I love Adobe Illustrator for its power to produce awesome artwork with just basic tools and techniques. In today’s tutorial we’re going to use nothing but Illustrator’s Blend tool to create a wireframe that’s so detailed you would think it was made in a complex 3D programs. By just drawing a few basic paths with your mouse, Illustrator can generate a series of intricate lines that resembles an animal skull. It takes a little trial and error to find the perfect layout, but once you do the results are epic!
This tutorial uses a technique that was discovered by Evert Martin. Check out his original guide on X-ray vector art effects at Digital Arts

I’ll be creating this wireframe longhorn buffalo skull as part of this tutorial, but the technique works for any kind of animal head. Stags, rams and bulls are all great subjects to play with. Their horns can be tricky, but they produce the most striking results.

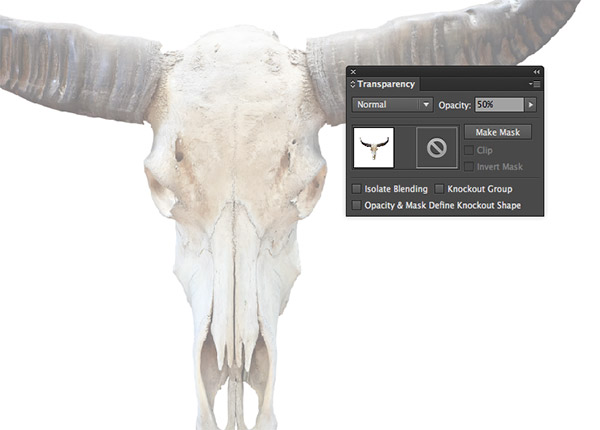
Find a reference photo of an animal skull and place it into an Illustrator document. I’m using this Long Horn Buffalo Skull image from Shutterstock. Reduce the Transparency of the image to around 50%, then press CMD+2 to lock it into place to avoid accidentally selecting it.

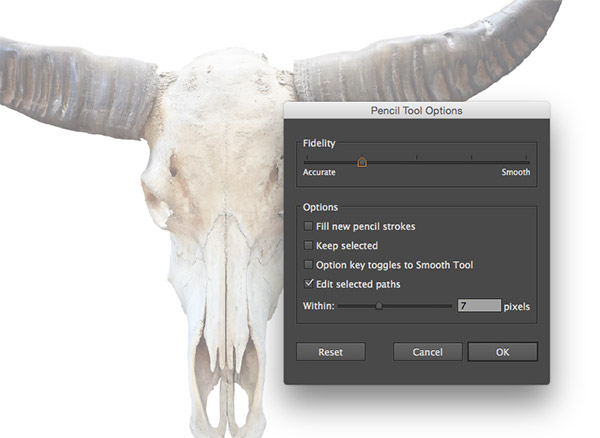
Double click the Pencil tool from the toolbar to edit its options. Move the Fidelity slider towards the Accurate end of the scale and deselect the Keep Selected option.

