Don’t you just love those old superhero comic book covers? The early ones are really cool, especially the titles that were illustrated in a blocky 3D type effect. Follow along with today’s tutorial to reproduce a superhero comic book style text effect, similar to the original Superman title logo. We’ll lay out the text in Photoshop and generate a 3D appearance with some clever layering techniques, then bring the effect to life with bold colours and a halftone print effect.

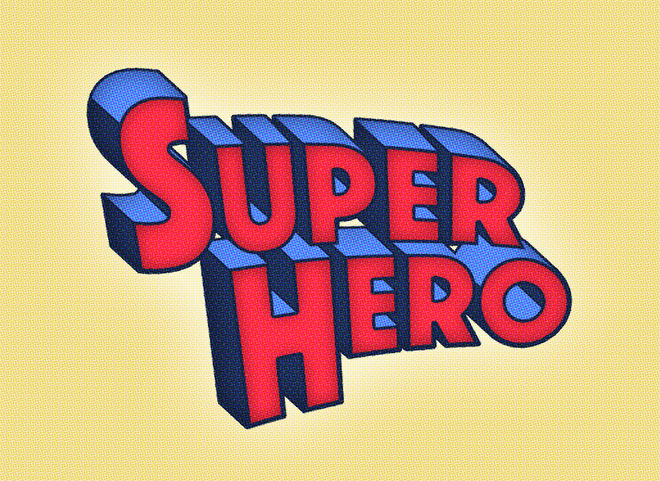
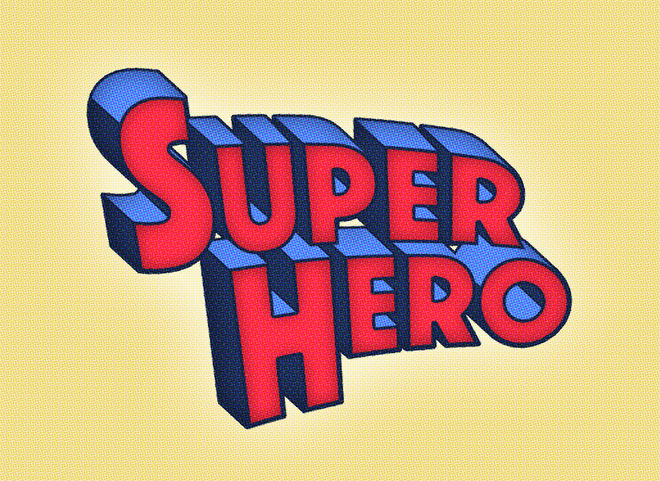
The text effect we’ll be creating in this tutorial is based on the original Superman comic book covers. It features a blocky 3D appearance, distorted with a slight bend and coloured in bright red, blue and yellow. To complement the retro comic book look, an overlay of halftone dots helps adds some texture to the clean digital artwork to reflect the aesthetic of low quality comic book prints.

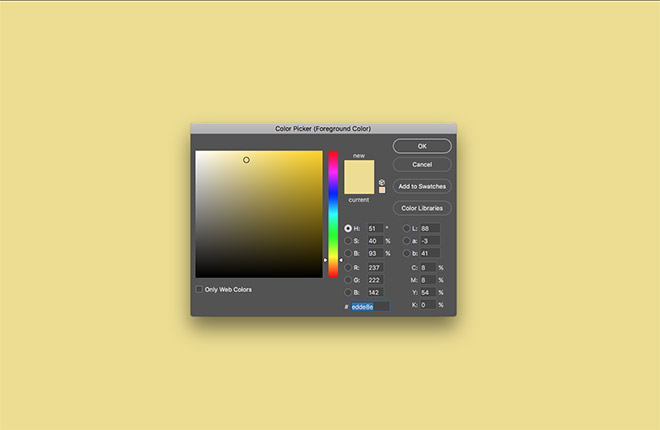
Begin by opening up Adobe Photoshop and create a new document. I’m working at 2000x1300px. Fill the background with a pale yellow colour, such as #edde8e.

