Abstract geometric patterns are one of my favourite things to create in Adobe Illustrator. There’s an infinite number of results that can be achieved by simply changing up the parameters, shapes or colours used each time. In today’s tutorial I’ll show you a series of techniques you can use to make your own vector geometric pattern. Follow the step by step guide exactly to replicate my design, or remix your own custom pattern artwork by using these techniques as a foundation for your experiments.

The artwork we’ll be producing in this tutorial is a crisp vector pattern made of geometric shapes, finished with a simple colour scheme. This pattern repeats infinitely, and since it’s made of vector graphics, it can also be scaled to any size too. This makes it an extremely versatile asset for your design projects. Patterns like this can provide a great looking background for a design, or even form an integral part of a brand identity.

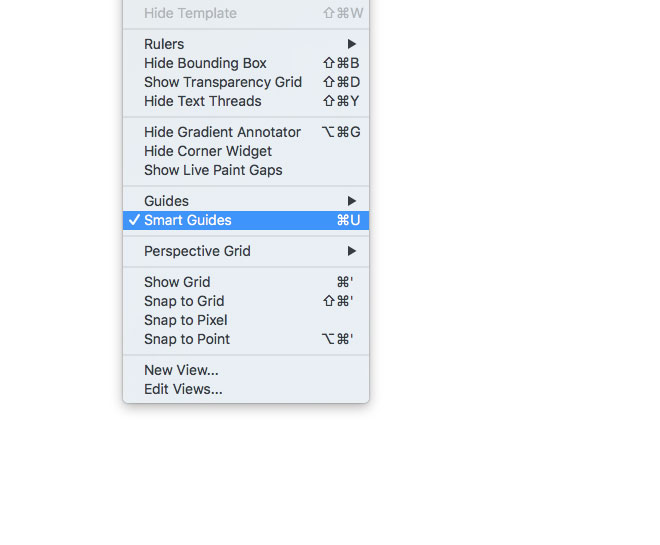
Open up Adobe Illustrator and create a new document. I’m using a standard A4 layout with pixel units. Go to the View menu and make sure you have Smart Guides enabled. They will make it easy to snap and align objects later.

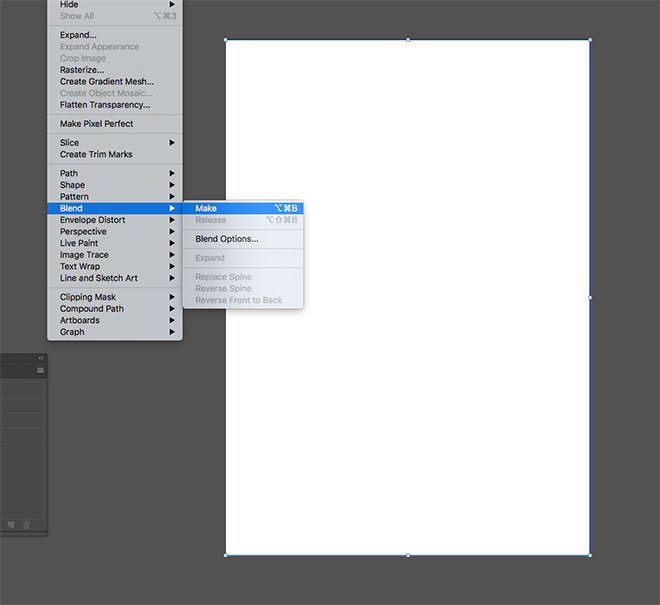
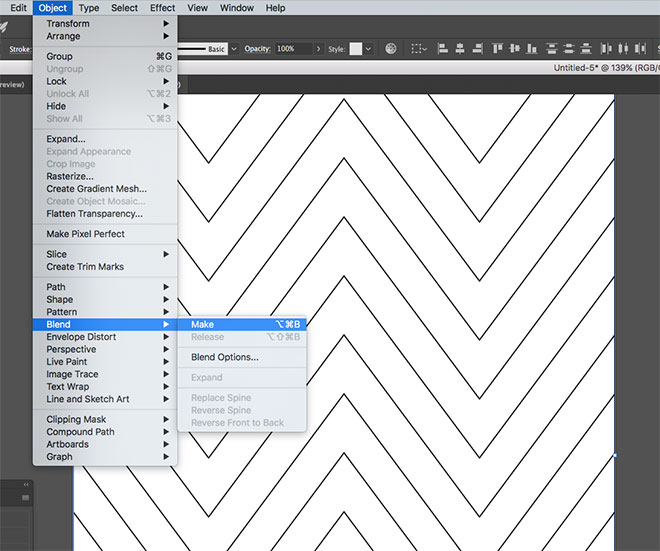
Click the ‘None’ icon in the toolbar to clear out the default white fill colour, leaving just a black stroke as the appearance setting. Select the Line tool and draw a path across the top edge of the artboard. Use the Smart Guide tooltips to find the artboard corners and hold the Shift key to keep the line straight. Draw another line along the bottom edge, then select them both and go to Object > Blend > Make.

