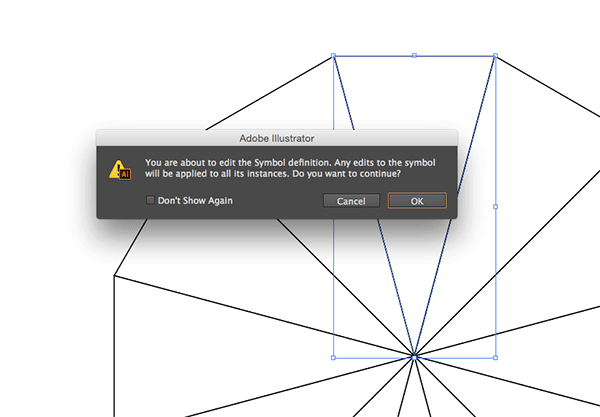
Double click the first triangle to edit the Symbol. The warning message gives an insight into how this technique works. Any edits to a symbol will be applied to all its instances, so all we need to do is create a pattern within this one symbol, then it will be duplicated to form a complete illustration.

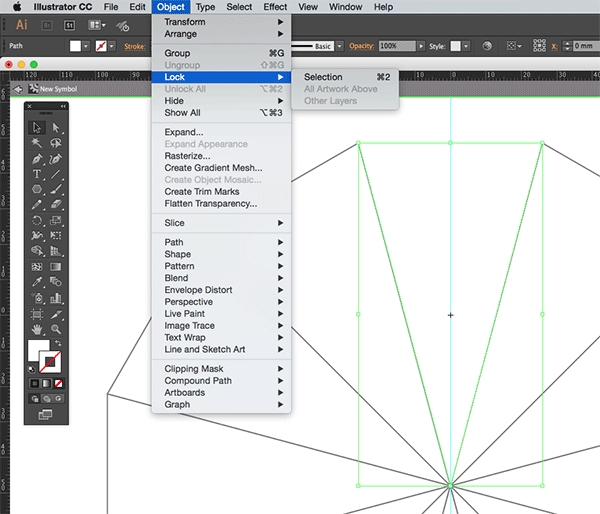
Remove the black stroke from the triangular shape then lock it to avoid accidentally moving it out of place. Place a guide down the centre of the shape.

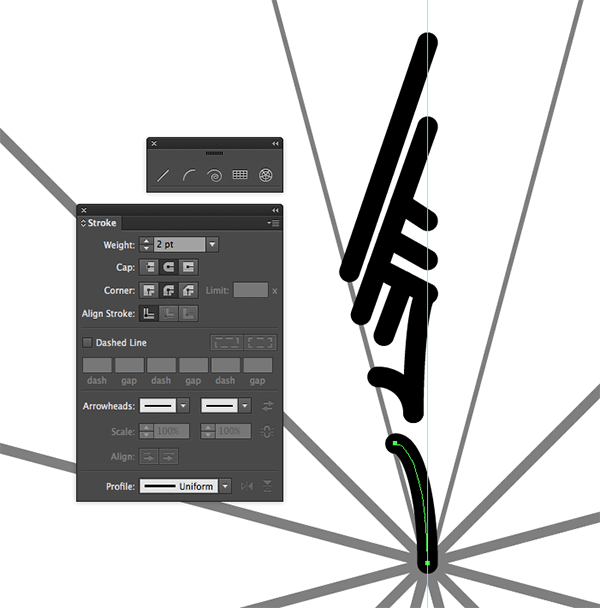
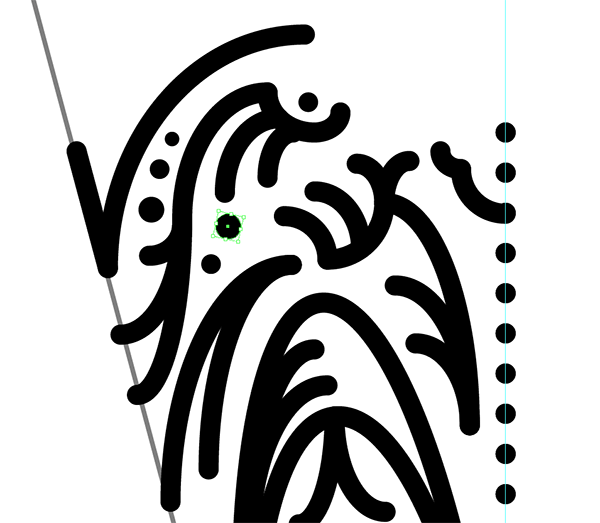
Set up a black 2pt stroke with round cap and round corner styling then use a mixture of the Arc and Line tools to begin drawing a pattern within one half of the symbol area, between the shape outline and the centre guide. Make use of the Smart Guides to snap the points to other existing points, paths and guides.