Use the Type tool to set out your superhero name in a bold font. I’m using a typeface named Phosphate, but any strong geometric sans-serif will do. Use the Small Caps option to scale down all the characters with the exception of the first letter.

In my example I’m splitting my Super Hero text over two lines, so the Baseline Shift was adjusted to align the small caps to the top of the first character.

Merge the two type elements with the CMD+E shortcut, then press CMD+T to Transform.

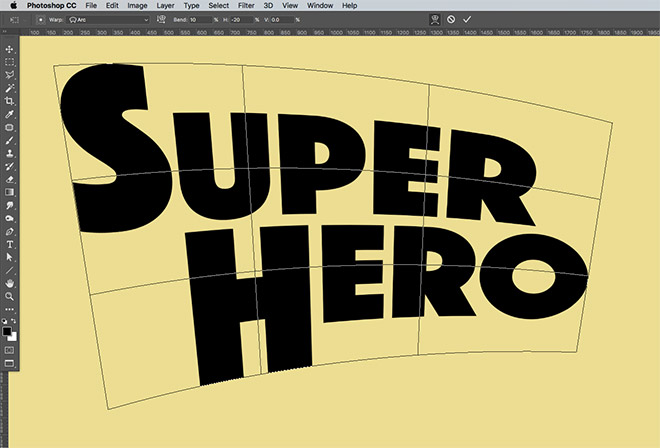
In the top toolbar, click the Warp icon, then select Arc from the dropdown menu. Add a Bend of 10 and a Horizontal value of -20.

Hit the Enter key to apply the Warp transformation, then use the CMD+T shortcut to Transform the text again. Drag the side handle inwards to squash the text to bring back the correct proportions. Use the roundness of the letter ‘o’ as a guide.

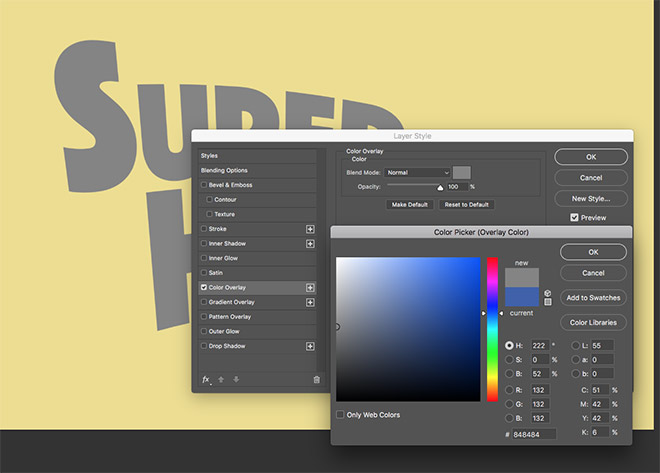
Double click the layer to add some Layer Styles. Begin with a Color Overlay using a mid-grey of #848484.

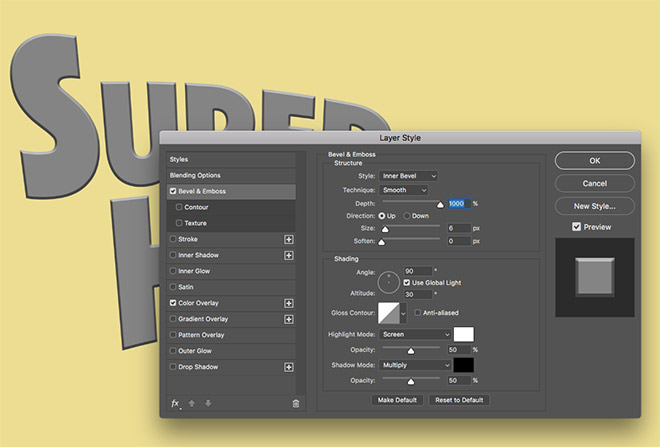
Add a Bevel and Emboss effect using the default settings, but boost the Depth to 1000%.

