We’re going to take inspiration from 19th century typography for today’s vintage text effect tutorial. We’ll use Adobe Illustrator to add detailed decorations to a basic word to transform it into a beautiful piece of engraved typography. The process makes use of lots of useful Illustrator techniques, such as offset path, blends and the Pathfinder tool. Follow along to give your text and logos the old west type treatment.

The text effect we’ll be producing in this tutorial takes inspiration from typography of the 1800s. Type would often be given a three dimensional appearance and shading would be produced with detailed lines as part of the engraving process. We can use those characteristics to replicate the effect in vector format, using Illustrator’s powerful tools to manipulate the shape of the letters.

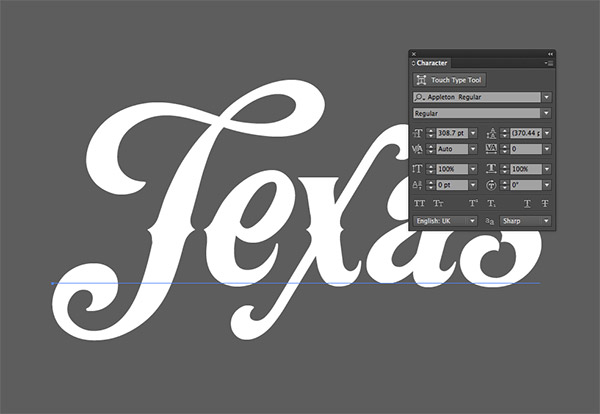
Open up Adobe Illustrator and type out your logo wording in a cool vintage style typeface. I’m using the beautiful Appleton font that I picked up from a recent fonts deal. Give the text a white fill.

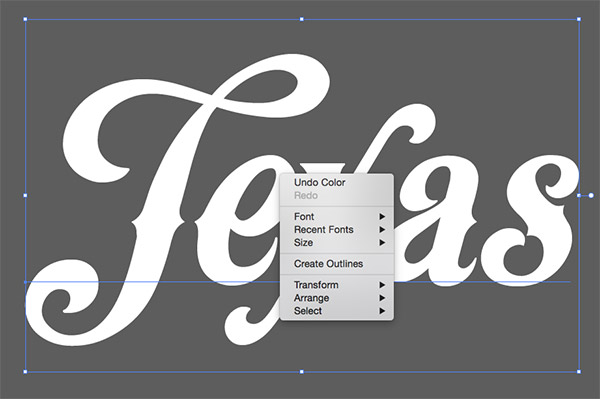
Illustrator is most powerful when you’re working with solid shapes. Right click and select Create Outlines to permanently convert the text into paths.

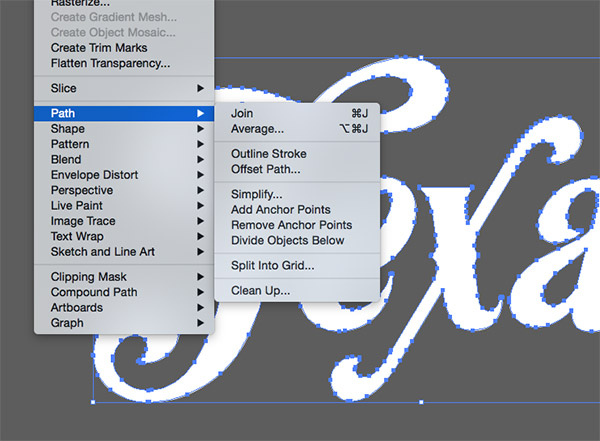
One way to add an outline to the text would be to apply a stroke, but a quicker technique to create a solid outline is to go to Object > Path > Offset Path. Enter 2mm in the options, then give the new outline a black fill.