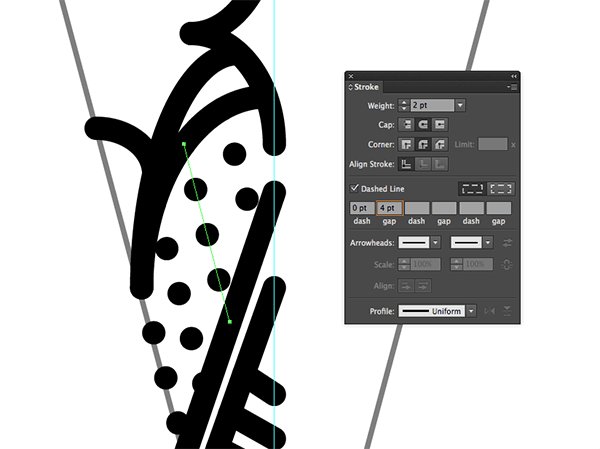
Dotted lines can add some interesting effects to a design. Turn on the Dashed Line option from the Stroke panel, then configure the dash to 0pt and gap to around 4pt.

Press the F key when using the Arc tool to flip the direction. Interesting patterns can be created by extending multiple arcs from a single point. Add some basic circle shapes with the Ellipse tool to fill any gaps.

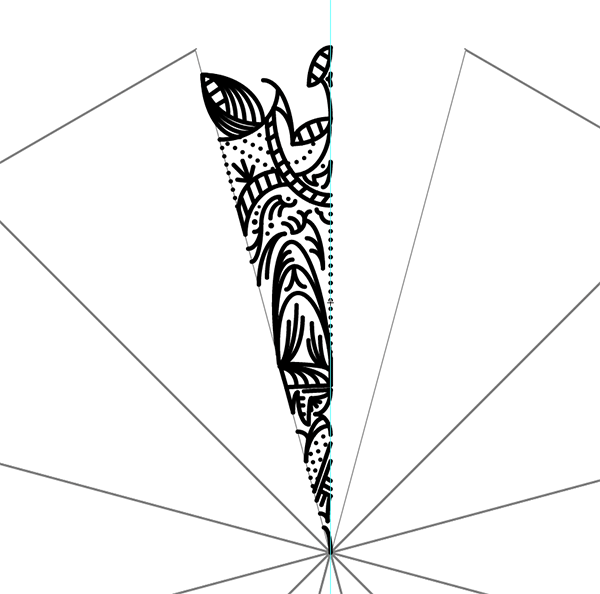
Continue filling one half of the symbol shape with random patterns. Filled shapes and colours could be used to really enhance the design, but just using single weight lines helps achieve an intricate Henna art style.

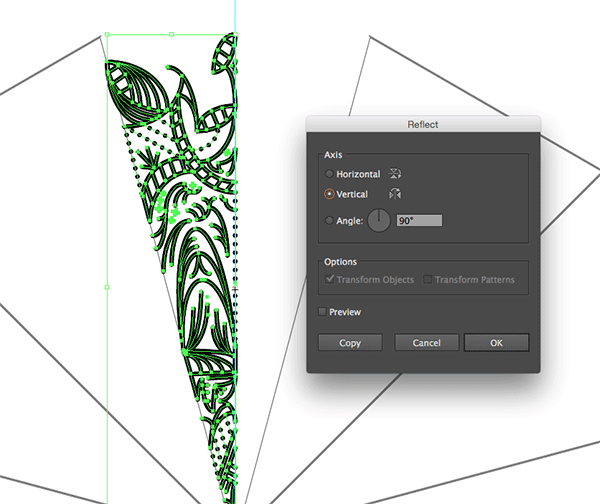
Draw a selection around the paths then Copy (CMD+C) and Paste in Front (CMD+F). Group the shapes together (CMD+G), then go to Object > Transform > Reflect and select the Vertical option.