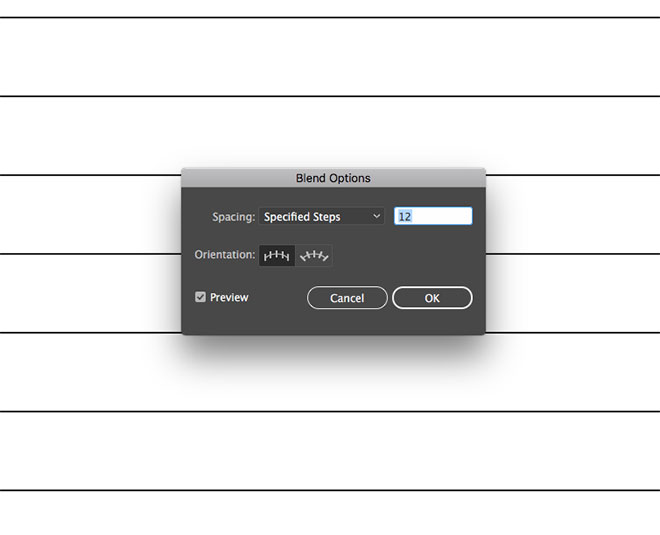
Head straight back to Object > Blend > Blend Options, then change the settings to Specified Steps and a value of around 12. This is one figure you could experiment with to achieve a different pattern every time.

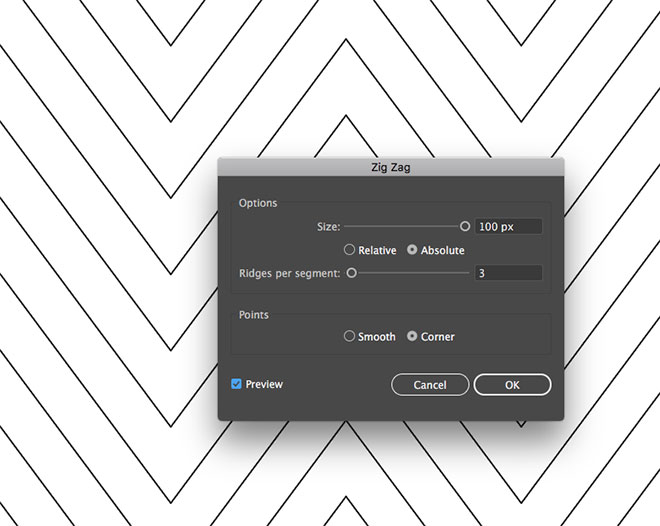
With the series of lines still selected, head to Effect > Distort & Transform > Zig Zag. Change these settings to 100px Size with 3 Ridges.

Select the Line tool again, this time draw paths along both vertical edges of the artboard. Hold Shift and select them both with the Selection tool, then go to Object > Blend > Make.

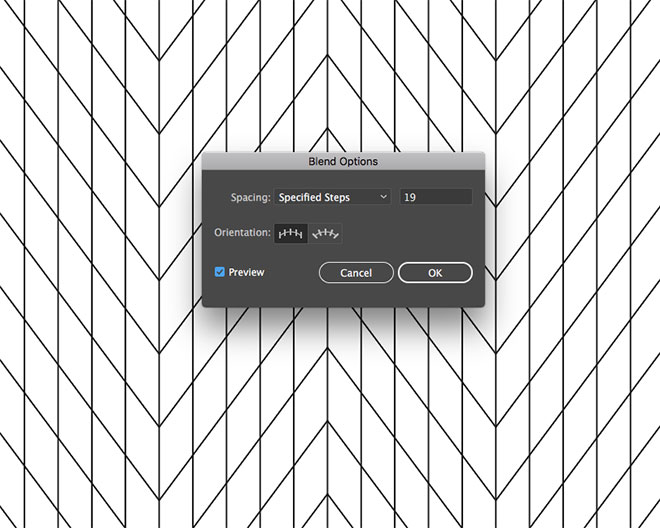
Turn on the Preview to see the settings take effect, then alter the Specified Steps value so the vertical lines match up with the points of the zig zag lines. 19 is the figure I used.