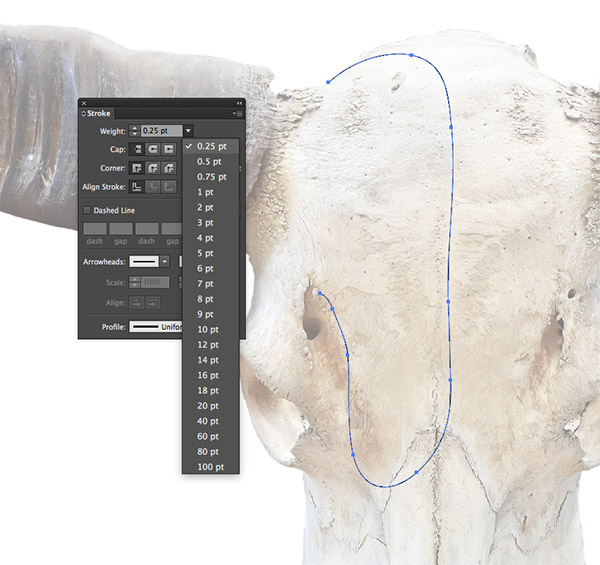
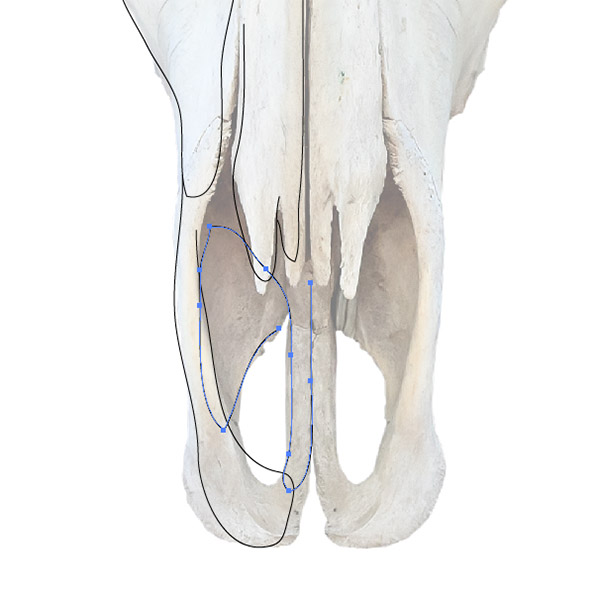
Clear out the default fill colour, leaving just a black stroke, then reduce the stroke weight to 0.25pt. Begin roughly tracing around the prominent areas of the skull, leaving open ended paths.

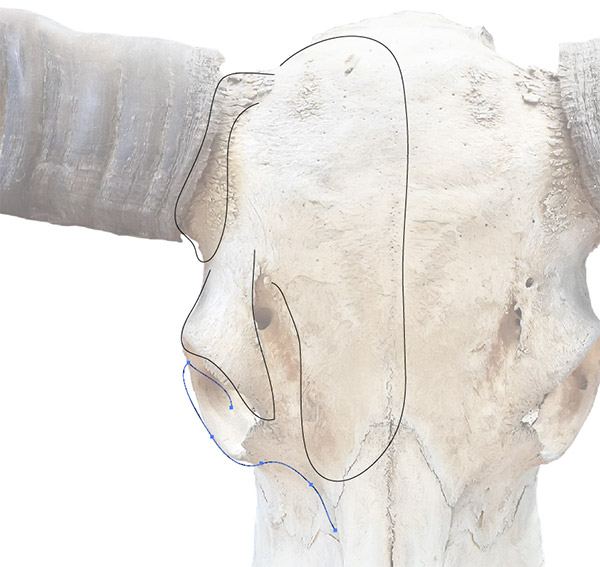
These paths don’t have to be accurate at all. It also requires a little trial and error to determine which placements generate the best results. I found that looping paths back to form “U” shapes provided good results. Focus on just one half of the skull. The wireframe can be duplicated for the other side.

In areas of detail, overlapping the strokes helps produce high density blends. It’s worth following the next few steps, then using the CMD+Z shortcut to come back to this point and edit paths to test different blend results.

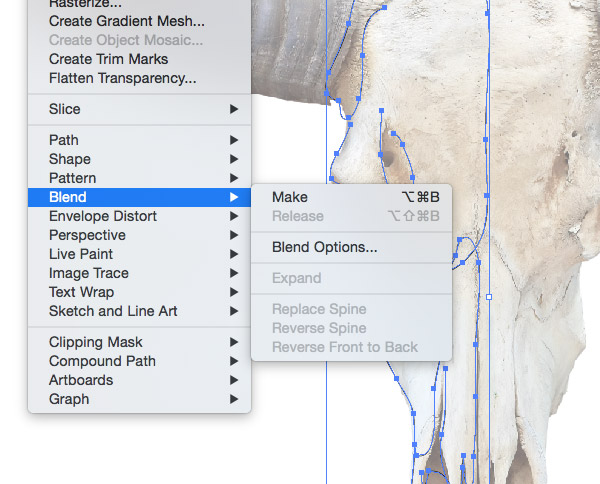
Draw a selection around all the strokes that make up the skull, leaving the horns for now. Go to Object > Blend > Make.