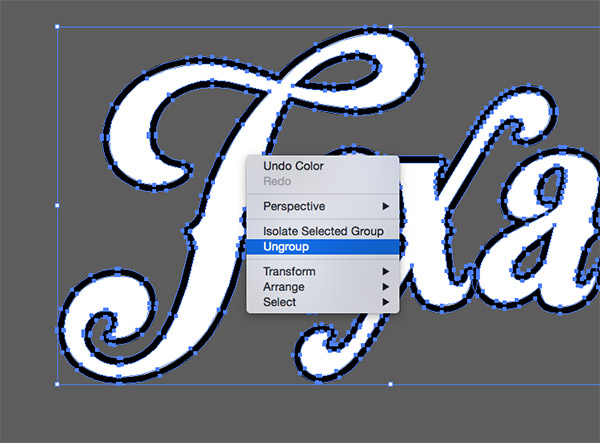
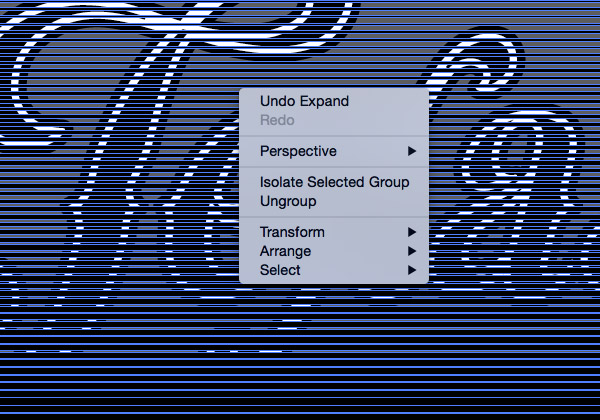
Offset paths are always grouped with the original shape, so select the text, right click and select Ungroup from the menu.

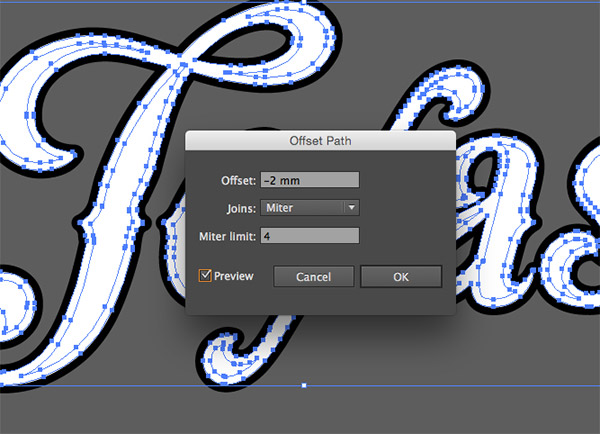
Select all the original text letters while holding Shift, then add another offset path. This time enter -2mm to create a new path inside the text.

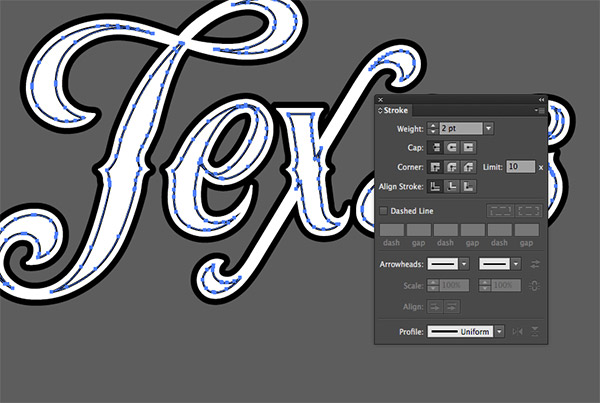
Give this new inset path a 2pt black stroke. You can see how this path creates a series of decorative shapes that we can use to replicate the characteristics of vintage type.

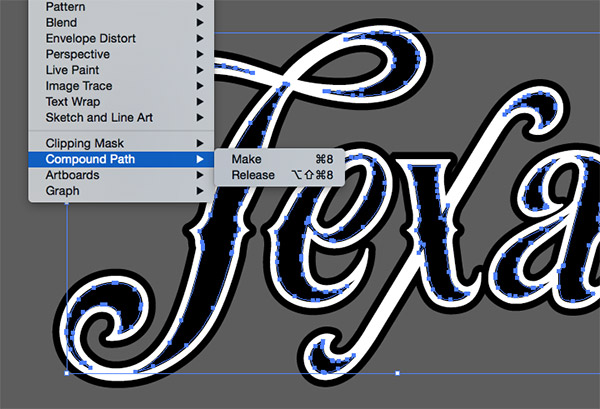
Press CMD+C to Copy the inset stroke shapes, then press CMD+F to paste in a duplicate. Switch the black stroke to a fill, then go to Object > Compound Path > Make.