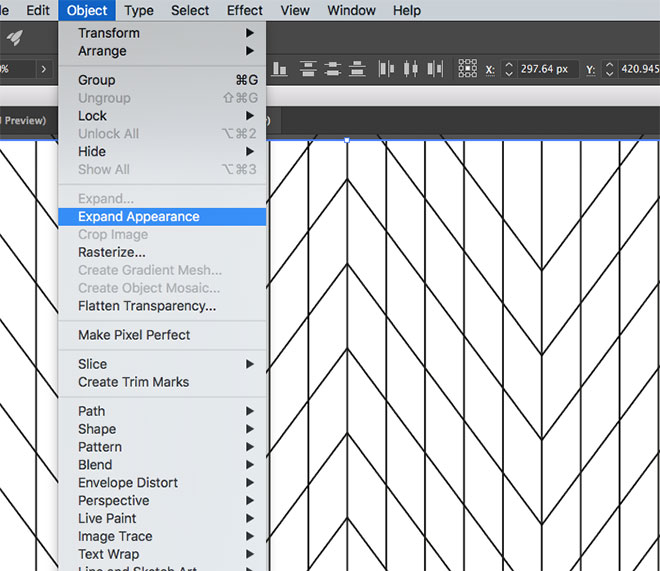
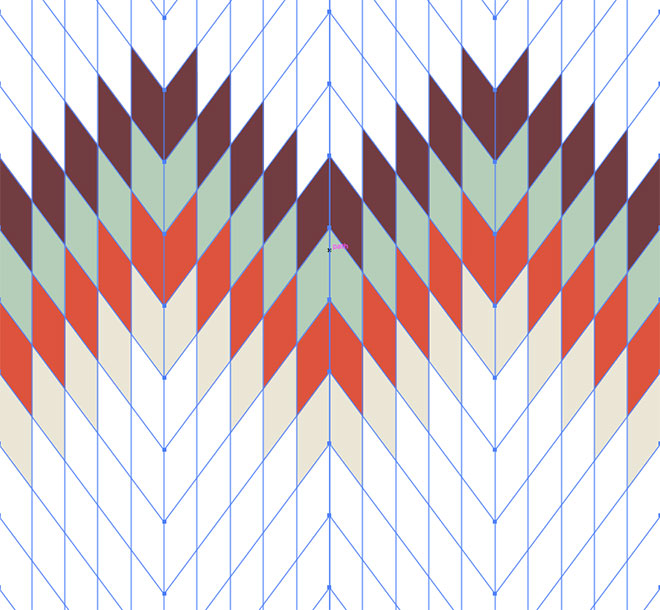
Draw a selection around both blend elements, then go to Object > Expand Appearance.