Zoom right in to the document then drag the duplicate over to fill the other half of the symbol. Make sure they’re perfectly aligned along that centre guide.

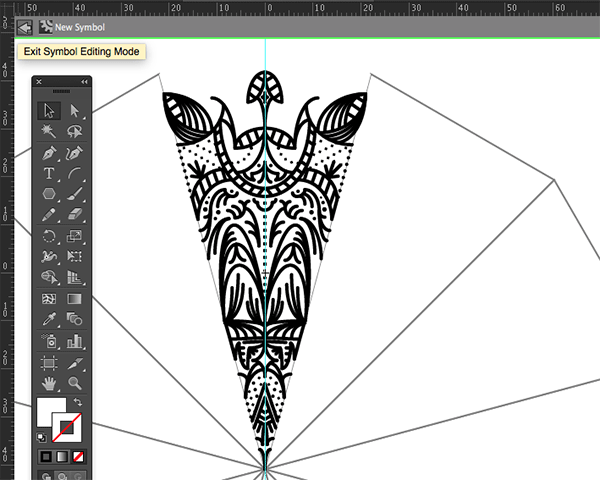
Click the small arrow at the top of the document window to exit out of Symbol Editing Mode. All the other instances of this symbol will be automatically updated to immediately duplicate the pattern around the entire design.

If you need to edit or tweak your design, double click the symbol to head back into editing mode. Delete the duplicate group, then alter the paths and follow the steps to reflect the pattern again before exiting out of editing mode to see the updated result.

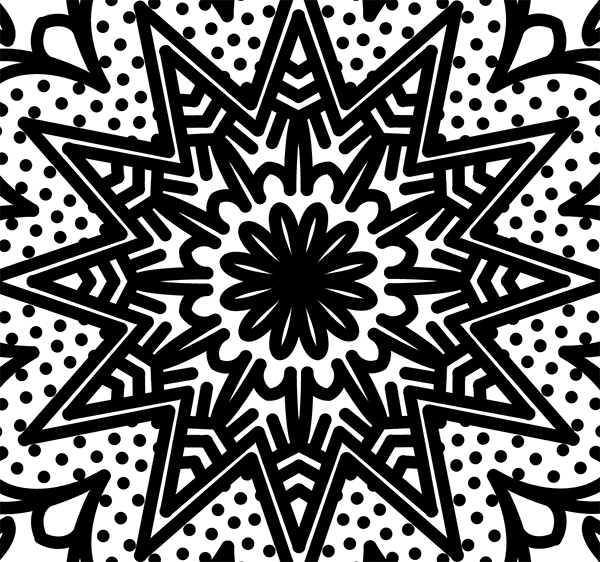
It’s exciting to see how just a few simple lines can combine to form a beautiful pattern. It’s hard to distinguish the original paths when they’re viewed as part of the complete illustration.

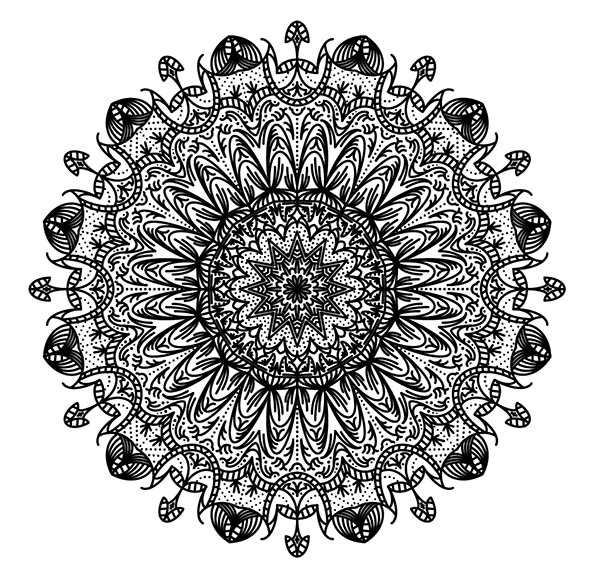
The final result is a beautifully complex Henna style mandala pattern that looks like it has taken many tedious hours to draw, but thanks to Illustrator’s symbols feature, we only had to draw a few random lines in a single segment.
Download this file