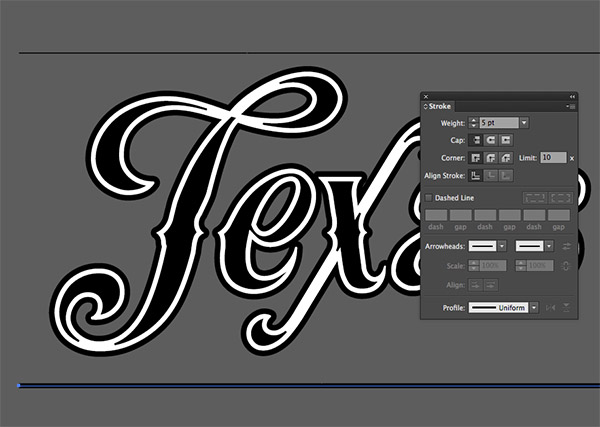
Select the Line tool and draw a 1pt horizontal line above the text. Hold the Alt key to drag a duplicate of the line underneath the text, then increase the stroke weight of this line to 5pt.

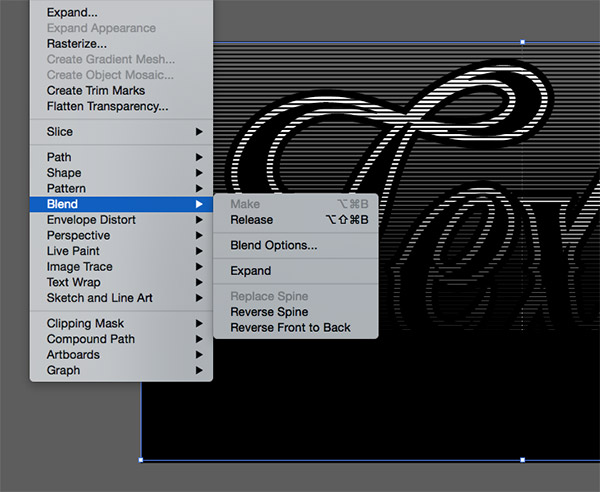
With both lines selected, head to Object > Blend > Make, then go directly back to Object > Blend > Blend Options.

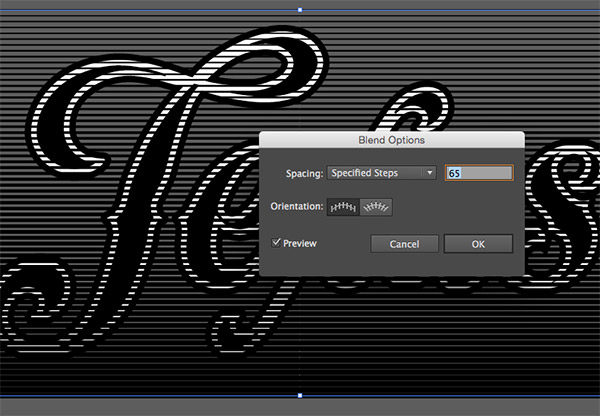
In the Blend Options panel, change the dropdown menu to Specified Steps, then alter the number to produce a series of nicely spaced lines.