We’ll use the Transform and Transform Again commands to duplicate this layer. Begin by pressing CMD+T to Transform, then nudge the text down and right 1px using the keyboard cursor keys. Hit the Enter key to apply the transformation.

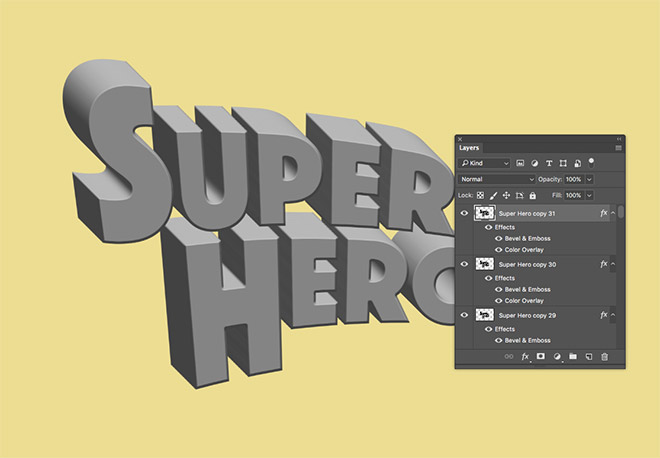
Repeatedly press the shortcut CMD+ALT+Shift+T to perform the Transform Again command, which also generates a new layer for each duplicate. Each new layer is offset by 1px to create a 3D appearance as the Bevel and Emboss shading is layered up. Keep pressing the shortcut to produce 31 layers.

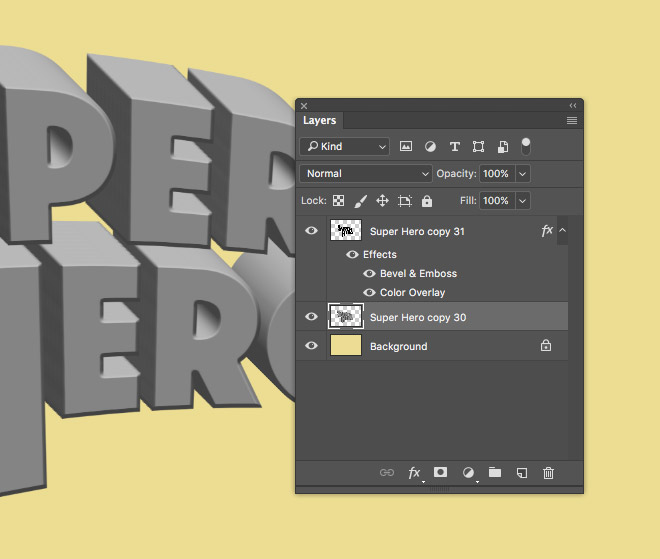
Select Layer 30, then hold the Shift key and select Layer 1. Use the shortcut CMD+E to Merge Layers.

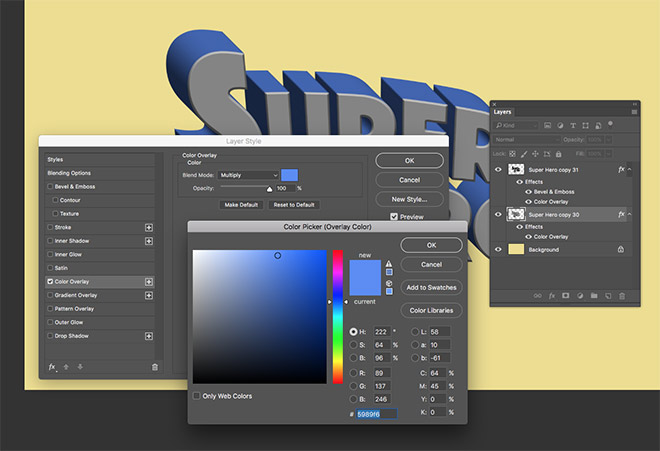
Double click the merged layer to add some new Layer Styles. Apply a new Color Overlay using a mid blue of #5989f6, with the Multiply blending mode.