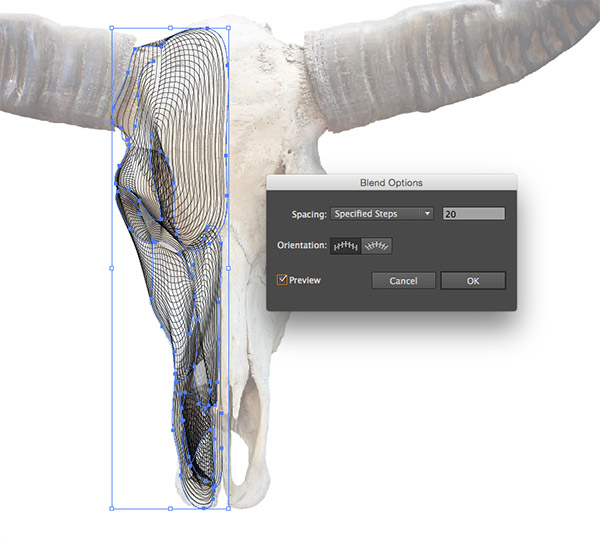
Go back to Object > Blend > Blend Options and change the Spacing to Specified Steps. Turn on the preview and adjust the number to create a cool wireframe effect. If there’s any unusual blends, press CMD+Z and use the Pencil tool to edit selected paths to tweak the result.

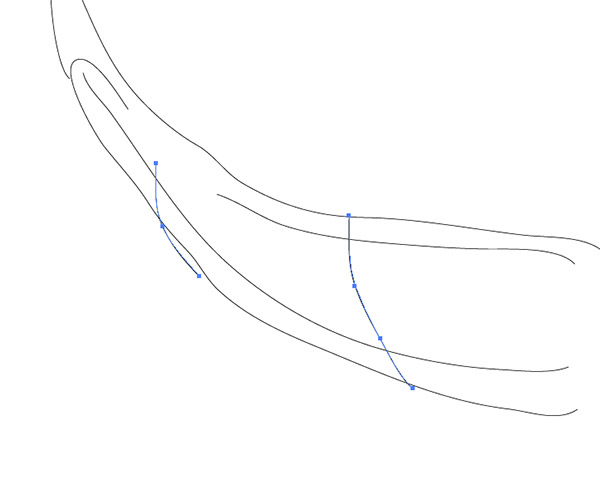
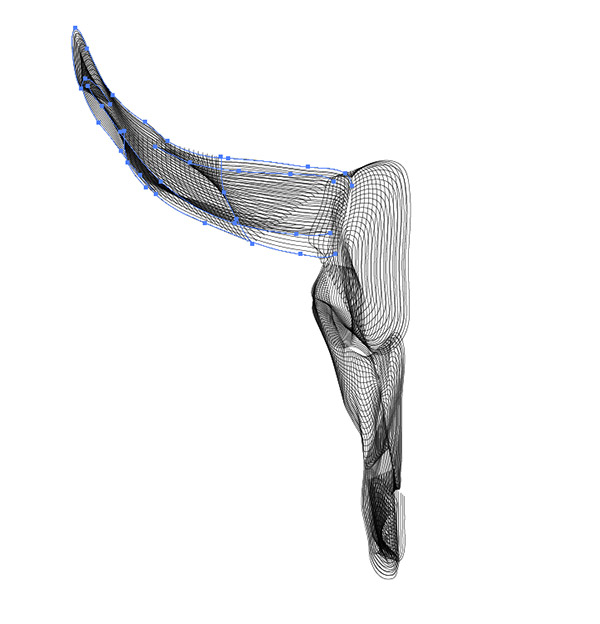
When the skull is looking good, use the same technique on one of the horns. Trial and error is really the key to find the paths that accurately depict the subject. There will be a lot of undoing to tweak the paths to eliminate stray lines.