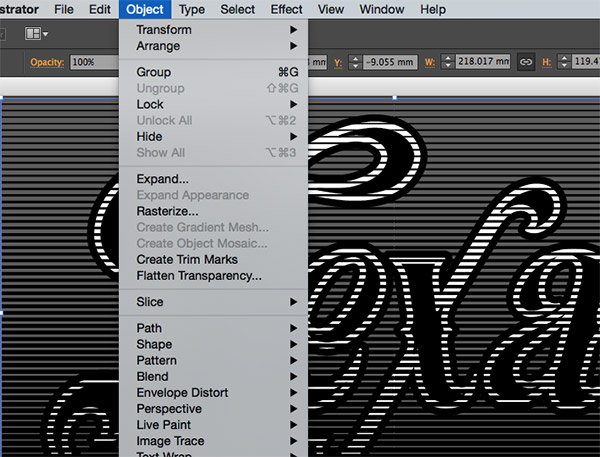
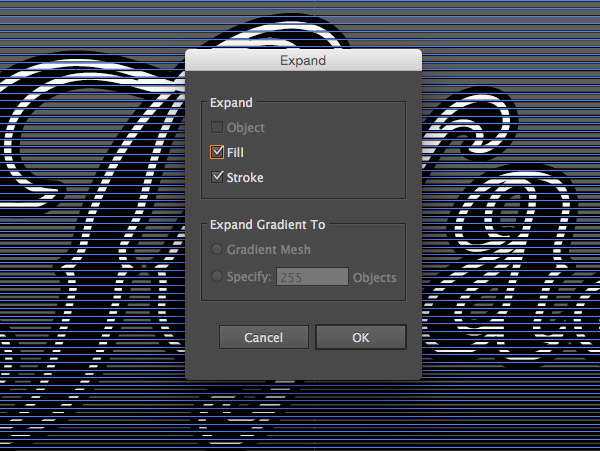
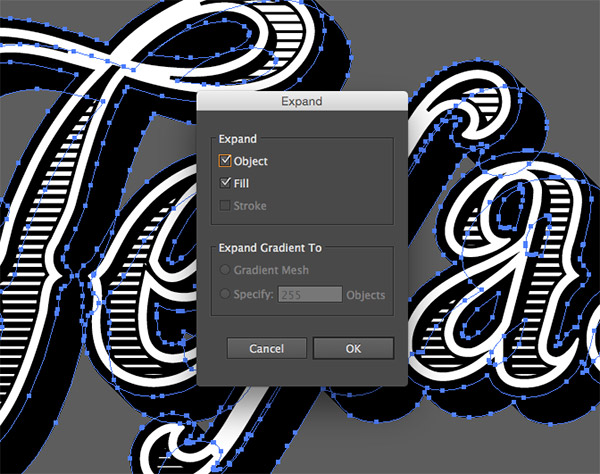
The blended lines will need to be converted so we can work with them. Go to Object > Expand to firstly convert the object into a series of strokes.

Head back to Object > Expand and hit OK again to convert the strokes into solid rectangle shapes.

Right click and select Ungroup to break apart the collection of rectangles, followed by the shortcut CMD+8 (or Object > Compound Path > Make), so they will cooperate when they’re used with the Pathfinder tool.

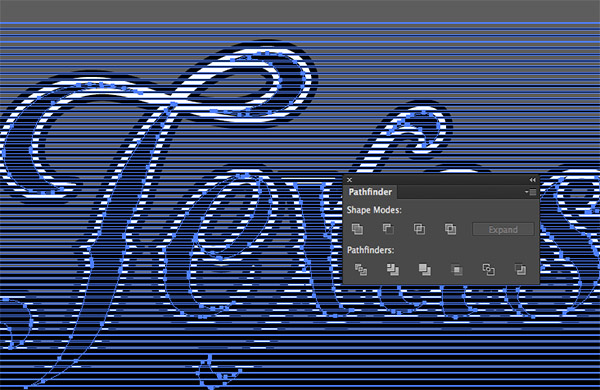
Carefully select the black inset shapes we created earlier and press CMD+C to copy them to the clipboard. Add the new collection of lines to the selection, then click the Intersect option from the Pathfinder window to clip the lines to fit within the inset shapes.

Paste in two sets of those black filled inset shapes using the shortcut CMD+F, then nudge the top set down and right a few times using the keyboard cursor keys. Select both sets then click the Minus Front option from the Pathfinder panel to trim them to size and create an inner shadow effect.

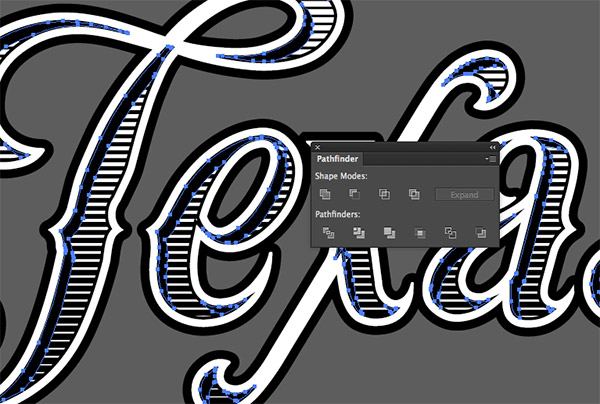
Hold Shift and select all of the main outline shapes. Click the Unite option from the Pathfinder panel to merge them together. This might affect the stacking order, so hit CMD+Shift+[ to send them to the back.