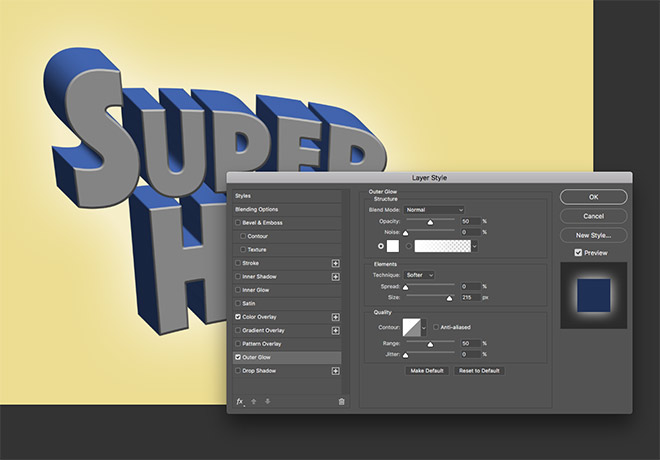
Add an Outer Glow, using the settings Normal, 50% Opacity, White and a large Size of around 215px.

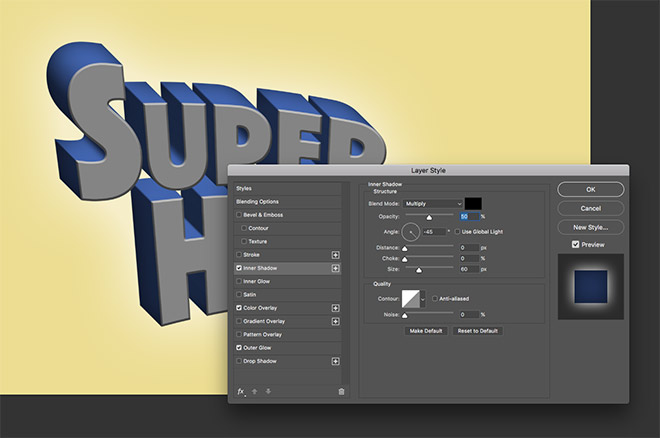
Set up an Inner Shadow using Black, Multiply, 50% Opacity and a Size of around 60px. Adjust the Angle to -45° so the shadow flows from the back of the 3D shape, fading towards the front face.

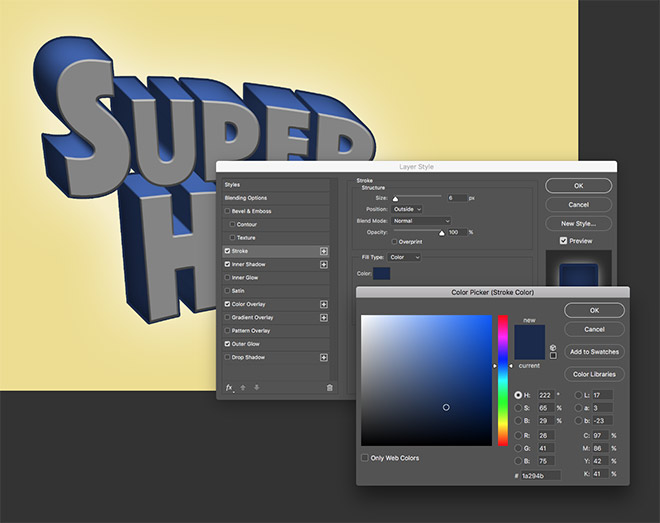
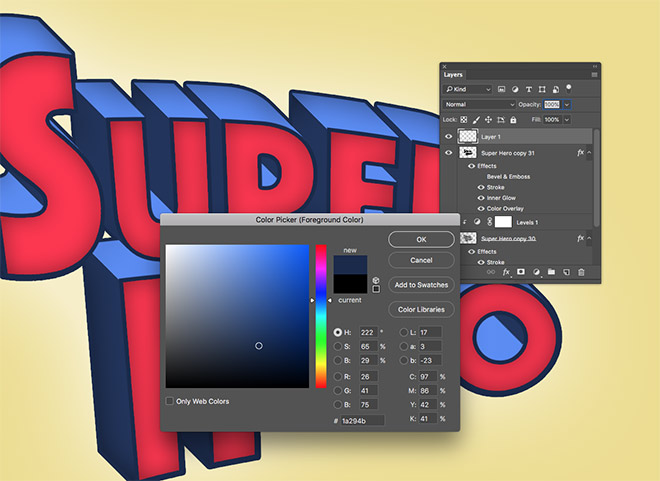
Apply a Stroke using a dark blue of #1a294b, 6px Size, positioned to the Outside.