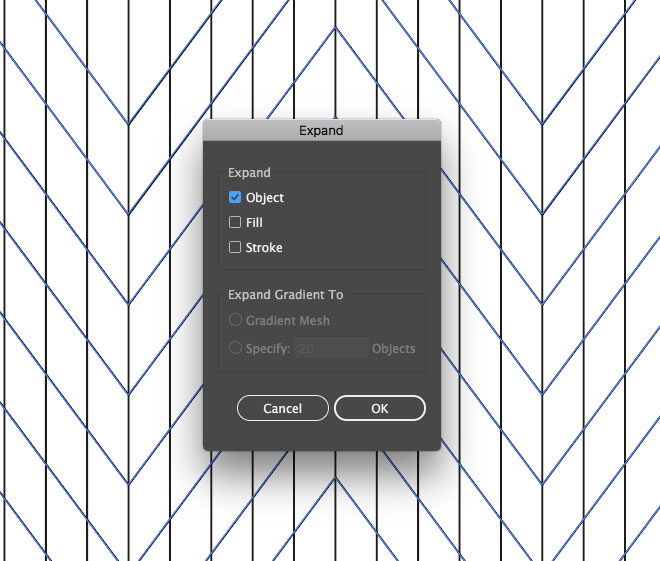
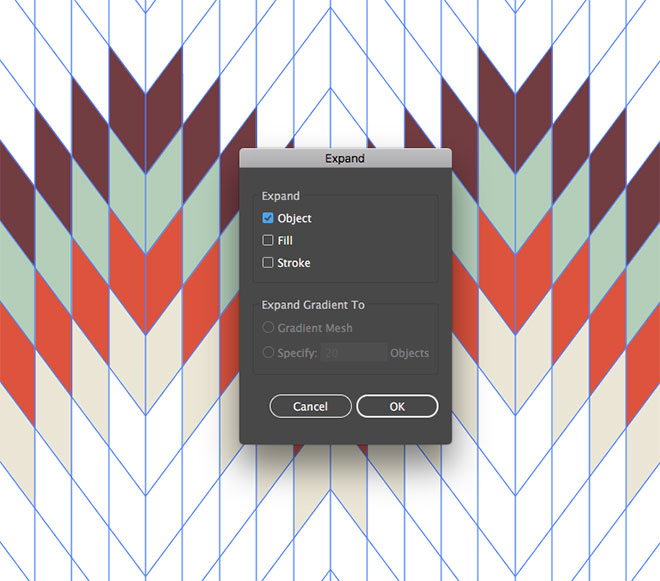
Head straight back to the Object menu and select Expand. Uncheck Fill and Stroke, leaving just the Object setting.

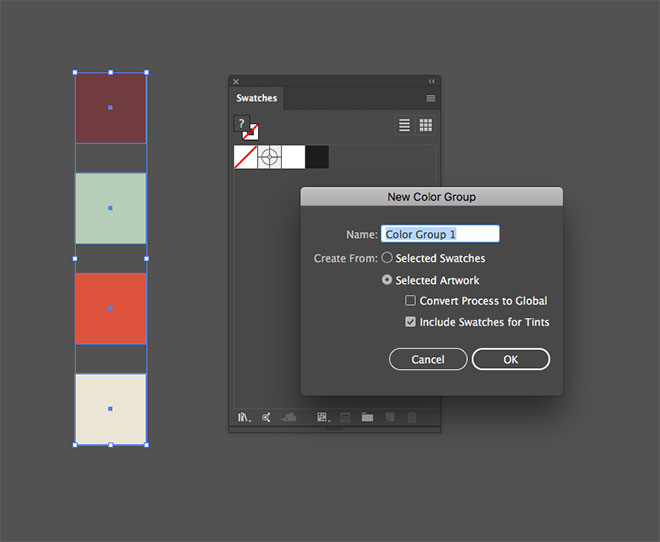
Elsewhere on the artboard draw and fill a series of square shapes to form a colour palette for your design. Interesting selections can be sampled from photographs, or copied from sites such as ColourLovers.com. Select All the shapes that form your palette and click the New Color Group icon in the Swatches panel.

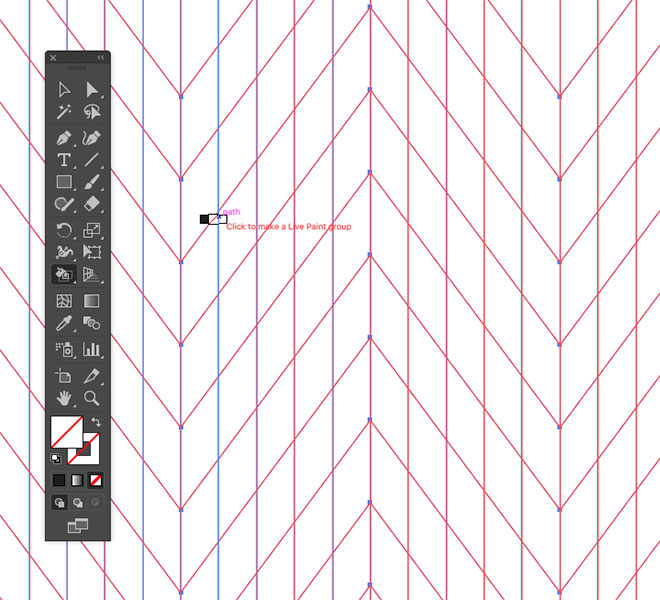
Select the linework again and clear out the black stroke. Select the Live Paint Bucket tool and click on the lines to turn them into a Live Paint Group.