Press CMD+C to copy this outline shape, then press CMD+B to Paste Behind. Hold Shift and nudge the duplicate down and right to form a drop shadow effect.

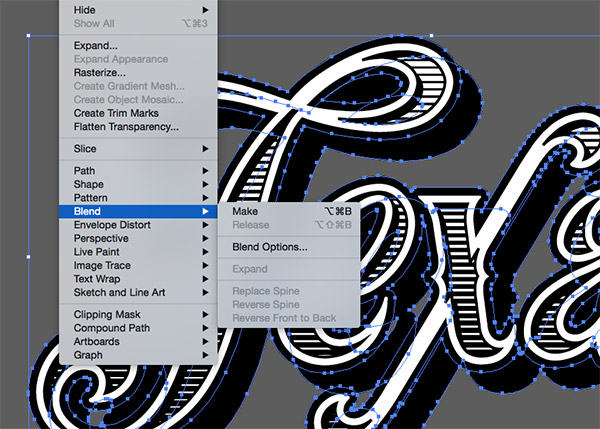
With both outline shapes selected, go to Object > Blend > Make. The existing settings should create a smooth transition between the two shapes, filling in any gaps.

Convert this blend effect by going to Object > Expand. The blend is made from lots of instances of this shape, so it might be a little CPU intensive.

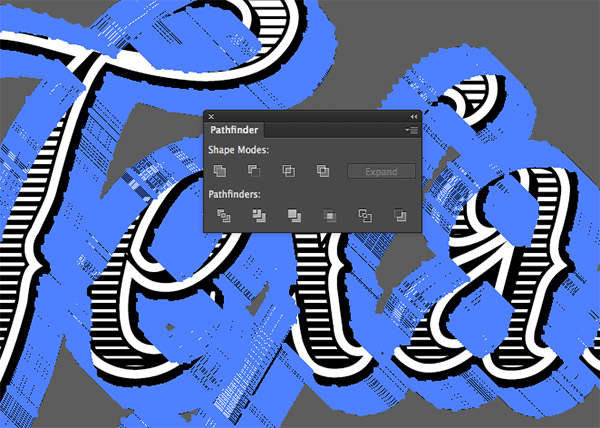
Immediately Unite these shapes using the Pathfinder tool to blend all the individual pieces into one shape.

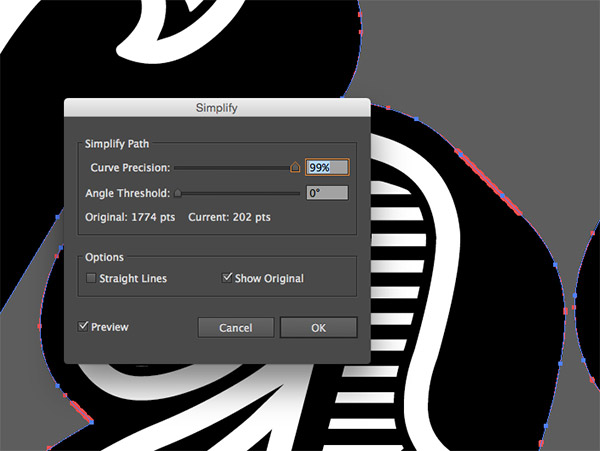
The outline path of this shape might need tidying up a little to remove some of those unnecessary points. Go to Object > Path > Simplify and enter 99% for the Curve Precision. This will retain the shape of the path but will dramatically reduce the number of points.