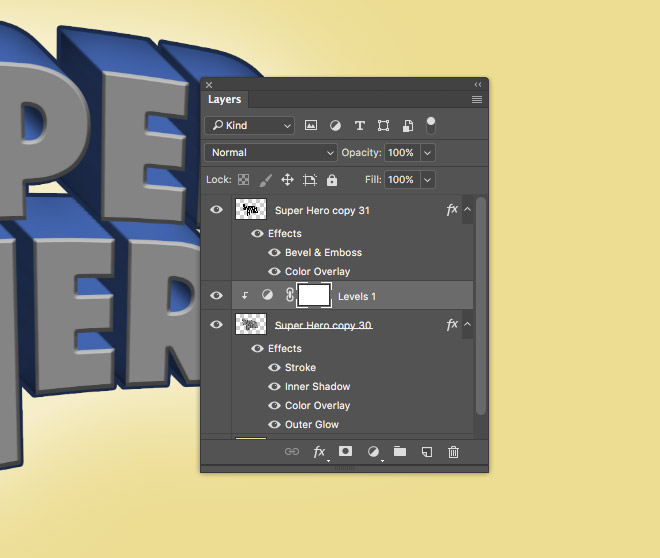
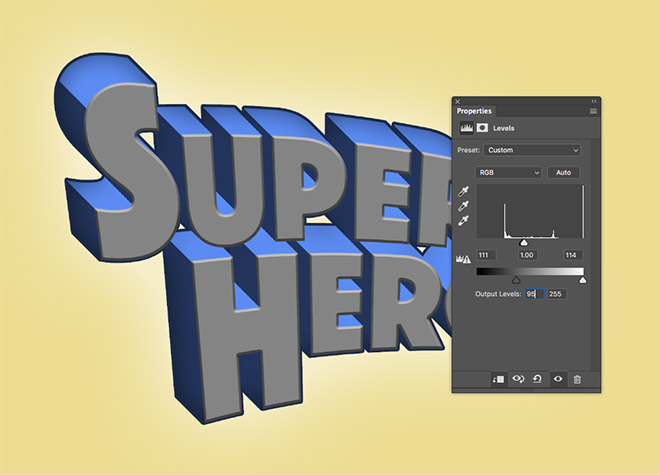
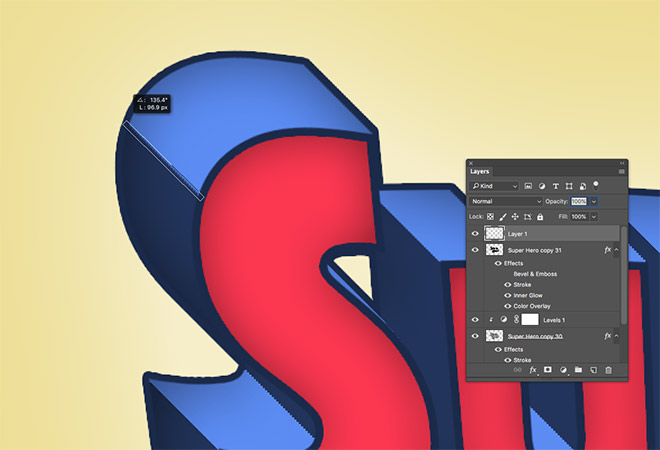
Add a Levels Adjustment Layer above the 3D text layer, then hold the ALT key while clicking between the layers to apply a Clipping Mask.