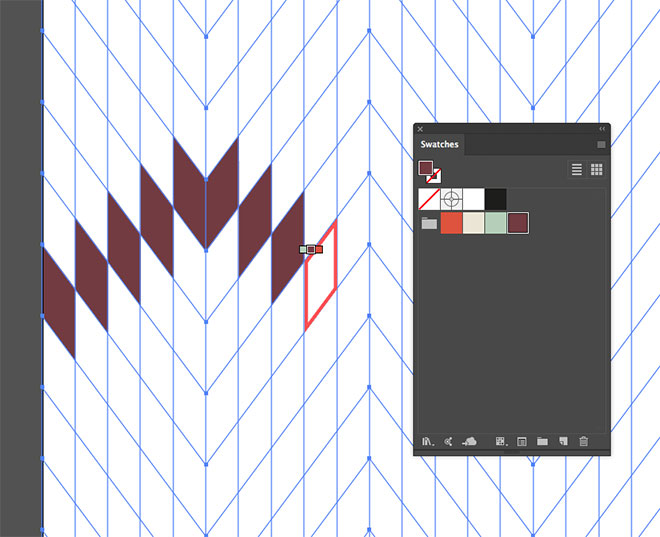
Choose one of the swatches from your colour group and click the shapes to apply the fill. This is where you can really get creative when forming your patterns. Follow a simple rule, or build more intricate designs, but keep the pattern repetitive.

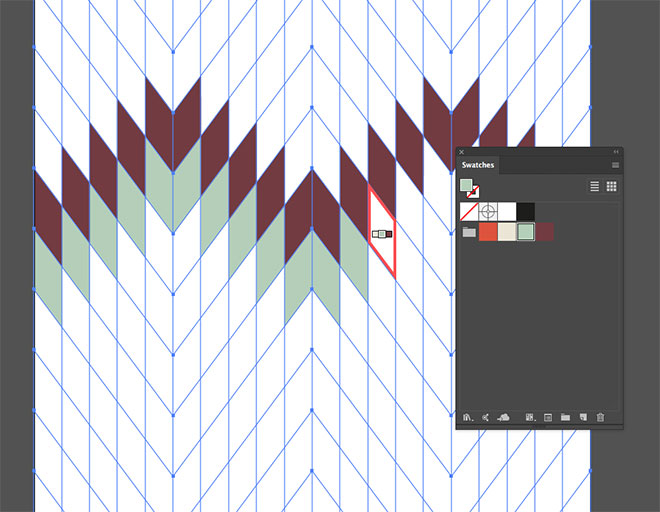
Switch the swatch selection to a different colour from your palette and continue building your pattern design. I’m just creating rows of alternating colours, but you could build shapes or fill larger areas.

You don’t have to fill every shape to form an interesting pattern. Stop when you have some repetition in your design.

To apply the Live Paint fills, go to Object > Expand. Select just the Object setting.

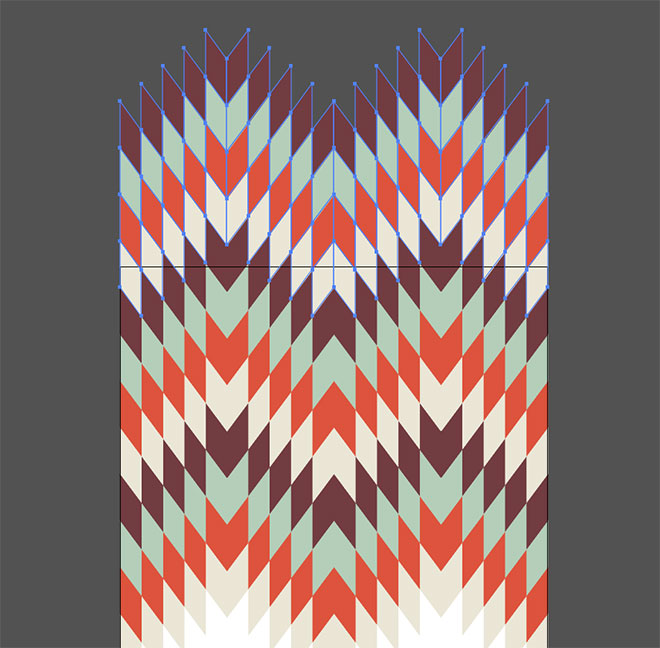
You can expand your pattern by dragging a duplicate of the graphic while holding the ALT and Shift keys. Use the Smart Guides to snap the duplicate next to the original.