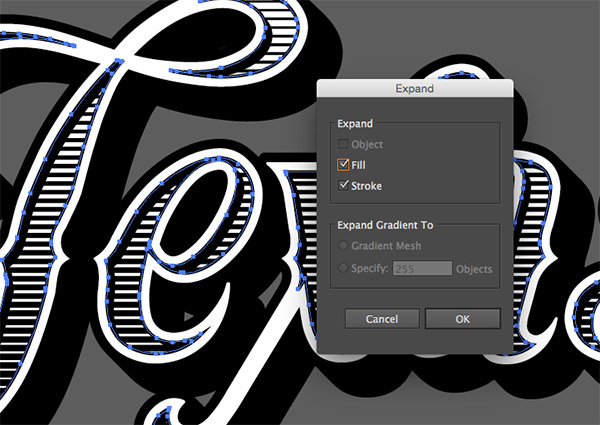
All of our logo/typography is made of solid shapes, with the exception of the inset strokes. Zoom in and carefully select them all while holding the Shift key, then go to Object > Expand.

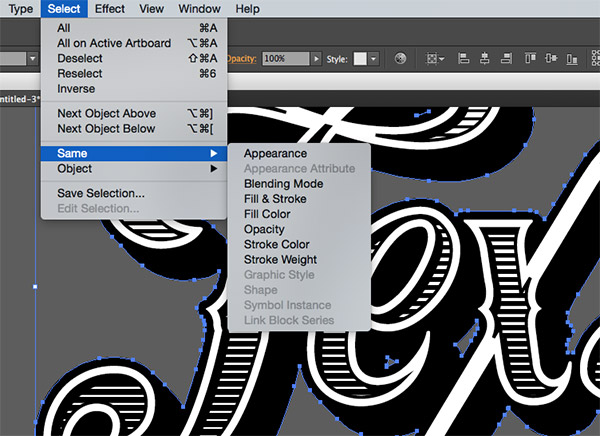
We can now easily change the colour scheme of the text by selecting a black shape, then going to Select > Same > Fill Color. All the black elements can now be given a different colour fill.

Select a white element and go to Select > Same > Fill Color to change the fill of all the other elements.

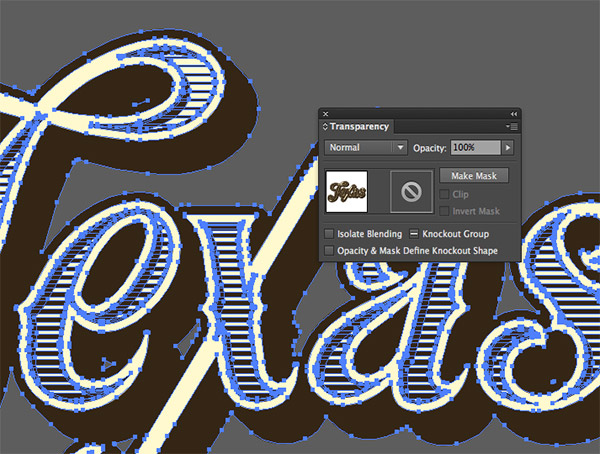
No vintage style design would be complete without some texturing! Draw a selection around all the elements and press CMD+G to Group them. In the Transparency panel click the Make Mask button, then select the thumbnail on the right to activate the mask.

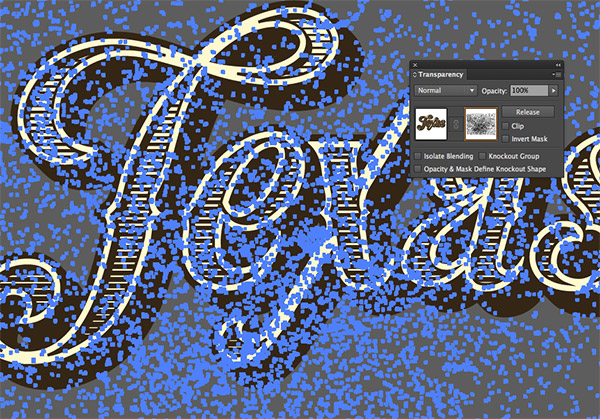
Download my Vector Dust & Scratches Textures and paste one of the textures into the mask. Scale it to size and give it a black fill. Click on the left thumbnail to exit out of mask mode to see the texturing in full effect.

The final result really captures the characteristics of 19th century vintage type, especially the inset effect with the blended lines. It’s great how that inset path intersects itself to naturally produce a series of decorative shapes that flow perfectly within the text outline.
Download this file