In the Properties window, adjust the Levels handles so the shadows, midtones and highlights overlap in the centre of the histogram. Move the Output Levels slider underneath to brighten the darkest areas.

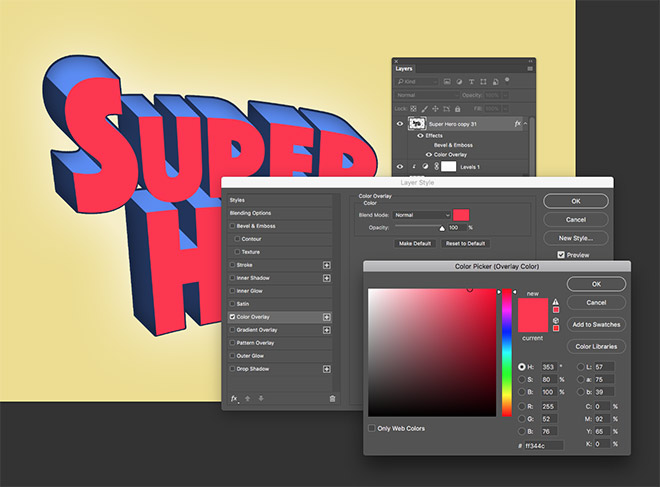
Double click the text face layer to edit its Layer Styles. Begin by turning off the Bevel and Emboss effect, then add a new Color Overlay of #ff344c.

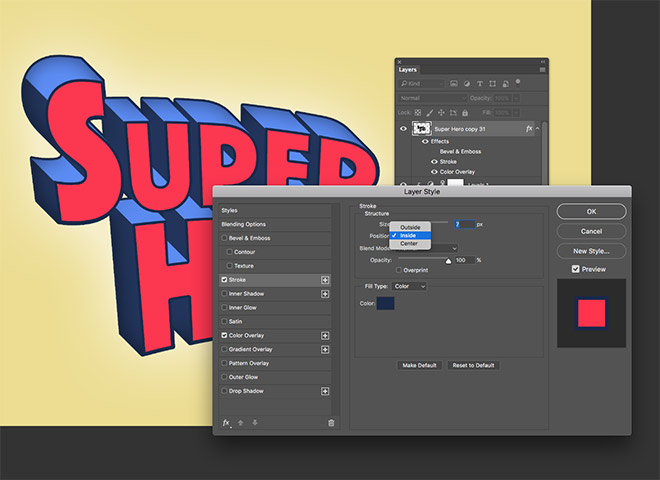
Add a Stroke, which will apply the same settings previously used. Change the Position of the stroke from Outside to Inside.

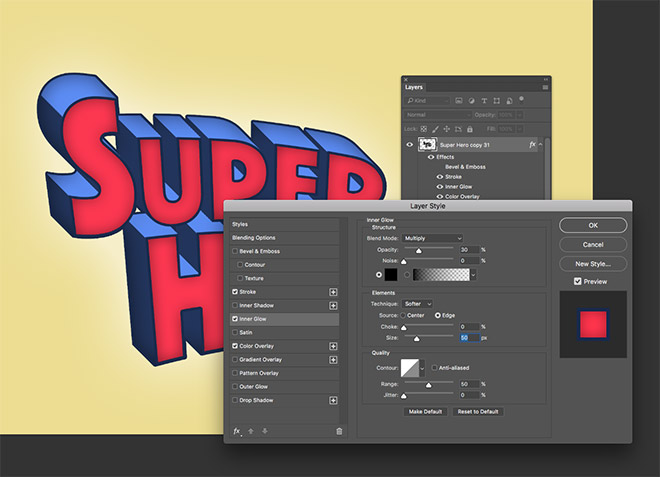
Finally apply an Inner Glow effect to this layer using Black, Multiply, 30% Opacity and a Size of around 50px.

Create a new layer at the top of the layer stack, then sample the dark blue stroke as the foreground colour.