If you wanted to extend the pattern further, use the CMD+D shortcut for Transform Again to create another duplicate.

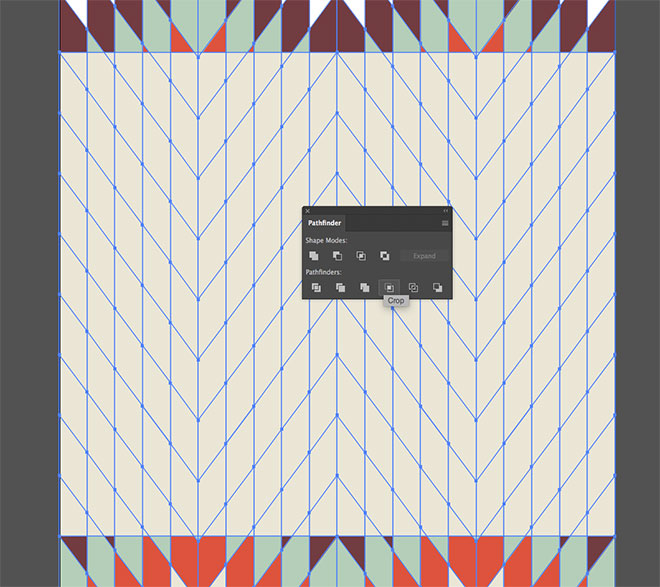
To create a pattern that will infinitely repeat, draw a rectangle that starts and ends at the same point within the pattern. Select both the temporary rectangle and the pattern, then click the Crop button from the Pathfinder panel.

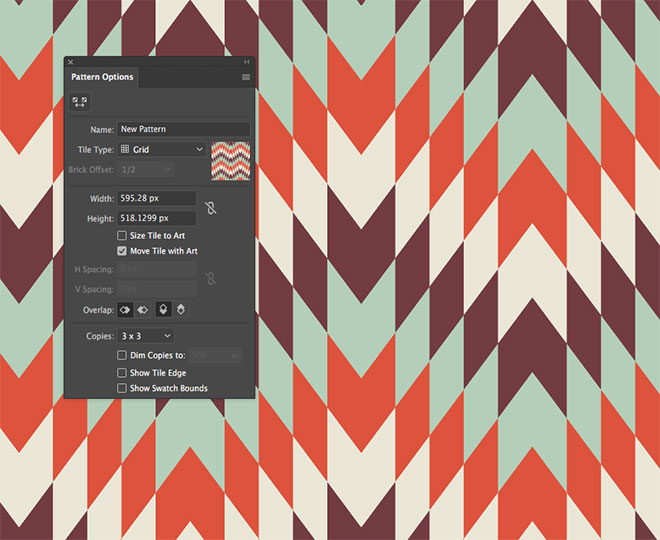
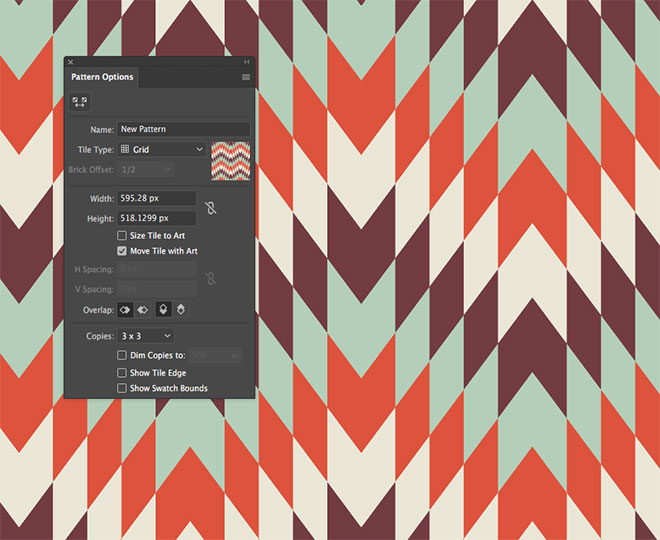
Head to Object > Pattern > Make to test the tiling of your pattern, then click the Done button in the top toolbar to save the pattern as a swatch.

This new swatch can now be applied as a fill to any element to cover an infinite area with your seamless pattern.