In my example, I added a couple more lines perpendicular to the main horn outlines. With these paths added to the blend the result was much more detailed with twists and turns.

Select the blended horn and move it into place over the main skull. Simply overlapping the two elements neatly merges them together.

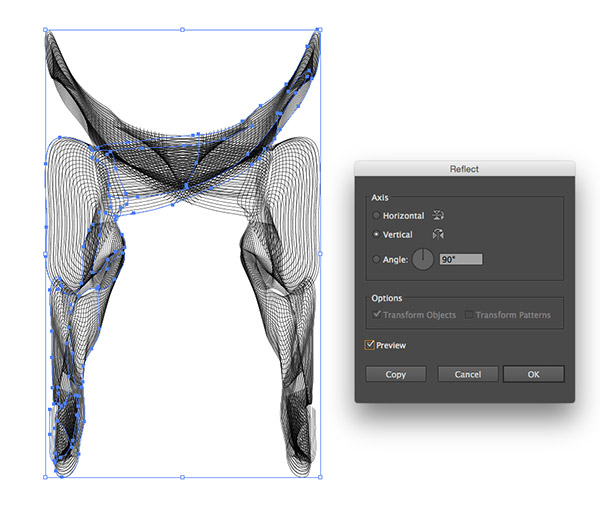
Make a selection of both the skull and horn blends, then go to Object > Transform > Reflect. Press the Copy button to create a duplicate for the other half.

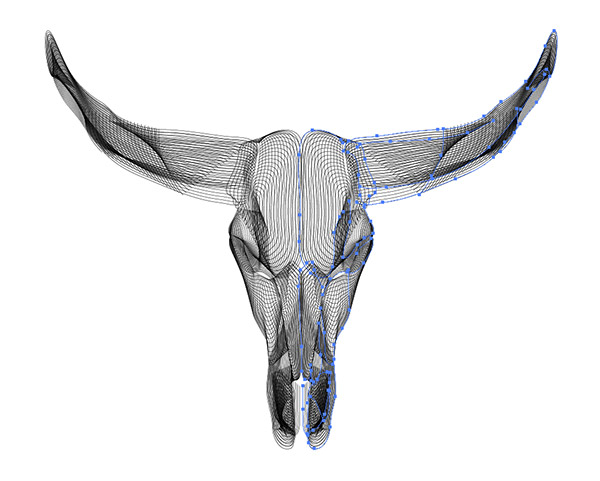
Move this second half into place on the other side. Overlapping the two halves slightly helps blend them together to eliminate any gaps.

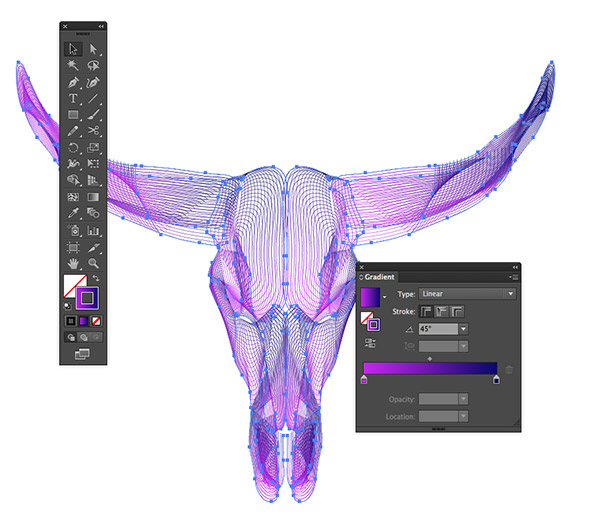
Further cool effects can be created by adding a gradient directly to the stroke. Go for something bright and vibrant, or colour pick samples from the original photograph for a more subtle style.

The final result is a cool 3D style wireframe that looks like it was created with complicated NURBS. In reality all it took was some squiggly lines and Illustrator’s powerful blend tool!
Download this file