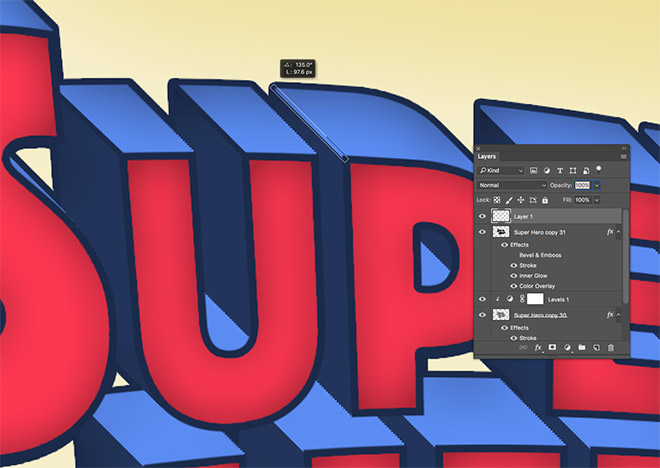
Select the Line tool and set the options to Pixels and a Weight of 5px in the top toolbar. Draw a line over the areas where the colour changes from the darker to lighter blue.

Continue adding diagonal lines across the text to fill in the bold outline wherever the stroke effect is missing.

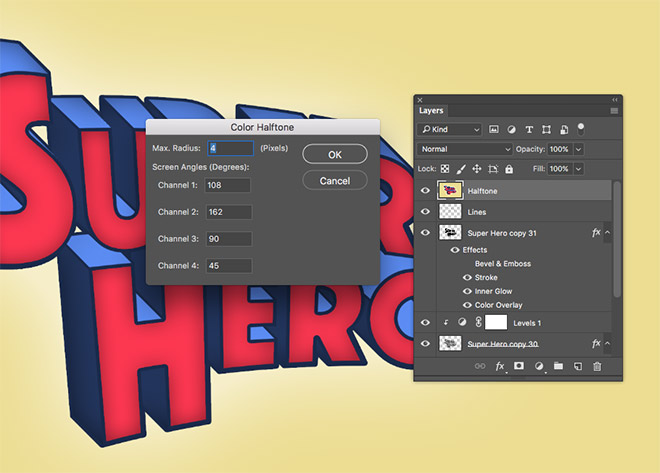
To finish off the artwork with a halftone print effect, using the shortcut CMD+Shift+ALT+E to create a merged copy on a new layer.

Go to Filter > Pixelate > Color Halftone and enter 4px as the Max Radius. Leave the Channel settings as their default values.

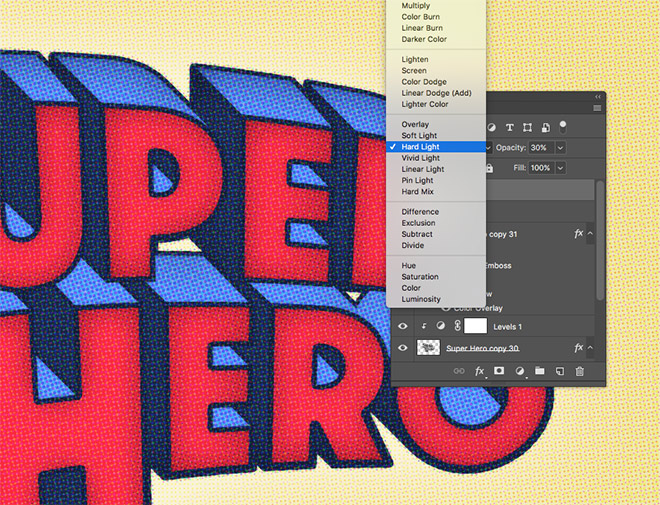
Reduce the opacity of the halftone layer to 30% and change the blending mode to Hard Light. This overlay adds some great texturing to the artwork, while the subtle shading from the Layer Style glow effects produce some great halftone dot details!

The final artwork is a fun text effect based on classic comic book titles. The bright colours and cheesy 3D effects match the art style of the original covers, while the halftone overlay helps give the effect a retro print appearance.
Download this file